はじめに
アナリティクス&デベロップメント部のNです。
最近、Foliumという地図上に位置情報を可視化するライブラリの存在を知り、使ってみました。
Foliumというのは、Leafletというjavascriptの地図ライブラリをPythonから使えるようにしたものです。
html形式で地図を保存できるだけでなく、Jupyter上で綺麗に位置情報を可視化することができる便利なライブラリです。
この記事ではJupyterでのFoliumの簡単な使い方をまとめました。
Jupyterで地図上に位置情報を可視化
準備
ここから先ではJupyterLabを使います。
まずは、pip install foliumでFoliumをインストールしておきましょう。
インストールできたらJupyterを開き、Foliumのimportをしましょう。
ついでに、この記事で用いる位置情報をそれぞれ変数に格納します。
import folium tokyo_station = [35.681236, 139.767125] tokyo_tower = [35.658581, 139.745433] gri = [35.6597, 139.75195]
位置情報の座標はそれぞれ[緯度, 経度]として宣言しています。
ちなみに、各座標は
・東京駅
・東京タワー
・GRI
の2020年3月現在における位置を表しています。
地図の表示

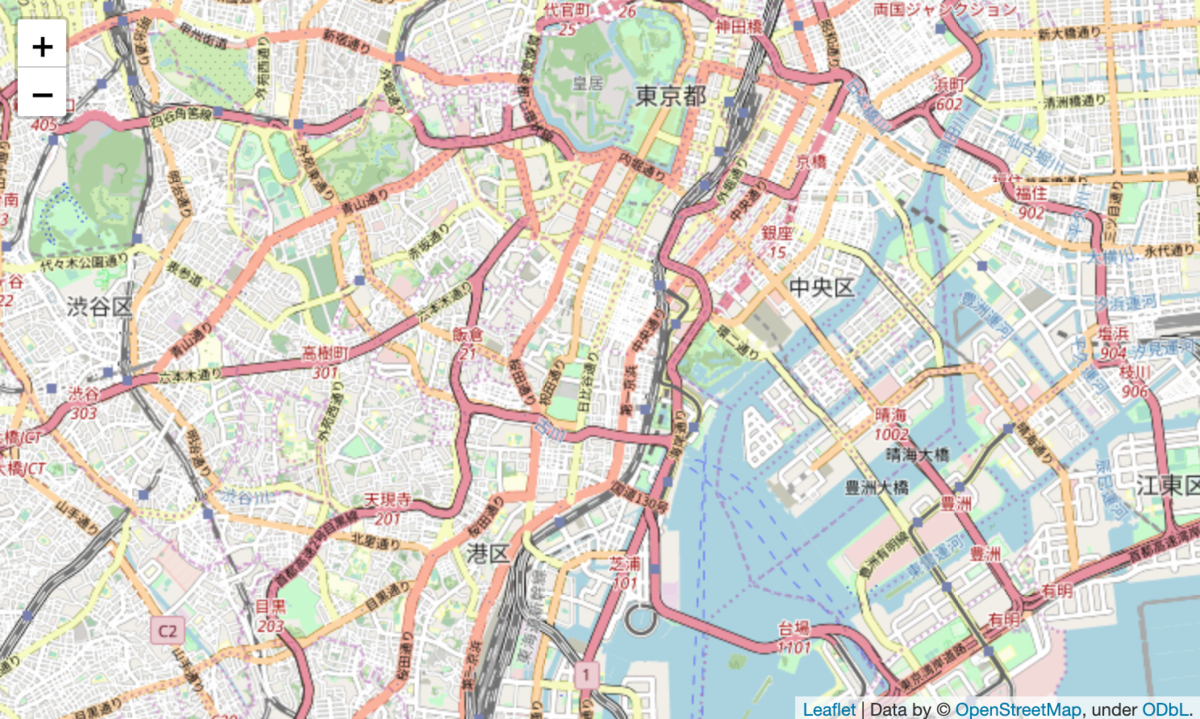
Foliumで表示したOpenStreetMap
次に、上の地図をJupyter上に表示してみます。
以下のコードをセルに入力して実行してみましょう。
m = folium.Map(location=gri, tiles='OpenStreetMap', zoom_start=13) m
folium.Mapの部分で地図レイヤを作成して表示しています。
locationは地図の中心となる座標、
tilesは表示する地図のタイルを指定しています。
ここではtilesとしてOpenStreetMapを使用していますが、StamenやMapboxなども使うことができます。
マーカーや座標を繋いだ線の表示

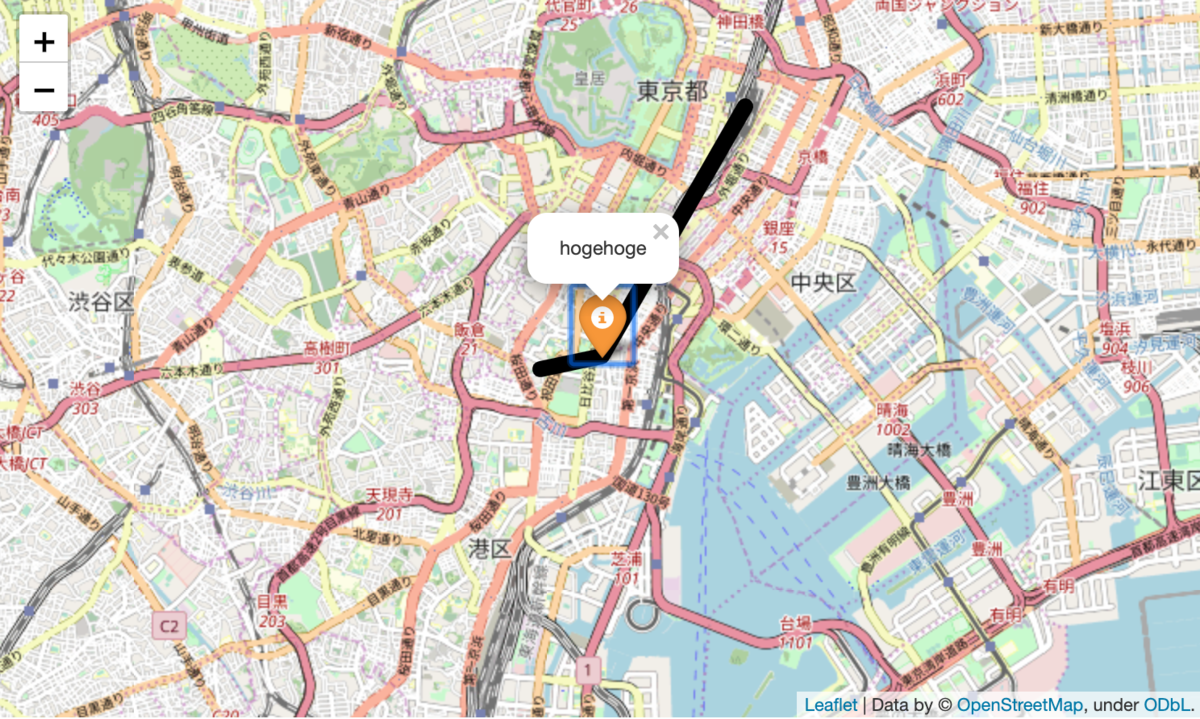
マーカーと線の表示
次はこの地図上に上の画像のように位置情報を可視化します。
座標を示すマーカー、線、ポリゴン、円などを表示できます。
ここではマーカーと線を表示してみます。
以下のコードをセルに入力して実行してみましょう。
marker = folium.Marker( location=[35.6597, 139.75195], popup='hogehoge', icon=folium.Icon(color='orange')) line = folium.vector_layers.PolyLine( locations=[tokyo_station, gri, tokyo_tower], color='black', weight=10) # マーカーと線の地図レイヤへの追加 m.add_child(marker) m.add_child(line) m
最初にfolium.Markerの部分でマーカーを作成しています。
locationは座標、
popupはクリックしたときに表示されるポップアップのテキスト、
iconはマーカーとして表示するアイコンを指定しています。
次にfolium.vector_layers.PolyLineの部分で線を作成しています。
locationsは線を引くための座標の系列、
colorは線の色、
weightは線の太さ(ピクセル数)を指定しています。
これらのマーカーや線を.add_childで地図レイヤの子として追加することで、地図上に表示することができます。
おわりに
いかがだったでしょうか?
PythonとFoliumでお手軽に、地図上に位置情報を可視化することができました。
地図上にマーカーなどを表示することで、位置だけでなく、周りにどのようなものがあるかを表示できます。
ぜひ使ってみてください。
NAKATA