このブログはWordPressで書いてるんですが、記述方式には大きく2パターンあるようです。それは「ビジュアル」か「テキスト」か。html記法に慣れ親しんでいるガチ勢のかたは後者で記述する方がやりやすいのかもしれませんが、僕のようなゆるふわ勢は前者のビジュアルで編集した方がやりやすかったりします。
その際、なんとなくいい感じの装飾を出すアイコンがデフォルトでたくさん用意されていることに気づくでしょう。実は僕レヴェルだとこの辺のアイコンも初期設定に依存するのか、テーマとかに依存するのかよく分からんまま書いとったりします。
とはいえ、もしかしたら似た感じのレヴェルにいらっしゃる方もいるかもしれないので、「ビジュアル」でデフォルトで用意されている(少なくとも僕の目に触れたもの全ての)アイコンを片っ端から押しまくって使いまくってみました。
これ、どんな感じの見た目になんのよ、って時にご参考になれば幸いです。
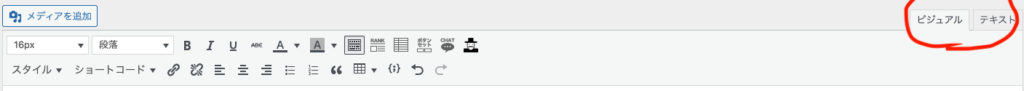
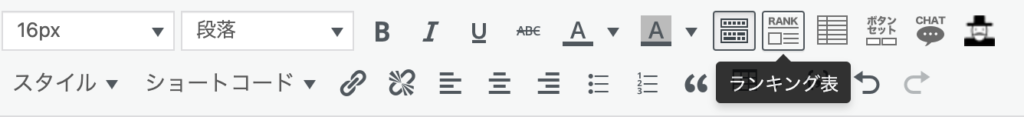
↓こういうやつを全部試してみた感じです

↓ビジュアルモードへの切り替えはここ

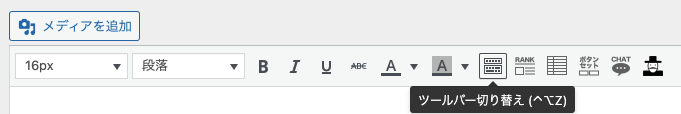
↓「そんなにたくさんアイコンでないよぅ」という方はこちらの「ツールバー切り替え」を押してみてください

名称はWordPressのものに従ってます。例えば、以下で「ランキング表」とあるタイトルがあるのですが、その場合は下の写真のアイコンを押して出した、ということを表します。

スタイルも同様で、例えばこちらですと対応するボックスの中に、表示するために使ったアイコンの名称を記述しています。

目次
rtoc_mokuji title=”” title_display=”” heading=”” list_h2_type=”” list_h3_type=”” display=”” frame_design=”” animation=””
を[]で囲むと目次が出せます。目次は「見出し2が3個以上ある時のみ」「見出し2のみ」が表示されるようです。パラメータいじれば他にも行けるのかもしれません。
↓この画像のような感じです。

見出し系(ちなみにこれは見出し2)
見出し1
見出し2
見出し3
見出し4
見出し5
見出し6
段落
整形済みテキスト
文字デコり系
太字 斜体 アンダーライン 打ち消し線
背景色(Red) 背景色(Blue) 背景色(Green) 背景色(Gray)
ランキング表
 ランキング1位
ランキング1位| 項目名 | |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
 ランキング2位
ランキング2位| 項目名 | |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
 ランキング3位
ランキング3位| 項目名 | |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
シンプルな表
| 項目名 | ここに説明文を入力してください。 |
|---|---|
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
| 項目名 | ここに説明文を入力してください。 |
横並びボタン
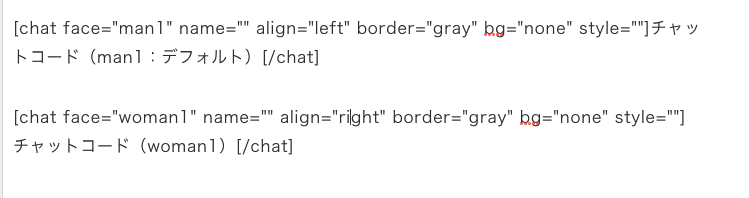
チャットコード

Insert User Profile
スタイル
マーカー1
マーカー2
(↓※ボタンとカスタムボタンの使い方は不明)
太枠ボックス
太点線ボックス
二重線ボックス
細枠背景色ボックス
細点線背景色ボックス
背景色ボックス
太枠背景色ボックス
左線ボックス
端折れボックス
注意点ボックス
良い例ボックス
悪い例ボックス
参考ボックス
メモボックス
ポイントボックス
ショートコード ボックス
ボックス16
ボックス17
ボックス18
ボックス19
ボックス20
ボックス21
Q&Aボックス(回答)
アコーディオンボックス(本文)
ショートコード アイコンボックス
ショートコード ボタン
横並びボタン【フラット】
横並びボタン【光るフラット】
横並びボタン【グラデーション】
横並びボタン【光るグラデーション】
ショートコード 付箋
ショートコード 画像加工
影だけをつける

角丸デザインにする

枠ありデザインにする

丸枠デザインにする

ショートコード 区切り線
ノーマル
点線
2重線
ショートコード 2(3)カラム
ノーマル
左のコンテンツはここに入力
右のコンテンツはここに入力
背景色あり
左のコンテンツはここに入力
右のコンテンツはここに入力
タイトルあり
左のコンテンツはここに入力
右のコンテンツはここに入力
タイトル&背景色あり
左のコンテンツはここに入力
右のコンテンツはここに入力
3カラム 背景色あり
左のコンテンツはここに入力
中央のコンテンツはここに入力
右のコンテンツはここに入力
ショートコード 見出し(LP用)
ここにテキストを入力
ショートコード 星(レビュー用)
星1
星2.5
星5
ショートコード アイコン
丸矢印(右)
矢印(右)
矢印(下)
矢印(左)
矢印(上)
二重矢印(右)
ホーム
ペン
チェック
チェック(丸)
メール
電球
注意
インフォメーション
フォルダ
コメント
リンクの挿入/編集
こちらの記事に譲ります。(そもそも内部向けの記事ではあるが、特に内部の方向け)著作権に関してや別タブで開くかどうかなどは別途社内ルールを確認してください。

寄せ
左寄せ
中央揃え
右寄せ
箇条書き
- 番号なしリスト
- 番号なしリスト
- 番号なしリスト
- 番号付きリスト
- 番号付きリスト
- 番号付きリスト
引用
引用
テーブル
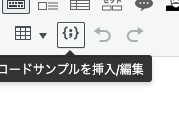
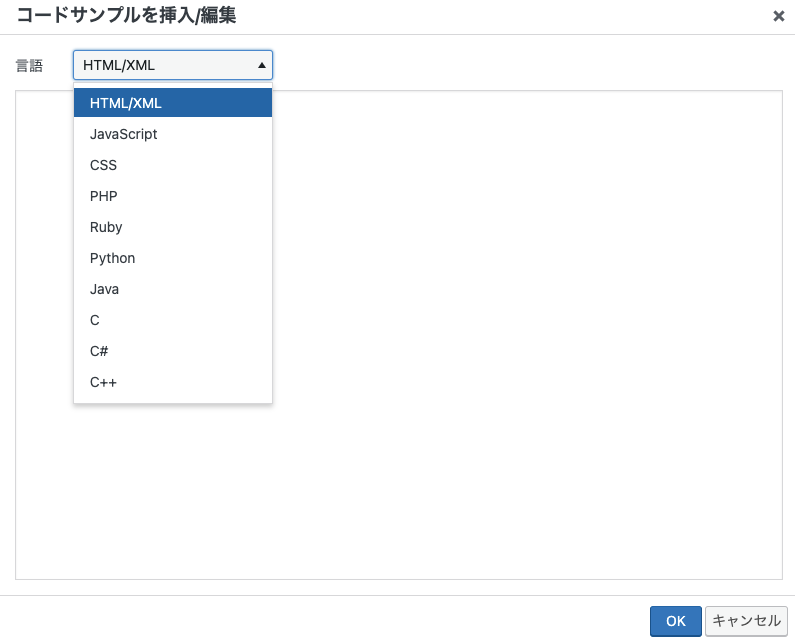
コードサンプルを挿入/編集
# Python
print('Hello World!')
↓「コードサンプルを挿入/編集」を選んで

↓挿入したいコードの言語を選んでテキストボックスの中にコードを書いていく感じです。

数式(これはアイコンがあるわけではないです)
数式は$$で囲うと使えます。(一部の方は)慣れ親しんだTeX記法です。
例えばx=\frac{-b\pm\sqrt{b^2-4ac}}{2a}を$$で囲むと以下のような感じになります。
$$x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$$