こんにちは。
分析官の望月です。
いきなりですがTableauユーザーの皆様、Tableauの拡張機能をご存じでしょうか?
Tableauの拡張機能は3rd party製の機能として提供されており、Tableau Extension Galleryからダウンロードすることができます。これらの拡張機能を用いることで従来の機能では表現・実装できないこともできるようになります。
恥ずかしながら私自身、今まで拡張機能を使ったことがなかったのですが、物は試しと言うことでgraphomate pictogramsという拡張機能を用いてピクトグラムを使ったおしゃれな棒グラフを作成してみたのでそれについて共有させていただきます。
使用するデータ
毎度おなじみスーパーストアのデータを使用します。
※Tableau Desktopであればデータ接続画面左下から接続することができます。
いざ、可視化
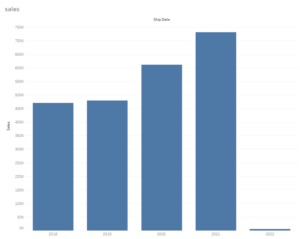
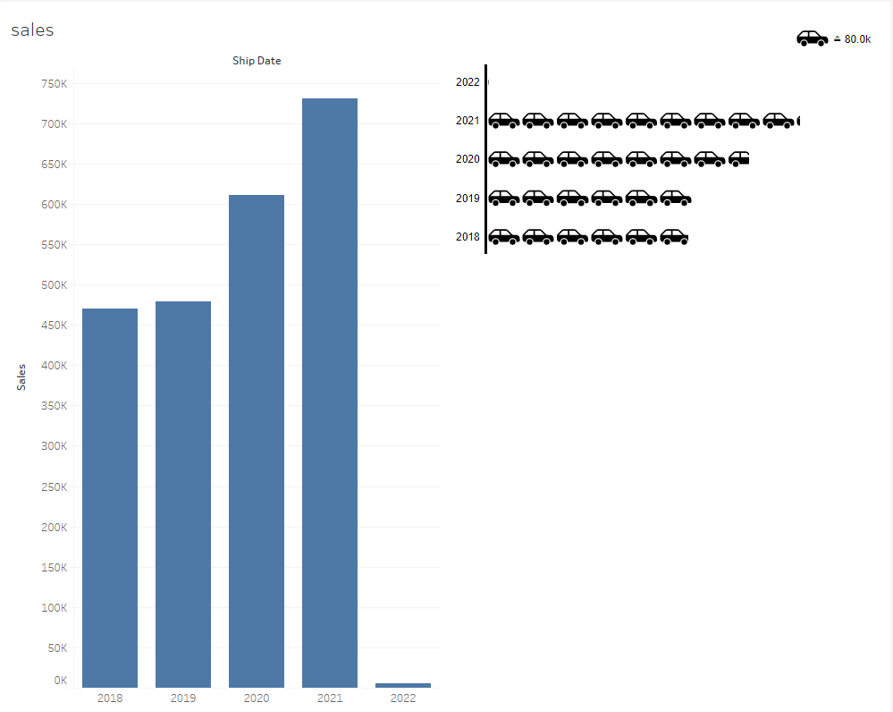
今回は年次の売上の棒グラフを作成することにします。拡張機能を用いる前にあらかじめ従来のTableauの機能でシンプルな棒グラフを作成してダッシュボードに配置しておきます。ここからがスタートです。

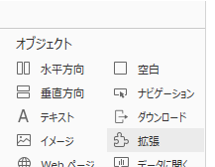
1. ダッシュボード画面左下から”拡張”を選択し、ダッシュボード上でドロップ

2. “graphomate pictograms”を選択→”ダッシュボードに追加”をクリック
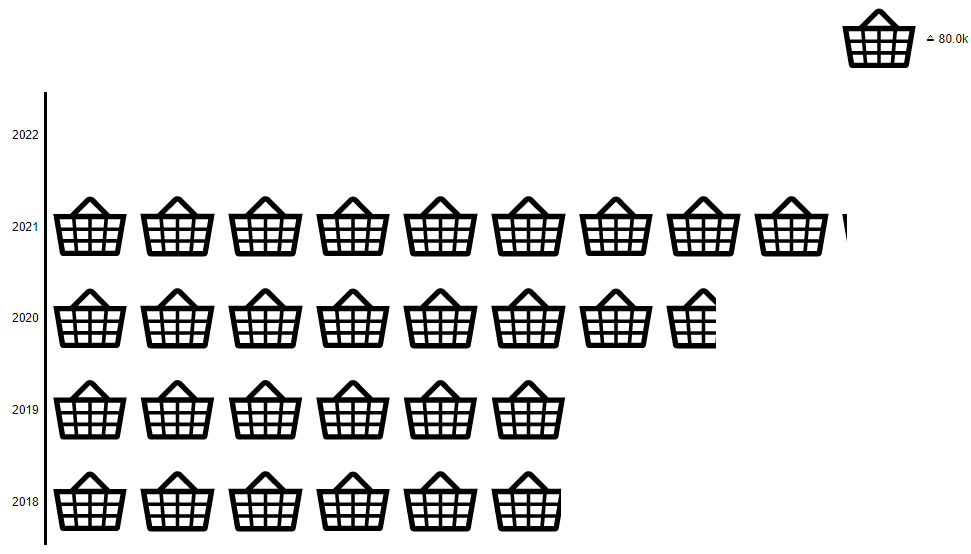
しばらく待っているとピクトグラムを使った棒グラフが描写されます。

3. 詳細設定
ここからはアイコンの変更や軸の転置など細かい設定をしていきます。ピクトグラム棒グラフのシート右上の”▼”から”構成”をクリックすると詳細設定画面に移ります。上部4つのタブ”Start”, “Labels”, “Axes”, “Input Output”から構成されていますが、そのうちグラフの見た目に影響を及ぼすのは”Start”, “Labels”, “Axes”の3つの要素になります。
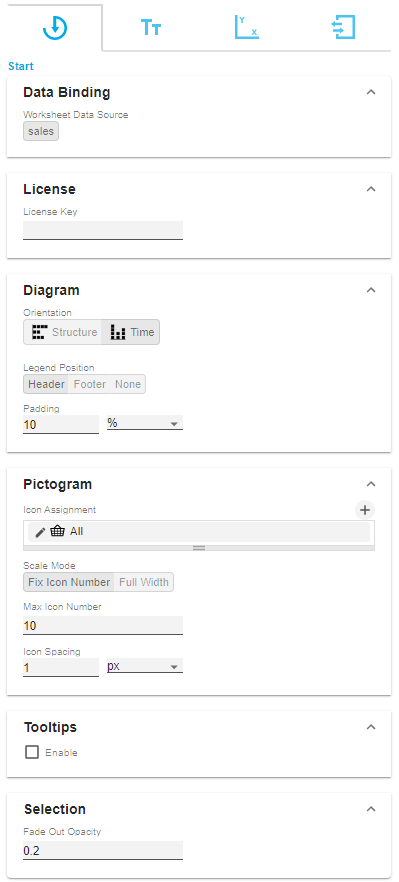
3-1. Start

Data Binding:シートを選択
License:ライセンスキーを登録(今回は無視してOKです)
Diagram:棒の縦横やヘッダーの配置等を指定
Pictogram:ピクトグラムの種類やサイズ等を選択
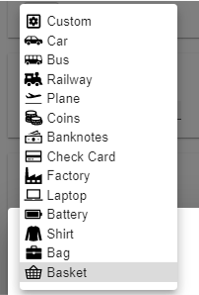
Icon Assignmentからアイコンを選択できます。今回は”Basket”を選択しますが、”Custom”を選択すると任意の画像をアイコンとして利用できるようです。またMax Icon Numberからアイコンの最大表示数を指定できます。今回はデフォルト(10)のままにしておきます。

Tooltips:ツールヒントの有無を指定
Selection:任意の年を選択した際に選択外の年のピクトグラムの透明度をどれくらいにするか指定
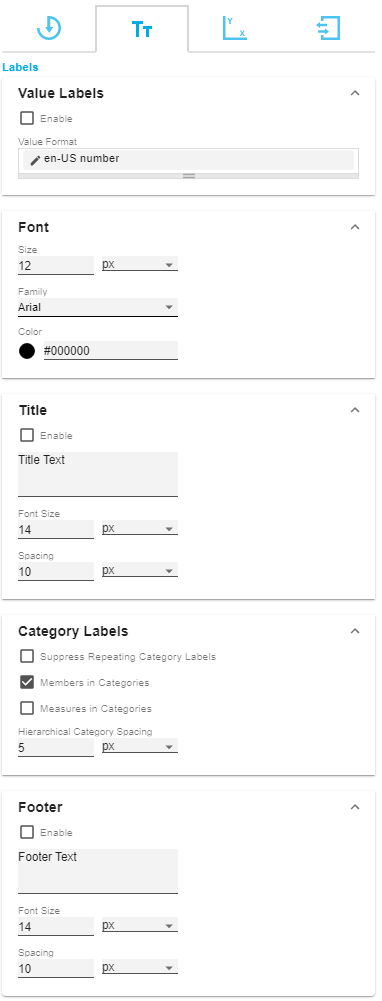
3-2. Labels

Value Labels:値のテキスト表示の有無等を指定
Font:フォントの種類, サイズ, 色を指定
Title:グラフのタイトル等を指定
Category Labels:ヘッダー表示の有無等を指定
Footer:フッター表示の有無等を指定
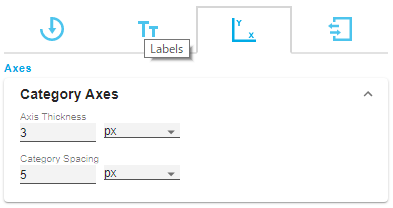
3-3. Axes

Category Axes:軸の太さ、スペースを指定
使ってみた感想
うまくサイズ調整ができないので運用に耐えられるかどうかは正直あやしいところです。(ひょっとしたらうまく調整できる方法を見逃しているのかもしれませんが…)
ですが短時間でそれっぽいグラフを作成できるので使い時を選べば有効手段となるかもしれません。気になった方はぜひ試してみてくださいm(__)m
https://public.tableau.com/app/profile/griinc6648/viz/graphomate_pictograms/graphomatepictograms