グラデーションなど、CSSコードが長く、書くのがちょっとが面倒くさかったり、、作業効率化のために普段使用しているジェネレーターやツールのご紹介です。
目次
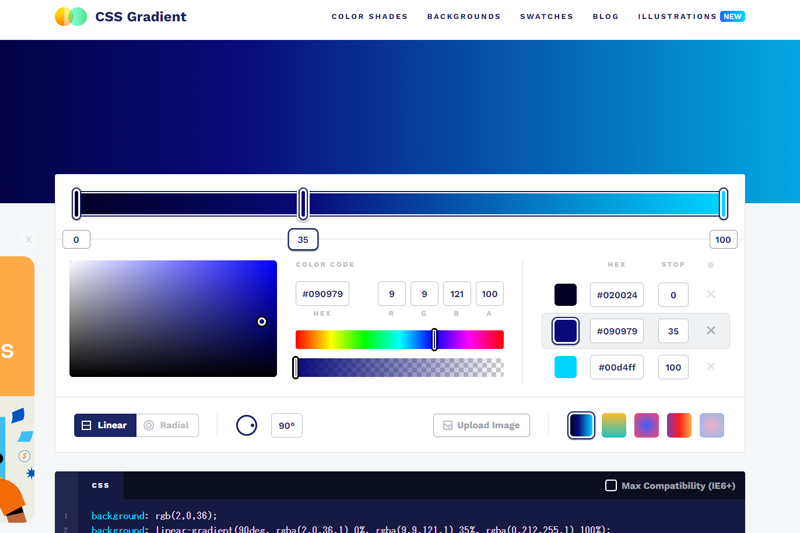
1.グラデーション自動生成「CSS Gradient」
複数の色を組み合わせたグラデーションなど、手動だと面倒なコードもコピペで作業効率アップです!

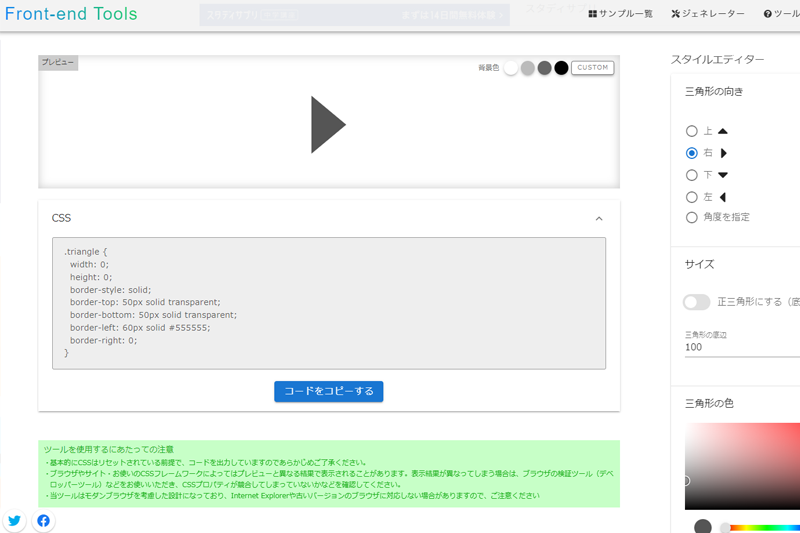
2.三角形自動生成「Front-end Tools」
デザインが無く、自分で三角形アイコンを作成する必要があるときに使っています。クラス名を指定できるのでそのままコピペして使えます。

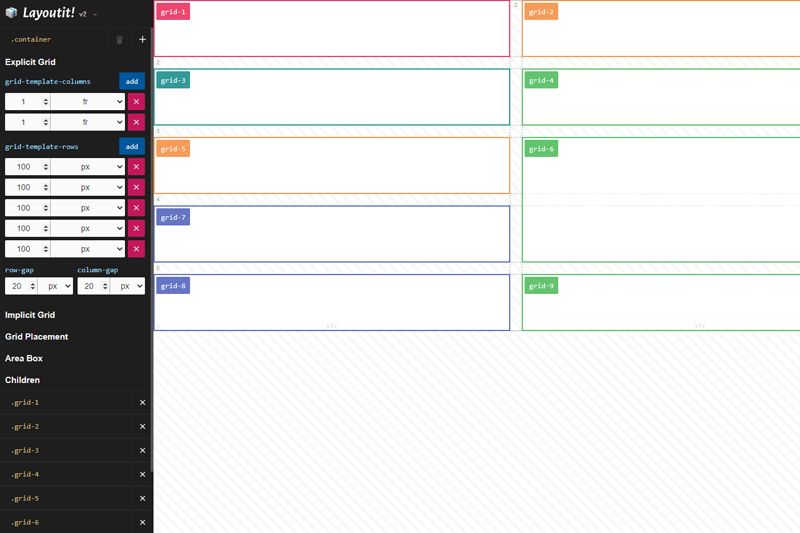
3.グリッドレイアウト自動生成「Interactive CSS Grid Generator」
グリッドレイアウトに慣れておらず、、、こちらのジェネレーターでいろいろ試し学習しながら使用しています。直観的なのでわかりやすいです。

Interactive CSS Grid Generator
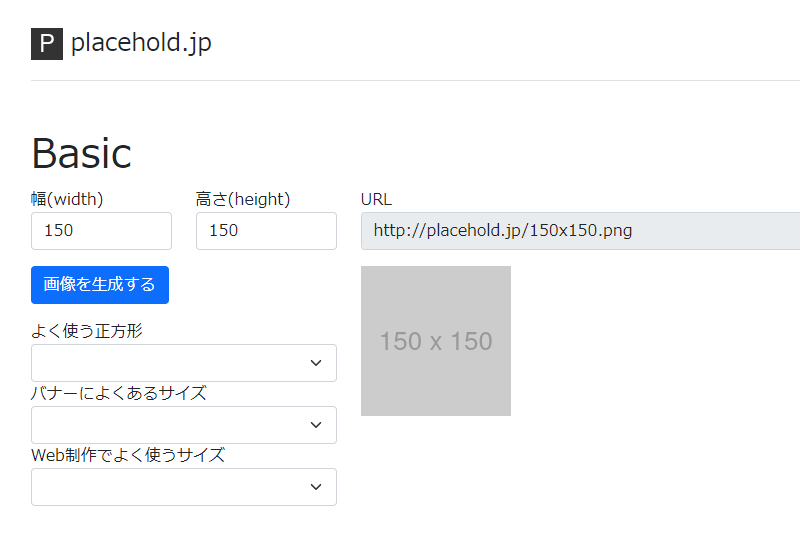
4.ダミー画像作成「placehold.jp」
サイズを指定すると専用URLが生成されるので、サイト制作時に、画像が確定してなくとりあえず入れておきたいときのダミー画像として重宝しています。

番外:クラス名を決めるときに迷ったら・・・
ジェネレーターでは無いですが、CSSのクラス名をつけるとき、迷ったらこちらのサイトを参考にしています。
CSSのクラス名を決めるときに使うリストをつくりました -Qiita