Dueling Data: 5 Types of Dashboards という英語のブログ記事に紹介されているダッシュボードを元に、同様のダッシュボードを日本風にローカライズしながら作成してみました。
この元記事の主張として、ダッシュボードのレイアウトは色々あるけれど、ざっくり5種類の型に分けることができると言っています。実際の現場では、いいとこ取りをしながらハイブリッド型にすることもありますし、もっと大まかに3種類しかないという境地に至った人もいるでしょう。が、どんな修行も「守破離」であるべきということで、まずは「守」りということで作ってみました!1つずつ型をみていきます。
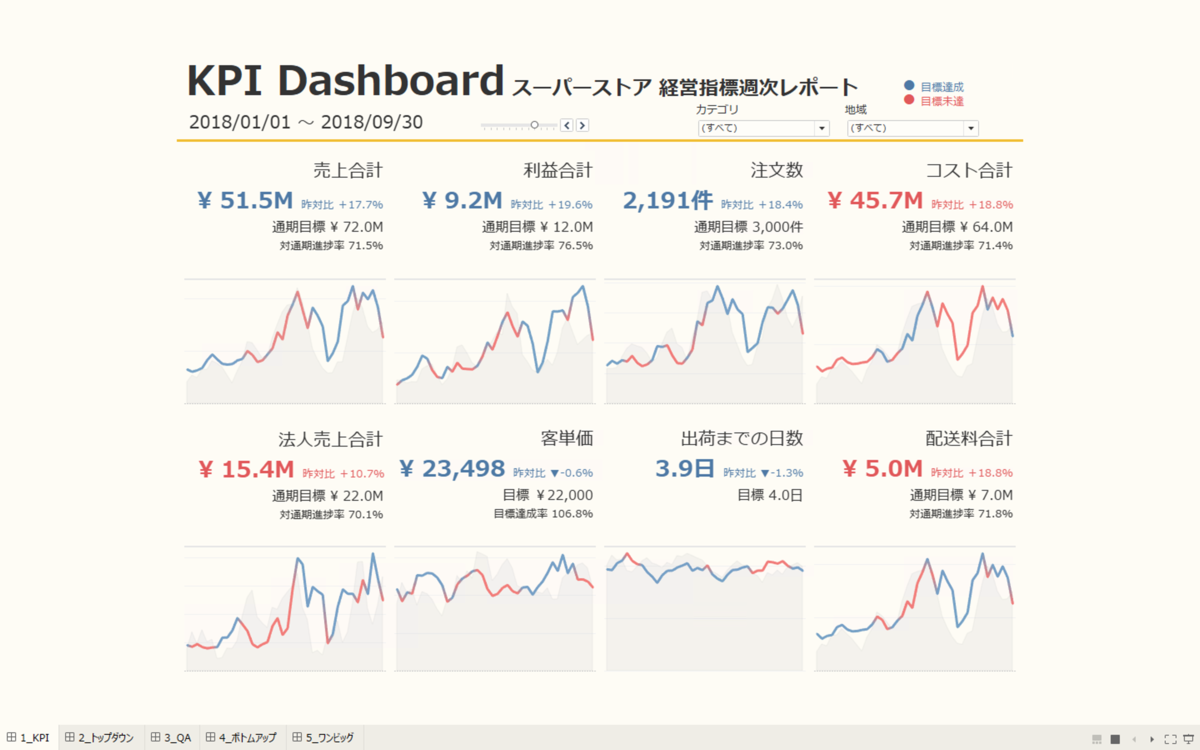
1 KPIダッシュボード

KPIダッシュボードは、経営層が主要な経営指標をひと目で確認するためのものです。主要な指標(売上や利益)が、今それがいくつなのかがすぐに分かるようにデザインされていて、細かいフィルタやパラメータを使用した操作する機能はあまりないという特徴があります。
デザインの部分では、昨年と今期の推移を比べている折れ線グラフは、単に線の色を変えるのではなく、昨年の方をエリアチャートにしています。異なる種類のチャートなのに、重ねても全く違和感がないというのがなかなか面白いですね。
このダッシュボードに関しては、オリジナルと比べて並べる数字を全面的に刷新させています。具体的に、工夫した点は以下になります。
- 元々直近の一週間の値だったものを、期初から現在まで日数(Year to Date、以降YTDとする)ベースの値に変更。経営層が見るダッシュボードということで、今期の状況を確認するためのダッシュボードという意味合いを明確に。
- 対通期進捗率と昨対比を算出。対通期進捗率は、(現在までの合計値) ÷ (通期目標)。昨対比は、該当日のYTDと前年同日のYTDの比。
- 各KPIの値は、今期が目標達成可能なペースで推移しているかどうかによって、色が変わる。目標達成可能なペースかどうかは、前年同日の対通期進捗率を使って今期の目標と比較して判定。例えば、12月が決算の会社で、毎年12月に年の半分を売り上げている会社は、11月末時点で目標の半分の売上でも、十分目標達成可能なペースであるという状況を考慮している。
- 折れ線グラフの色は、前年同日と比較して色が変わるようにした。ちなみに、比較している値は週ごとに移動平均を算出して比較。
- 折れ線グラフの横軸もYTDとしており、期末に近づくにつれ表示している期間も長くなっていく仕様。
ちなみに合計でみる指標については、折れ線グラフのチャートを累計にするのも良いかもしれません。
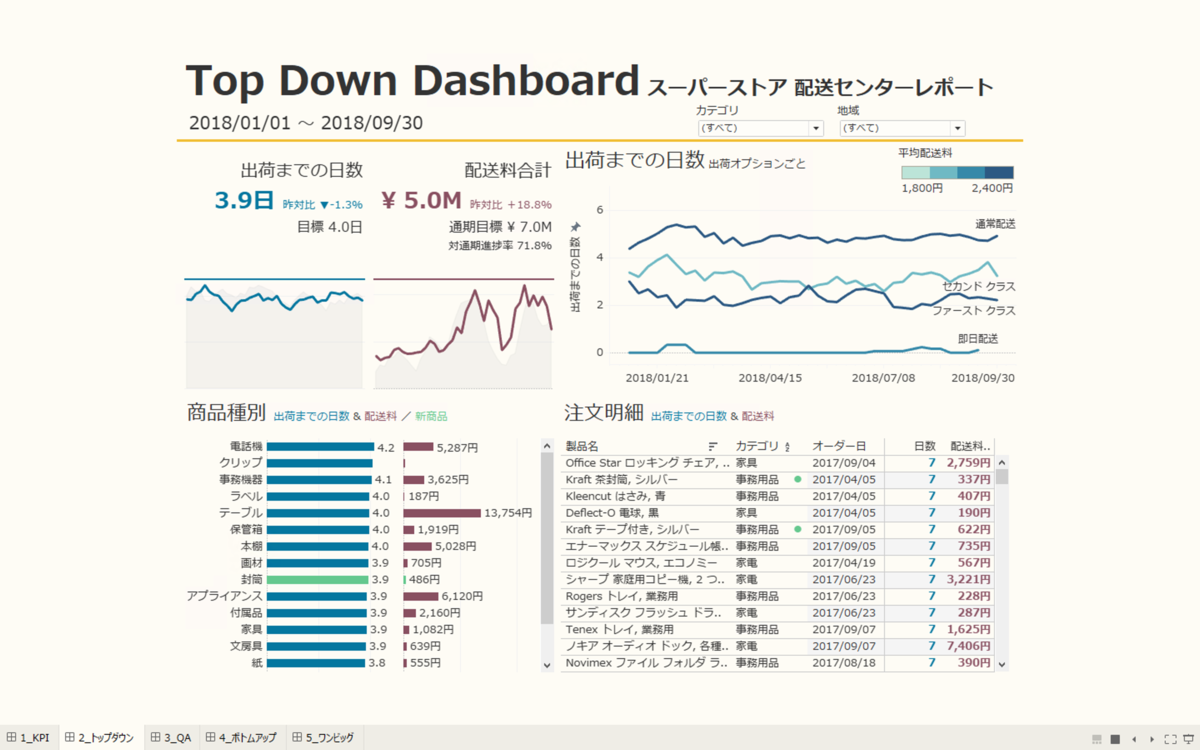
2 トップダウンダッシュボード

トップダウンダッシュボードは、特定の部門の部門長が該当部門の状況を把握するためのものです。KPIダッシュボードにあるような指標と合わせて、その部門の詳細な状況も深堀りできるようなチャートや機能があるという特徴があります。
経験上、世の中のダッシュボードはこの型が多い様に思います。まず小さく始めるのであれば、このトップダウン型にKPIかQ&Aの要素をハイブリッドさせたダッシュボードをベースに、カスタマイズしていくのがいいと思います。
右下に配置されているのはいわゆるグラフではなく、ほとんど明細データそのままという感じです。なるほど、なんでもかんでもいわゆるチャートにしがちですけど、こんな風にそのままディスプレイするものもありってことですね。
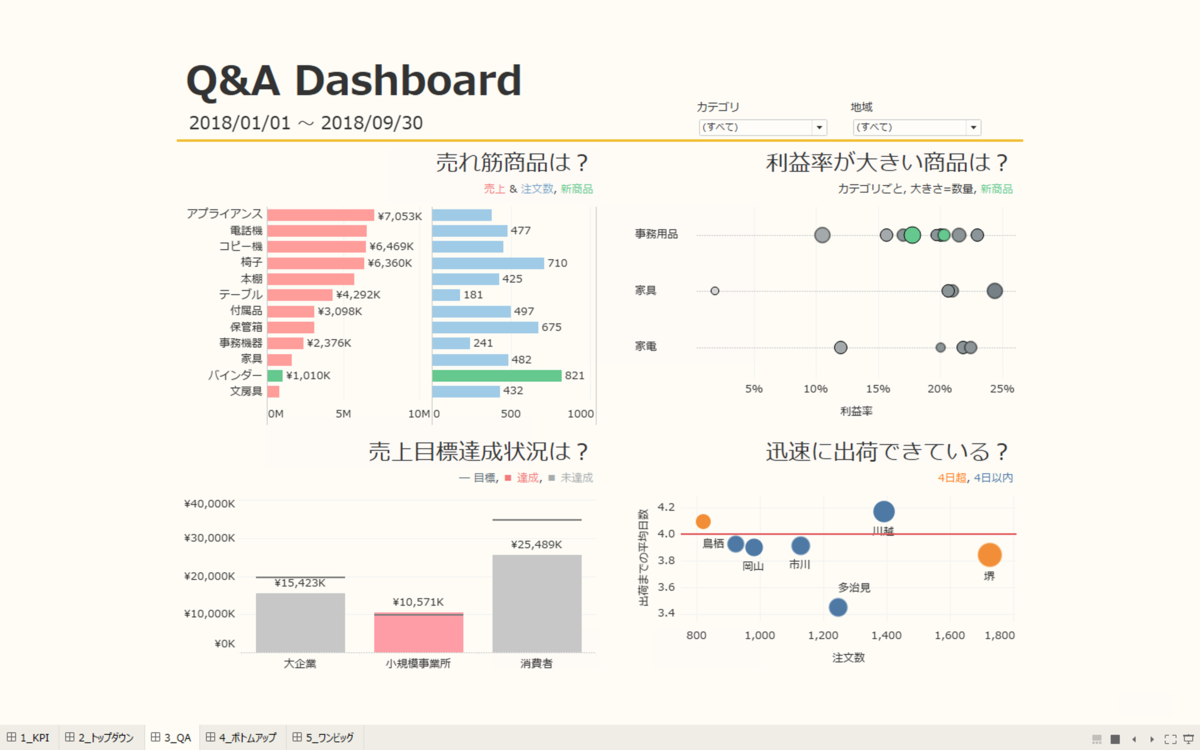
3 Q&Aダッシュボード

Q&Aダッシュボードは、経営層〜中間管理職の複数の様々な問いにクイックに答えるダッシュボードです。この問いは、ここ最近注視しているトピックか、または組織を横断するような問いでも構いません。組織的なKPIをみたり、複雑なIssueを深堀りするという目的には向きません。
個人的にはQ&Aダッシュボードは、名脇役であることが多い気がしています。メインはKPIやトップダウンに添えてしんがりを守っているようなイメージです。
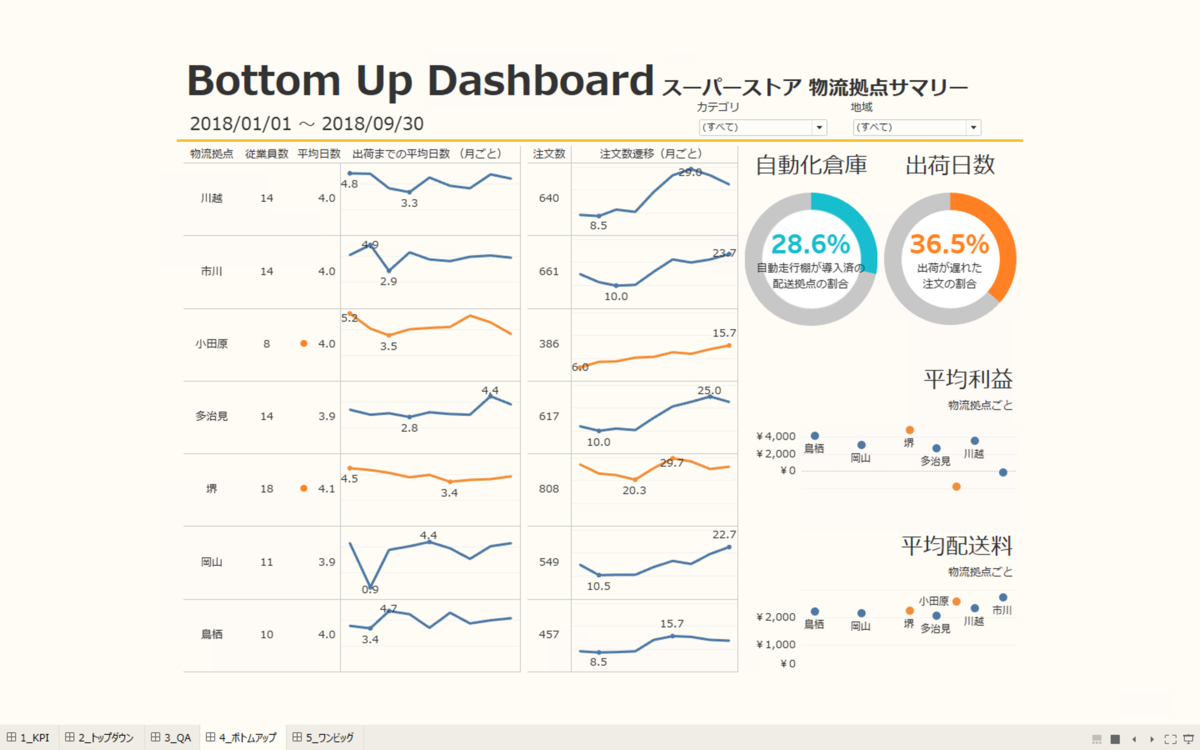
4 ボトムアップダッシュボード

ボトムアップダッシュボードは、中間管理職またはアナリストが特定の部門や個人のパフォーマンスをモニターするためのダッシュボードです。何か改善の必要がある拠点が左側を見ると簡単にわかると同時に、その部門のサマリーとなる指標も合わせて右に表示しているようなレイアウトになっています。
ここでは配送オペレーションに関するダッシュボードで、左のチャートで出荷までの日数が遅くなりがちな拠点がひと目でわかると同時に、右側には配送拠点をまたいだ全体でのKPIも表示しているという具合です。ちなみに、この配送拠点の地名は某大手EC事業者の配送拠点を参考にしてみました。なんとも言えないリアリティが感じられる気がしません?
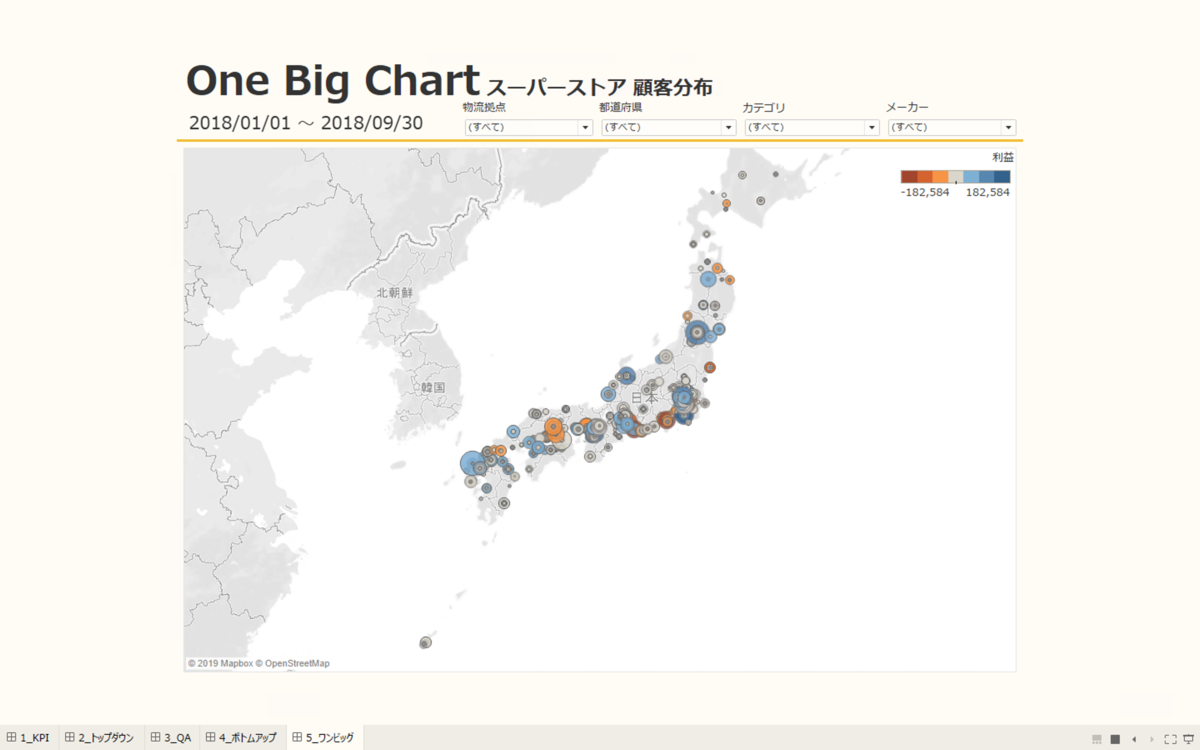
5 One Big Chartダッシュボード

One Big Chart ダッシュボードには、地図や散布図の一つの大きなチャートで構成されていて、フィルターやドリルダウンする機能が充実しているという特徴があります。これはアナリストが全体像を俯瞰的に把握できると同時に、深堀りしたいときにはその機能も十分に備えているという具合です。
全体を通しての色など
タイトルエリアの下の線を、弊社GRIのロゴのクマと同じカラーコードの濃いめの黄色にしてみました。それに合わせて背景色を薄い黄色にし、グラフの線や棒で使用する色もなるべく黄色に合う色、青系やオレンジにしました。ちなみに美しいと感じる色の組み合わせというのは、反対色よりも少しずらした色という話を聞いたことをあります。京都に行って着物の方を注意深く見てみると、着物の帯と帯締めの色の組み合わせがそうなっているはずです。
さいごに
料理をするとき誰に振る舞うか、ランチなのかディナーなのかを想像せずに、最高に料理が出来上がることはないですよね。
ダッシュボードも同じだと思います。
パッとしないダッシュボードの多くは、そもそも誰がどう使っているかのイメージがないことが多々ある気がします。この5種類のダッシュボードの型は、それぞれどんな立場の人がどんな目的で使うかが明確です。私はこのブログ記事のメッセージを、裏側からこう理解しました。ダッシュボードについて、
“誰が何のために使うのか”が定まっているならば、既に型(≒レイアウト)はほぼ決まっている。残りやることは、その型をベースに細部を作り込んでいけばよいだけ
……と。実際に最近では、Tableauプロジェクトがキックオフしたとき「このプロジェクトは○○型でいこう」という会話でおおまかな共通の完成イメージが持てていたりします。どんなダッシュボードを作りたいか分からなくて手が動かせないという状況や、何やらたくさんのチャートを作ったもののダッシュボードとして収集がつかないという状況に陥った際は、”誰が何のために使うのか”を見直して型を考えると、完成イメージがみえてくるのかもしれませんね。
Hiroki Saito
















