クリスタにおけるゆがみツールは、なぞったり触れたりした箇所をゆがませることが出来ます。静止画の微調整などに使えますね。
細かい機能は上のリンク先を見てもらうとして、今回こちらを応用してアニメーションを作ってみましょう。
準備
このように一枚のイラストを用意します。

次に、この絵でアニメーションをするべく、ウィンドウタブからタイムラインを起動します。
レイヤー分けを要求される一般的なアニメーションの場合は勝手が違いますが、今回のようにレイヤー1枚で済む絵の場合は次の方法で進めます。
1 「新規タイムライン」を選択(フレームレートなどお好みで)
2 「新規アニメーションフォルダー」を選択。
3 「新規アニメーションセル」を追加。
同時に、今回使う上の画像もフォルダ内に貼り付け。

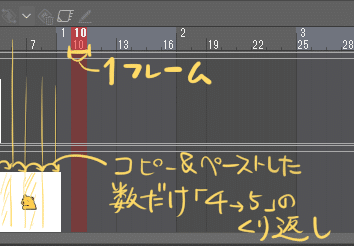
4 下図の位置で右クリック
5 この欄から反映させたい画像を選択

6 3~5を繰り返す
このやり方の場合は、5でできたレイヤーをコピーアンドペーストするのではなく、必ず毎回元画像をペーストする過程を挟んでください。アニメーションにうまく反映されません。
※別のやり方
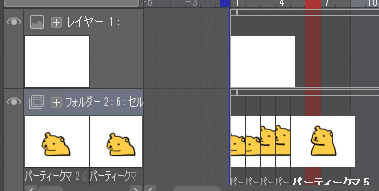
★6 一度5まで済んだ段階で、そのレイヤーをフォルダ内に何枚も貼り付けます。
★7 貼り付けただけだとタイムラインには反映されないので、1フレームずつ横にずれながら「4右クリック→5画像選択」を繰り返します。
こちらの場合は、「5画像選択」の段階で複数の候補が出てきますが、1フレームごとに違う名前の画像を選んでください。

やりやすい方法でやってもらって構いません。どちらも以下のようになります。

アニメーションをつける
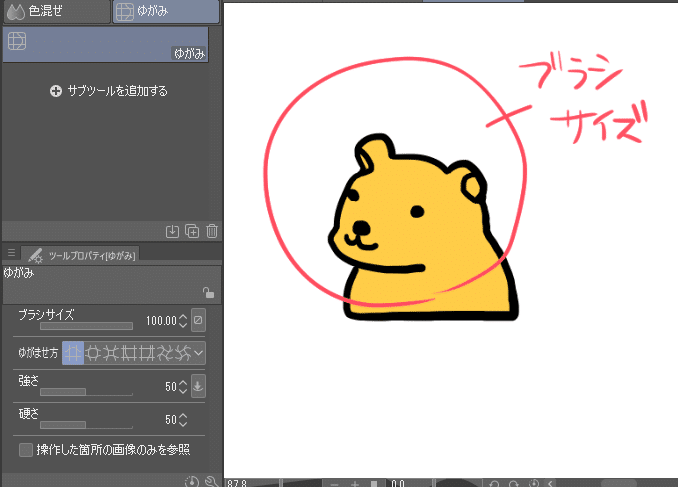
では次に動きをつけていきましょう。今回は頭を上下に動かす想定で進めます。ゆがみツールを選択し、ブラシサイズをこのように頭をすっぽり覆う程度のサイズに変えてください。

理由は、基本的にブラシの内側はゆがみ変形の影響を受けにくいからです。なので、変形させたくないものはなるべくゆがみの内側に余裕持って収まるようにしましょう。少し大きめにするとよいです。

あとは1フレームずつ歪みツールで動きをつけていくだけです。
それにあたり、「アニメーションタブ」内の「アニメーションセル表示」から、「オニオンスキンを有効化」すると前後の絵が透けて見えるようになるので、こちらも活用するとよりやりやすいかもしれません。

と、黙々と作業を進めること10分程度。

できました!

もちろん、ゆがみツールを使うと線が太くなったり変形してほしくない場所まで巻き込まれたりと、完全に万能なわけではありません。
しかし、こうした簡易的なアニメーションや、下書きになら十分活用できるツールだと思います。
GIF画像を作るときにもぜひ使ってみてください。


















