今回は、Petal Chartsをつくります。
Petalとは花弁という意味です。花弁の大きさで数値の大小関係を直感的に理解することができるチャートとなります。
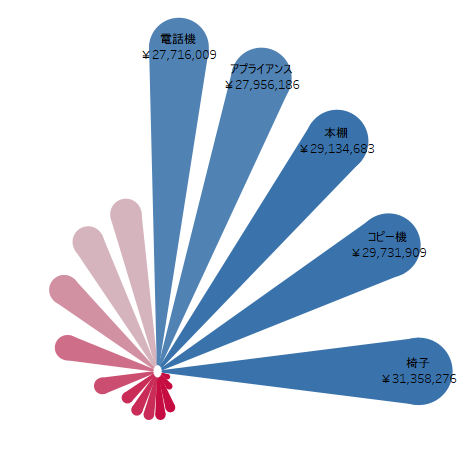
下図を作っていきます。このチャートは、サンプル スーパーストアのサブカテゴリごとの売上を表示しています。

<作り方>
1. データーソースの作成
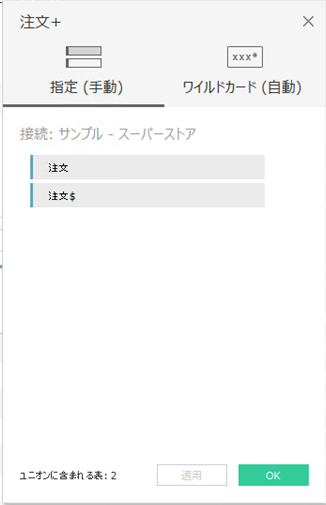
同じデーターソースを二つユニオンします。

2. 計算フィールドの作成
(1)Path
IIF([表名]="注文", 0, 1)
(2)Score
[売上]*[Path]
(3)Size
[売上]*[Path]
(4)Radial Angle
(INDEX()-1)*(1/WINDOW_COUNT(COUNT([Score])))*2*PI()
(5)Radial Inner
0.2
(6)Radial Outer
1
(7)Radial Normalized Length
[Radial Inner]+IIF(ATTR([Path])=0, 0, SUM([Score]) /
WINDOW_MAX(SUM([Score]))*([Radial Outer])-[Radial Inner])
(8)Radial X
[Radial Normalized Length]*COS([Radial Angle])
(9)Radial Y
[Radial Normalized Length]*SIN([Radial Angle])
3. チャートの作成
(1)計算フィールドの配置
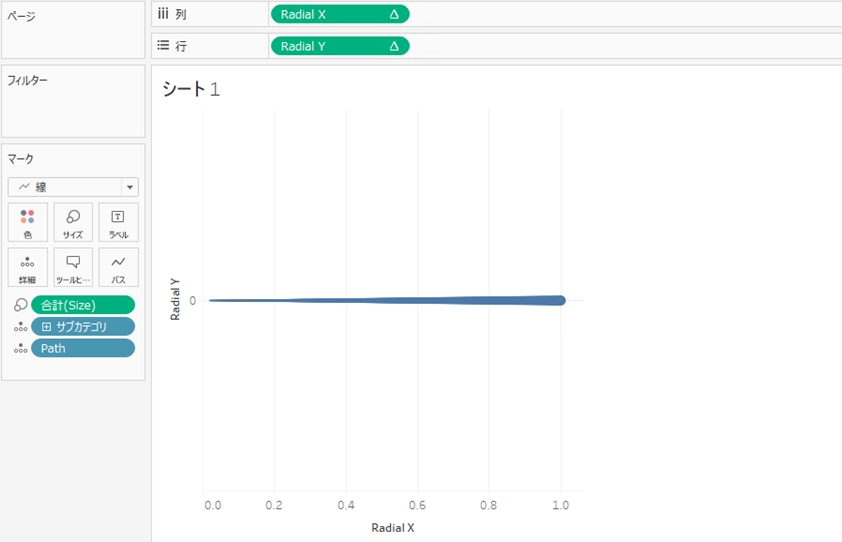
列にRadical Xを、行にRadical Yを配置します。
マークを線に変更し、Sizeをサイズに、詳細にサブカテゴリ、ディメンションに変換し不連続にしたPathを置きます。

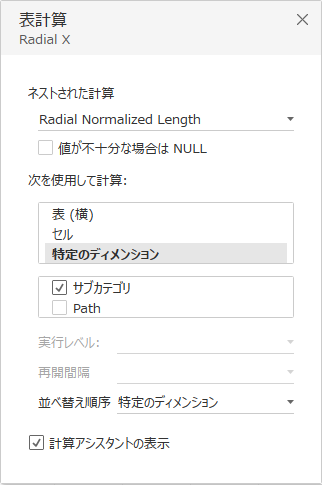
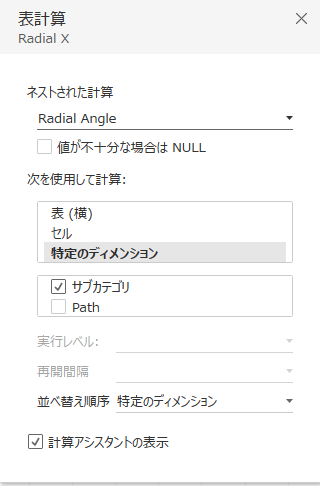
(2)表計算の編集
列にあるRadical Xと、行にあるRadical Yを右クリックし、それぞれ表計算の編集を行います。
Radial Normalized Length と Radial Angle に対して、特定のディメンションにサブカテゴリを選択して下さい。サブカテゴリはPathより上の位置に移動させて下さい。


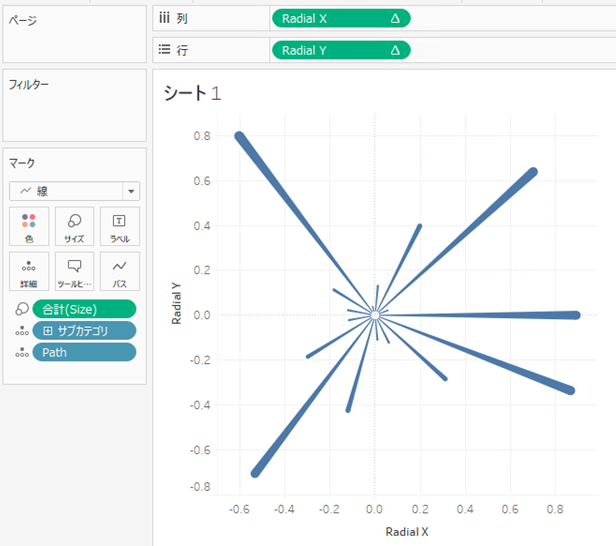
表計算の編集を行うと下図のようになります。

(3)レイアウトの調整
サブカテゴリの並び替えは、詳細にあるサブカテゴリを右クリックして、並び替えを選択します。並び替えは、フィールドを選択し、売上の降順になるように設定します。
サイズの調整、色に売上を置き、テキストにサブカテゴリや売上を配置します。あとは、ヘッダーや軸のタイトル、グリット線を消すなどして、好みに調整すれば終わりとなります。
以上が作り方の説明となります。