初めまして。みなさんは絵を描く時やデザインをする時に、よりきれいに見える色使いをご存じでしょうか?
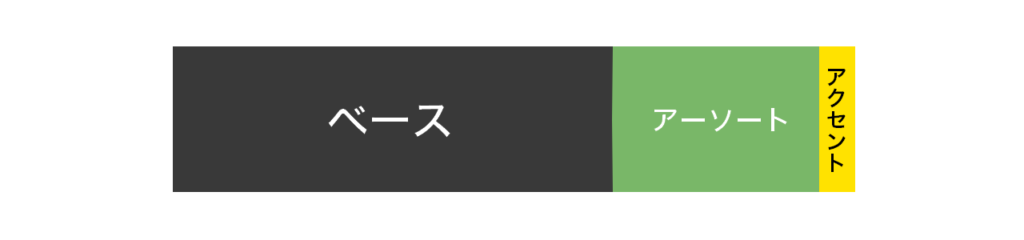
それはベースカラーが75%、アーソートカラーが20%、アクセントカラーが5%の構成です。はて?呪文かな?と思っている人は下の図をご覧ください。

こちらはイメージになりますが、この中で彩度が高く鮮やかな部分と言ったらアクセントの5%になります。残り95%はそこまで鮮やかでない色で構成すると安定するという説です。
しかし……
かといって鮮やかな色が好きな人たちにとっては好きな色がたった5%しか使えないというのは心苦しいのではないでしょうか?「いいから好きな色たくさん使わせなさいよ!」という思いもあるでしょう。わかります。
では好きな色を使おうじゃないか!ということで、今回は違和感なくたくさん原色(鮮やかな色)を使うにはどうしたらいいかをポイントに絞ってご紹介します。
※これ以降の内容は中級者以上を対象としています。
・上記のセオリー通りではない
・考えることが多い
・原色以外の色も使えるようになってから読むことを推奨します。
原色をたくさん使うとは
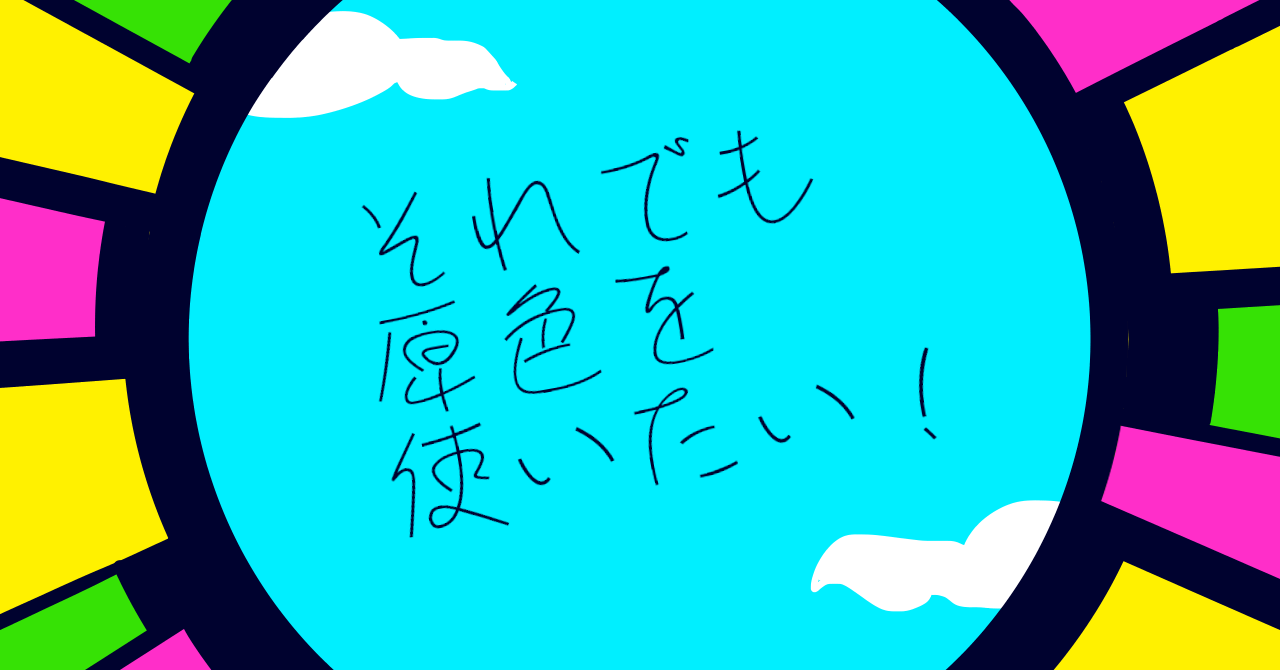
分かりづらいと思うのでイメージを用意しました。アイキャッチのこれです。

ビル街から空を見上げているようなイメージです。
今回はこれを作るにあたって重視した部分を数点紹介します。
1:色は4色以上
はじめに、色数についてです。このイラストでは原色が4色、それ以外(紺・白)が2色になっています。こうしたものを描くならば、まず色の数は4色以上にしましょう。
なぜ4色なのかというと、色は4色あれば簡単に隣り合わなくなります。有名な例ですと、日本地図の白地図を色が隣り合わないように塗るには4色あればできるそうです。
同じ原理を使うならば、必ず4色以上になるようにしましょう。
2:似た色や同じ色が隣り合わないようにする
同じ色以外に似た色が隣り合うのもあまり推奨できません。そもそもなぜ隣り合ってはダメなのか?と疑問かもしれませんが、ではこちらをご覧ください。

隣り合う色を濃いオレンジに変えました。見ての通りピンクとオレンジの境目がかなり見づらいです。そのため、近めの色は使わないようにしましょう。
3:濃い色を使おう
原色の多い絵の問題点の1つとしてあげられるのが、色が散らかってどこを見ていいのかわからないというものです。前述の項のNG例がその通りで、実際どこも同じぐらいの鮮やかさで拮抗しているため、どこを見ていいのかわからず困惑することでしょう。
それを解決するために、1色は必ず濃い色を入れることを推奨します。今回の例でいうと紺色の部分がそうです。
濃い色を入れることで、様々な効果が生まれます。
・明暗の差により画面が引き締まる
・原色と原色の間に使うと色が隣り合わなくなり、緩衝材になる
・見せたい部分(今回では空)に注目が行くようにする
まとめ
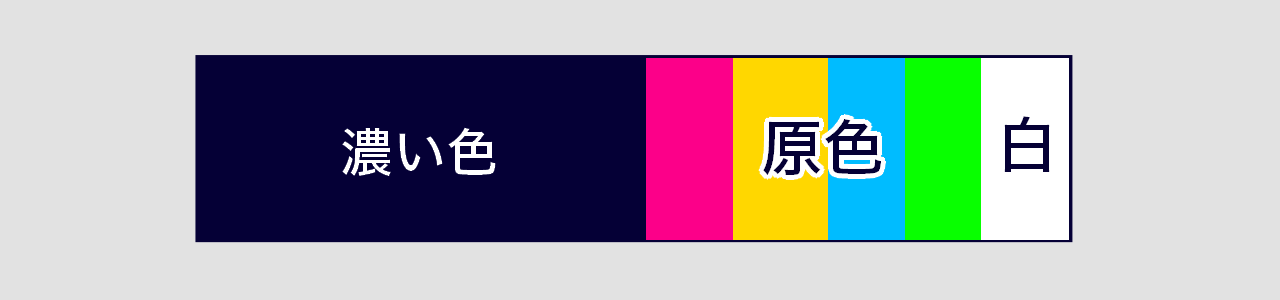
原色を多く使うときはおおよそこれぐらいのイメージで制作をするとよいかもしれません。もちろん、ものによって濃い色が多かったり少なくなったり、白の割合が増えることもあります。ケースバイケースで対応しましょう。

原色を使って色を塗るのは上記の通り考えることが多くて大変ですが、うまく決まるととても爽快ですよ!みなさんもお試しあれ。