普段、HTML, CSS, JavaScriptでのWebサイトのコーディングを主にやっているのですが、今回、アンケートシステムのフロントを構築をすることになり、新しいことを学習しようということで、DockerとNuxt3を使用することにしました。
知識がほとんどない状態からでもなんとか形になったので、その一連の開発環境構築のプロセスを紹介します。
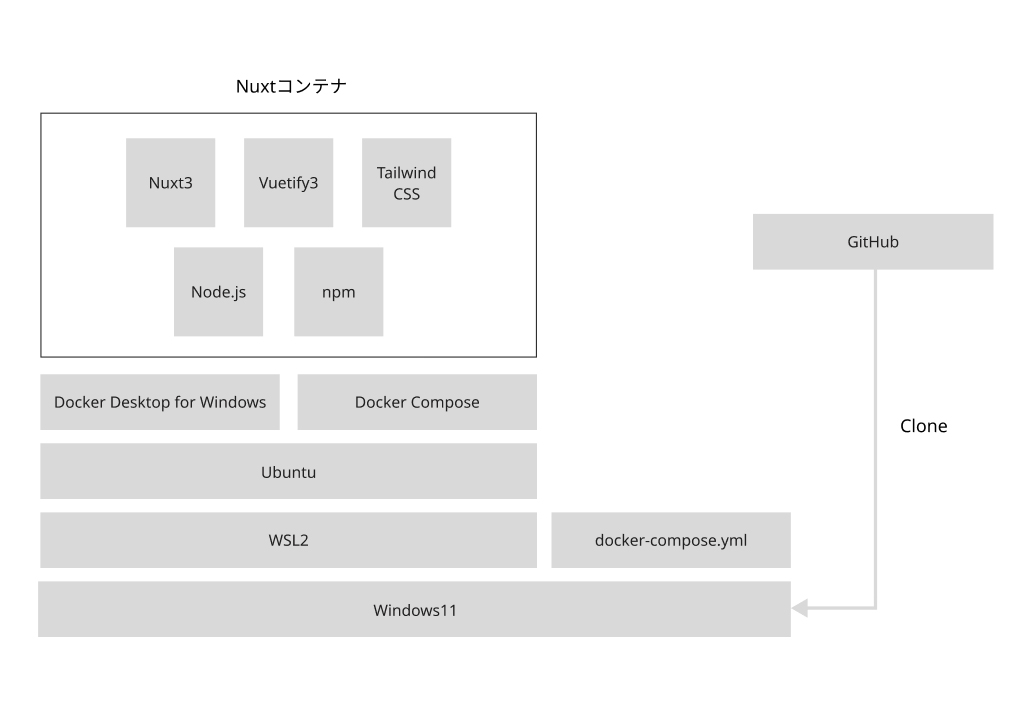
(イメージ)

前提
- GitHubを使用してファイルを管理しています。
- Docker Desktop for WindowsとWSL2+Ubuntuを用いたDocker環境が設定済み。
Windows+WSL2でDocker環境の構築は、こちらの記事を参考にさせていただきました
環境
- Windows 11 Pro
- WSL2
- Ubuntu(v20.04.4 LTSV)
- Docker Desktop for Windows version 24.0.5
- docker-compose version 2.20.2-desktop.1
ファイル構成
.
├── docker-compose.yml
└── front
└── Dockerfile準備
1.GitHubにリポジトリを作成し、それをローカル環境にクローンします。このリポジトリを作業ディレクトリとします。
2.docker-compose.ymlの作成: 以下のように設定します。このファイルは、Dockerコンテナの設定を定義し、Nuxt3アプリケーションとその依存関係を管理します。
docker-compose.yml
version: '3'
services:
front:
build:
context: ./front
dockerfile: Dockerfile
ports:
- 3000:3000
- 24678:24678 #ホットリロード用のポート番号
volumes:
- ./front/:/front
- node_modules:/front/node_modules
tty: true
restart: always
#command: npm run dev ※初回はコメントアウト
environment:
- HOST=0.0.0.0
- PORT=3000
- CHOKIDAR_USEPOLLING=true
volumes:
node_modules:3.Dockerfileの作成: Nuxt3アプリケーションに必要なNode.js環境を設定します。
FROM node:18.17.1
WORKDIR /front
ENV LANG=C.UTF-8 \
TZ=Asia/Tokyo
#COPY package*.json ./ ※初回はコメントアウトnodeはnodeのダウンロードページを確認し、LTS(長期サポート版)を指定します。
初回、WORKDIR /appにし、Nuxtをインストール。
なぜか、localhost3000に繋がるがエラー……

WORKDIRをapp以外に変更し、コンテナを再構築したら解決しました!Nuxtのバグのようです……
手順
Dockerコンテナを作成し、Nuxt3をインストール!
コマンドプロンプトを開き、コマンドでインストールしていきます。
1.作業ディレクトリ設定: cd /path/to/repo でリポジトリのディレクトリに移動します
cd /path/to/repo
2.コンテナ作成と起動:docker compose up –build コマンドでコンテナをビルドし、起動します
docker compose up --build
3.再度、作業ディレクトリに移動
cd /path/to/repo※コンテナを起動すると入力ができない状態になってしまうので、別タブ(+)を開き、操作していきます
4.コンテナへのアクセス: docker compose exec front bash でコンテナにアクセスします
docker compose exec front bash
5.Nuxtプロジェクトの作成:npx nuxi init front –force を実行し、新しいNuxtプロジェクトを初期化します
npx nuxi init front --force※パッケージの選択等、聞かれるので、選択して進みます
参考
6.Nuxtインストール:npm install を実行し、依存関係をインストールします
npm install
7.Nuxt起動:npm run dev を実行し、開発サーバーを起動します
http://localhost:3000/ にアクセスし、「Welcome to Nuxt!」の画面が表示されれば、環境構築は成功です!
npm run dev
8.docker-compose.yml・Dockerfileの編集、Docker composeの再起動:
Nuxtのインストールが完了した後、docker-compose.ymlとDockerfileのコメントアウトを解除して、設定変更を反映させます。その後、CTRL+C でサービスを停止し、docker compose up で再起動します。
CTRL+C
docker compose up
これで、Dockerを使用したNuxt3の開発環境構築は完了です!
次の記事では、Vuetify3をインストールしていきます。