こんにちは🐻❄️デザイナーの上原です。
何事も基礎が肝要とはよく言われることですが、デザインの基礎とは何でしょうか?
色彩感覚?レイアウト構成?色々大切なことはありますが、基礎の基礎といえば『文字詰め』これに尽きます。いわば、筋力……デザ筋とも言えるデザインを支える土台の力と言っても過言ではないでしょう。
と偉そうなことを言ってますが、文字詰めの大切さを痛感したのは入社後、先輩に教えていただいてからのことでした……
※本記事は、自戒の意を多大に込めて作成しております……デザ筋ムキムキデザイナーになりたい~~!💪💪
ちょっと待って、『文字詰め』って結局何??
すみません、気持ちが先走ってしまいました。
文字詰めとは、「文字と文字同士の間隔を均等に見えるように調整すること」です。
カーニング(kerning)とも言います。
え、それだけ?となりそうですが、それだけなんです。でもそれだけだからこそ大事なんだよな……😌
ではなぜ文字詰めが必要なのか、説明していこうと思います。
文字詰めってどうして必要なの?
文字詰めの必要性を説明するためには、まず、文字がどのようにして設計されているのかを知る必要があります。以下では「和文書体」について特に説明しています。
書体ってなんだっけ?いう方には以下の記事をどうぞ🍵

和文書体の設計
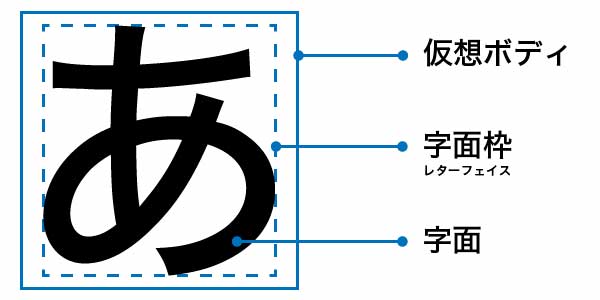
和文書体は、ボディという正方形の枠に収まる形で作られています。漢字・ひらがな・カタカナすべてがこのボディに収まるように設計されています。
デジタルフォントでは、かつて活版印刷で物理的に用いられていたボディから、その考え方を引き継いだ仮想ボディを基に設計されています。さらに、仮想ボディの内側にひと回り小さい枠が存在するのです。
一番外側の枠を「仮想ボディ」、ひと回り小さい枠を「字面枠(レターフェイス)」、文字の形の部分を「字面」と言います。

字間・行間
このように設計された文字たちが縦横に並ぶことで文章を形成していく訳ですが、並び方にもルールがあるのです!
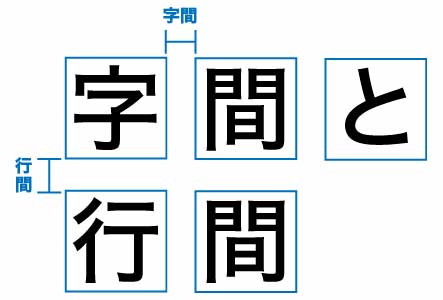
文字と文字の間の隙間を「字間」、行と行の間の隙間を「行間」と言います。
「行間を読む」などと言ったりしますよね。

こちらでは欧文書体も含めて詳しく解説されていますので、もっと知りたい!という方はぜひ🤲
錯視のはなし
正方形のボディがあるんだから、いい感じに調整されるのでは?と思うじゃないですか、でもうまくいかないんですよねこれが!(魂の叫び
文章をPC上でレイアウトする際、文字情報は自動的に表示されます。文字の形状はさまざまなので組み合わせによっては隙間が狭かったり広かったりしてしまい、結果としてちょっと読みづらい状態になってしまうのです。
この、読みづらくなる一番大きな理由としては機械的・数字的に均等に揃えたとしても、人間の目には均等に見えない、という点にあります。数値的な中心は簡単に見つかりますが、視覚的な中心というのは自分の目を基準にしないと見つかりません……
このように数値的には均等なのに、均等に見えないことを「錯視」と言ったりするのですが、錯視についてはこちらの記事で解説されてますのでチェックしてみてください👀

見れば分かる!
文字詰めの大切さ、ちょっと伝わってきたでしょうか?長々と理由を書き連ねてきましたが、結局見るのが一番早いので見てください!!
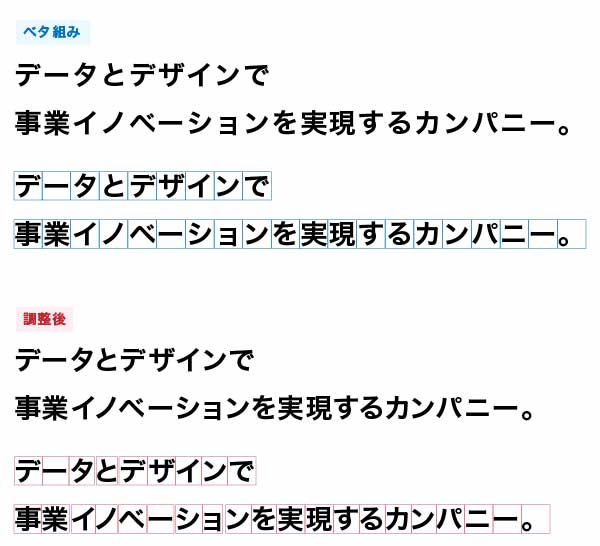
字間ゼロで仮想ボディぴったりで並べることをベタ組みと言ったりしますが、以下はベタ組みした文字列と文字間を調整した文字列です。(※弊社のコンセプトです。)

ベタ組みはなんかこうきゅっとしているところと、ぱらぱらとしたところがあり、読みづらい、、いや読める、読めるんだけど……となります。一方調整済みの方は、文字間がぱっと見均等でまとまりがあるのが伝わるでしょうか?(伝われ……!)
結論、目を鍛えるしかない。
例を挙げてはみましたが、実は文字詰めに絶対的な正解はありません。媒体(webなのか、紙なのか?)やシーン、表現したい内容、文字そのものの装飾などなどに合わせて、適切な文字詰めは変化します。制作するクリエイティブに合わせて調整していくのが大切なのです……
また、制作するクリエイティブに応じて、この間隔が適切である、と感じられるように目を養っていく必要があります。耳が痛いことこの上ありません🥶急いで制作しているときはおざなりになりがちなので、反省……🧎
余談:ゲーム感覚で文字詰めを学べる!「KERNTYPE」
目を養うためには、たくさんのクリエイティブに触れることが一番です。が、世の中にはゲーム感覚で学べちゃうwebサイトがあったりします。英語のみではありますが、やってみると意外と楽しいので一度お試しください。100点取れると楽しいよ😌💯

















