tableauでのデータ表示方法の「デザイン面」について少しまとめていきたいと思います。
考えるにあたり「なるほどデザイン*」などのデザインの考え方の書籍やPowerPointのデザインセオリーの書籍、関連記事などをざざっと読み込んでいます。これらを総じてまとめると以下のようなポイントがよく言われている点になります。
- 注目すべきポイントを考えて作成すること
- 色は使いすぎない(効果的に使う)こと
- 余計なラベルや目盛りは削ること
注目すべきポイントを考えて作成すること
情報が色々あるからといって様々な指標をもりっと盛り込んではいけません。
そのグラフなり図なりから、何を認識したいかをイメージして作成する必要があります。
色は使いすぎない(効果的に使う)こと
使い始めはカテゴリなどで色を付けたりしたくなりデフォルト色を使うことも多いですが、この点よくやってはいけない駄目ポイントとなっています。人は多くの色を並べたときに認識するのが難しいので、配色に関してはよく検討しましょう。今回のデザインケースもこちらを題材に作ってみてますので参照ください。
余計なラベルや目盛りは削ること
特にデフォルトで表示したままにしがちな軸のラベルや過剰な補助線など意味をなさず使わなければ削除しましょう。
結論、表現ツールは変われども人が見る以上、表示するデザインの基本ルールは同じってことがよくわかります。では以下のテーマでの思案参考ください
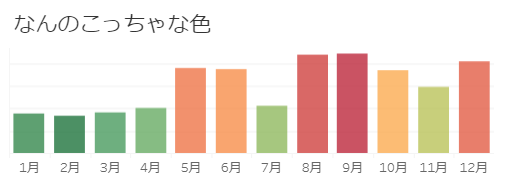
思案:グラフの配色
極端な事例を作成しておきましたが、こちらを見た際におそらく感覚として「売り上げが高いものは赤色っぽくなっていて、低いのは緑色系なのかな?、、、で、なぜ高いものは赤?」などと余計な思考が生まれると思います。色はデータを見せるにあたり重要な意味を持つことがわかると思います。

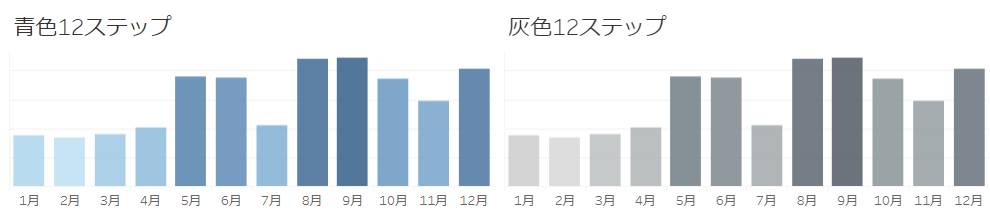
例えばよく使いがちな青色は「マイナス」「寒さ」「男性」など感覚的に意味を持ちやすい色です。そのため上記同様余計な思考を持たせないようにグレースケールがよく推奨されています。ただコーポレイトカラーや社内で使っている資料に合わせるという点は検討すべきだと思います。
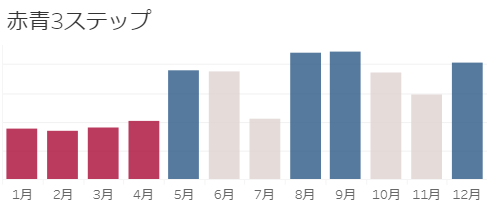
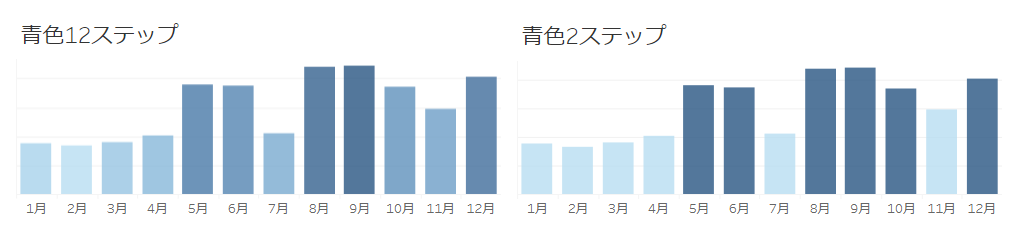
一方、読み取るべきデータは何かはっきりした目的があるのであれば目的に沿った色を考え、そのルールに沿った表現をとるというのも有効ではあります。以下のように色をうまく充てることにより1~4月までは売り上げが低迷し8~9月の2か月が売上商戦と感覚的にもすぐに読み取れることがわかると思います。
グラデーションでの色付けは必ずしもデータを読み取る際に有効なものではないこともわかると思います。色数を落とし強調したい色にのみ色を充てるなどしてメリハリをつけましょう。

とまとめつつ、目下クラスターの色分けはどう扱えばよいかが悩みの種ではあります。
以上何かの参考になれば幸いです。
参考)なるほどデザイン https://amzn.asia/d/iy0fL1E