前回の記事では、DockerにNuxt3をインストールするプロセスを共有しました。今回は、その次のステップとして、マテリアルデザインのUIフレームワークVuetify3を簡単に導入する方法をご紹介します。

Dockerを使用したNuxt3の開発環境構築普段、HTML, CSS, JavaScriptでのWebサイトのコーディングを主にやっているのですが、今回、アンケートシステムのフロン...
Nuxt公式のモジュールを使用し、インストールしていきます。

Nuxt-vuetify · Nuxt Modules
Add Vuetify 3 to your Nuxt application in 3 seconds.
Nuxt
外部サイト
手順
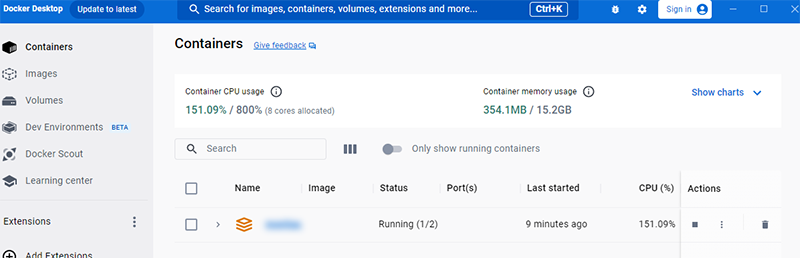
1.Docker Desktopの起動
※PC再起動後、起動するの忘れがちなので念のため……

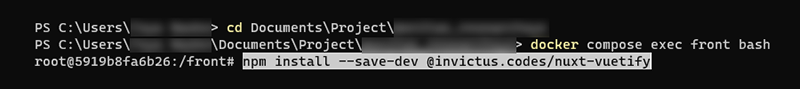
2.プロジェクトのコンテナにインストール
作業ディレクトリを指定します
cd /path/to/repo
コンテナを起動
docker compose up
コンテナにアクセス
docker compose exec front bash
プロジェクトに@invictus.codes/nuxt-vuetifyをインストール
npm install --save-dev @invictus.codes/nuxt-vuetify

3.nuxt.config.tsのmodulesに@invictus.codes/nuxt-vuetifyを追加
// https://nuxt.com/docs/api/configuration/nuxt-config
export default defineNuxtConfig({
devtools: { enabled: true },
ssr: false,
modules: [
"@invictus.codes/nuxt-vuetify" //追加
],
css: [
"~/assets/css/common.css"
]
})完了です!Vuetify3が使用できるようになりました!