可視化・プレゼンで見落とされること
データ可視化のパッケージやBIツールが普及し、様々な分野でビジネスアナリティクスに活用されています。数値データをもとに、プレゼンテーションやその先の意思決定に有効な図を簡単に作ることができます。出力されるデザインも洗練されており、一昔前の無機質なプレゼンテーション資料とは違った”高級な雰囲気”を醸し出します。
(参考)以前作成したこちらのBIツールに関する記事もご参照ください。
https://gri-blog.hatenablog.com/entry/2020/01/30/104811
プレゼンテーション等における、データ可視化においては、有効な色の活用が効果的です。最近の可視化ツールで出力された”オシャレデザイン”にはどのような色が用いられているのでしょうか?今では、従来の青、赤、緑などの原色ではなく、普段耳にしない長いカタカナ名称がついている”柔らかい”色(例えば、パステル系)が用いられる傾向にあります。このような色は、自然界に存在する色に近いため、人工的・無機的な雰囲気から、全体として柔らかい雰囲気を実現してくれます。
可視化ツールの使用感に慣れてくると、我々はデフォルトのデザイン設定ではなく、オリジナル感を出したくなります。ここで、我流で色を設定する際には気を付けなくてはならないことが一つあります。それは色覚異常への配慮です。
筆者は日頃Tableauを使って可視化分析を行ったり、数多くの教材やプレゼン資料を作成したりします。この記事は筆者の日頃の反省と周囲へのインタビューに基づいて書きました。
色覚異常とは
色覚異常とは、ヒトが持つ3種類の錐体細胞(色を感じる細胞)の少なくとも1つが、主に遺伝的な要因によって失われている場合に起こります。これにより、個人差はあるものの、色の識別がやや困難になります。
判別しにくい色の組み合わせについては、色覚異常の人が区別がつかない食べ物の写真のサイトが、参考なります。
https://www.buzzfeed.com/jp/shunsukemori/partial-color-blindnes
先天的色覚異常は主に男性で発症し、国によって差があるが、男性人口のおおよそ5-10%は存在するので、無視できるレベルとは言いにくいでしょう。
(補足)3種類の錐体を持つ多数派を「正常」、そうではない少数派を「異常」とすることに対して批判的な声もあり、「色覚多様性」と呼ばれることもあります。以下では「色覚異常」の一般用語の使用を一旦お許しください。
色覚正常の人は3種類の錐体を持つので、色は3次元空間上の点として表現されます。色覚異常の人は、2種類の錐体しか持たないので、本来3次元空間上の点を2次元平面上に射影された点としてしか認識できません。3次元空間上で異なる点であっても、2次元平面上に射影した点が一致してしまうと、その2色は識別ができない。以上の要因で、色覚異常者にとって、判別できない2色で区別されたグラフは、非常に読みにくいものとなります。凡例に関しても同様に、示された色を見ても、どちらのグラフが対応しているのかわかりません。
筆者の身近にいる色覚異常を持つS氏の意見を聞いたところ、上記のような読みにくいグラフは、オシャレ感を出してデザインされた最近のプレゼンテーション資料にかなり出現頻度が増えています。当人によると、こういうグラフに遭遇すると、プレゼンテーション資料をわざわざ描画ソフト等に取り込み、色をRGBの数値として定量化して判断しなくてはならないそうです。一昔前の、黒と青と赤だけで示された地味なグラフの方が、ずっと読みやすかった、とも言いました。
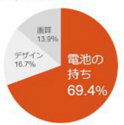
図1と図2を見比べてください。あなたはどう思いますか?

図1: 色覚異常を持つ方が読みにくい配色

図2: 色覚障害を持つ方が読みやすい配色
色覚異常が差別の対象になっていた時代
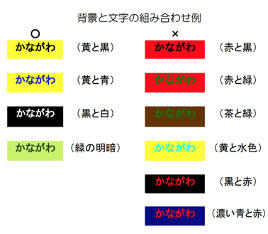
色覚異常は、かつては就職や進学において差別の対象となった時代もありました。一昔小学校で行われていた色覚検査では、色のドット模様で書かれた数字を読ませました。この検査では、背景の色と数字の色の組み合わせを、色覚異常の人にとって判別しにくいように設定しています。よって、正常な人には数字の部分が異なる色として明確に浮かび上がるのに対し、色覚異常の人は数字と背景の色が判別できず数字を読めません。色覚の原理や、色覚異常の原因、そして、この検査の趣旨を知らない子供たちにとっては、色の判別ができないのではなく、まるで1桁の数字が読めないように見なされてしまう、精神的にやや残酷な仕打ちと思いませんか。
今では、色覚異常者への差別は減ったとはいえ、理解が十分になされているとは言えません。厳しい意見ですが、色覚異常者に不親切な”オシャレ”デザインもその一例と思われても仕方ないと思います。
我々に出来る配慮
残念ながら私自身は、分析官として、講師として、十分な努力を果たしていません。私自身は(視力がかなり悪いけど)色の判別は問題ありません。例えば、可視化分析のダッシュボードには、流行りの淡い赤茶色や薄い緑を使用することを好んで使ってしまいます。提供する先方にもこれが好まれると思ってしまうからです。
では、何ができるのでしょうか?
①色ではなく、模様で判別をつける
何年前には物理学の研究者をしていました。その頃は、ジャーナルに出した論文は基本的に白黒で印刷されました。そのため、論文の中の棒グラフは異なる項目が点模様、斜線模様を使い回し、折れ線グラフは実践、複数種類の点線、破線を使い併せていました。同じ工夫は可視化ツールやプレゼン資料ででもできるでしょう。
②同じ色を使って、濃淡、透明度、明るさの差を明確につけて識別しやすくする
S氏によると、①は色覚異常者にとって「かなり有効」、②はそこそこ有効らしいです。
ちなみに、ハンディキャップを持った方に優しいデザインをユニバーサルデザインと呼びます。地下鉄の路線図に、路線名などのアルファベットをつけているのも、色の識別が困難な人に向けたユニバーサルデザインの一例です。
そもそもの話
そもそも、我々が「赤」や「緑」と定義しているものは、一部の人にしか成り立たない定義であって、2次元世界でしか見えない一部の方にとってそのような色は存在しません。ですので、色覚多様性を持つ方に「これは赤と茶色、どっちだと思う?」のも勝手な質問ですね。
参考情報
色バリアフリーの実現に関して、こちらの資料が参考になりました。
https://www.nig.ac.jp/color/guideline_kanagawa.pdf


担当者:ヤン・ジャクリン (分析官・講師)