モーショングラフィックの中にはやたらと図形が複雑な動きをしていてなにやらすごそうなもの、ありますよね。しかし、そういった動きは大まかに3種類からなっていることをご存じでしょうか?
今回は、ものの動きを司るイージングについて紹介と、お手軽な実践をやっていきます。
イージング?
イージングとは端的に言うと動きの緩急です。図形を右から左に動かすにも、回転寿司のように等速直線運動で動くのか、電車のように徐々に動きだしてだんだん早く動くのかでは全く見た目が異なりますよね。

イージングはこのように、動く際の加減速を指定するものです。After Effects(以下、AE)では、曲線のグラフで調整していくことになります。
3種のイージングを使いこなそう
イージングは基本的に上図のように「等速」「加速」「減速」の三つで出来ています。これのすごいところは、何もXY軸(縦横)の移動に限らず、拡大縮小、エフェクトの効かせ具合etc…数値で変化させられる項目は全てイージングが使えます。
つまり、イージングを使いこなせば大半のかっこいい動きは作れるということです!すごいね!
お手軽実践
じゃあ早速していこう!と行きたいのですが、まずは準備の話をします。
特に、縦横方向に動かす場合はひと手間挟まるので、気を付けていきましょう。今回は図形を縦に動かしていきます。
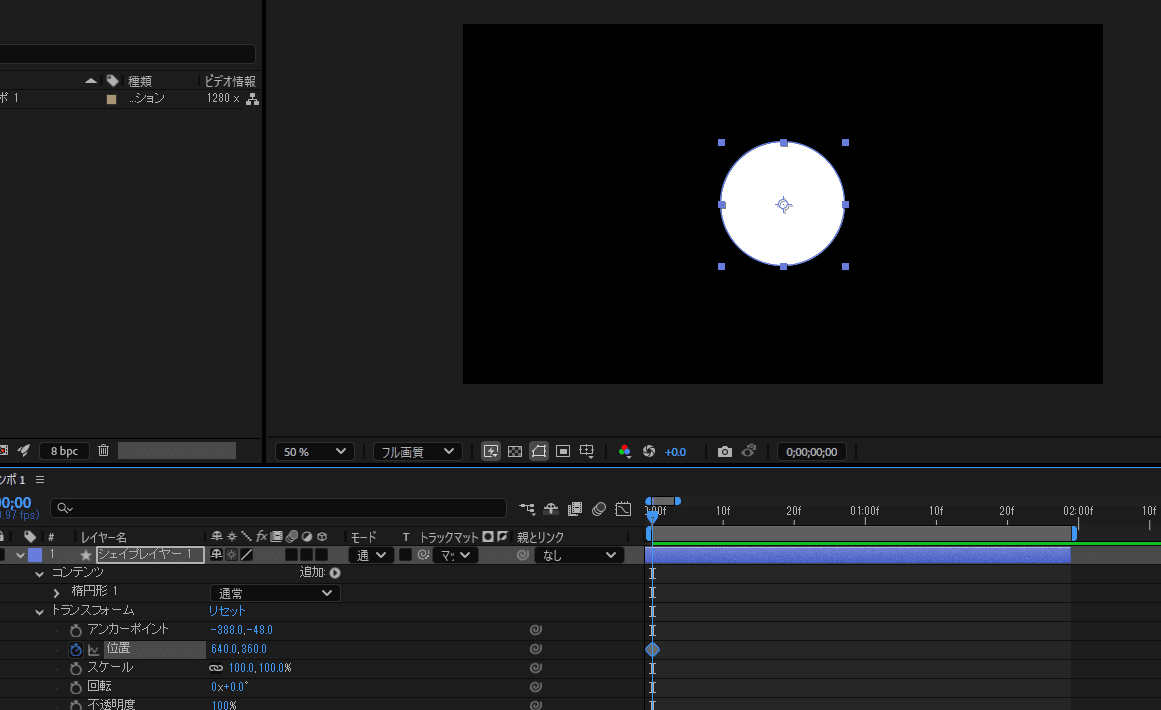
1.図形のスタート地点を決める
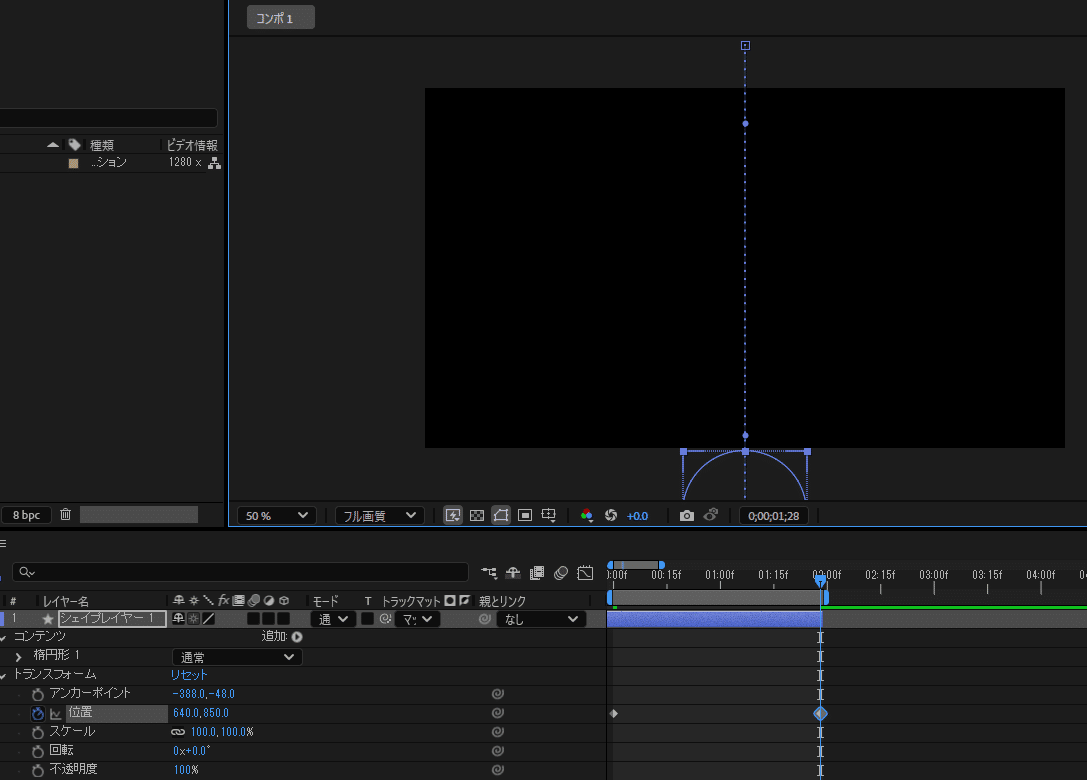
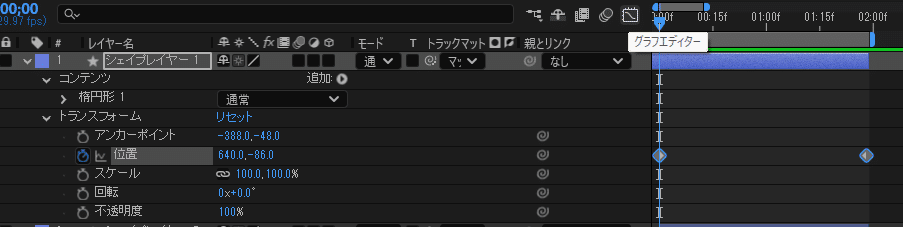
タイムライン上にある図形レイヤーの先頭にバーを持ってきた状態で、「トランスフォーム>位置」の項目にあるストップウォッチの絵を押します。ストップウォッチが青色になっていて、タイムラインに◆(キーフレーム)があれば成功です。



2.図形をスタートさせたい部分に持っていく
位置の数字をいじっても良いですし、上の画面を直接触ってもいいです。スタート時点の位置に移動させてください。タイムラインを触ると◆が増えて台無しになるのでその場から動かさないでください。

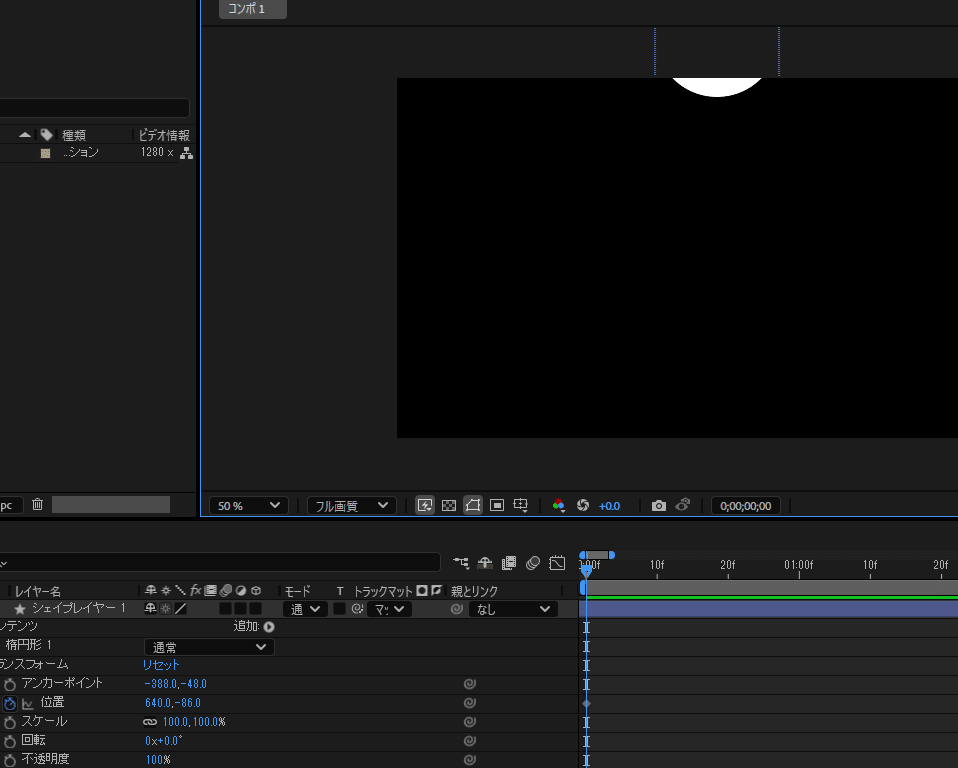
3.終わりの部分を指定する
タイムライン上のレイヤーの最後にバーを持っていき、今度は動き終わりの位置を指定してください。レイヤーの末尾に◆が増えていれば成功です。

この時点で、上から下へ自由落下する動きができました。では、次から本格的にイージングへと移行していきます。

4.「位置」を選択したうえで「グラフエディター」を選択
1~3までで動きを付けた項目、今回は位置項目をクリックして選択した状態で、グラフエディターを押してください。グラフエディターはタイムラインに並ぶアイコンの右上にあります。

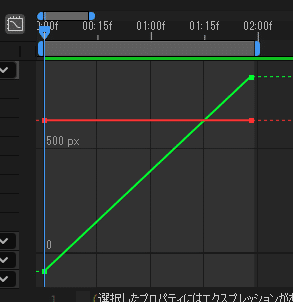
ここを押すとタイムラインが切り替わり、直線のグラフが出てきました。緑がY軸(縦)で、赤がX軸(横)の動きを表しています。今回は縦にしか動かしていないので、緑だけが傾いています。

5.(位置限定)「次元に分割」をする
位置の項目をいじる場合にはここでひと手間入ります。上記の通り、位置はグラフが2本で1セットになってしまっているので、このままでは編集ができません。そこで、分ける処理をしてやる必要があります。
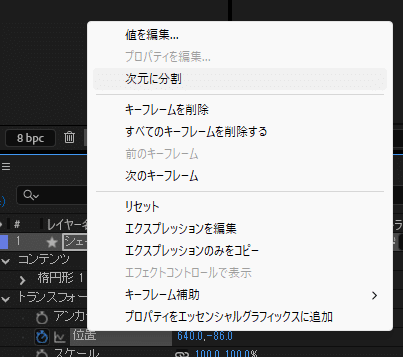
位置項目の上で右クリックをして「次元に分割」を選択します。

「位置」が「X位置」「Y位置」の二つに分かれていれば成功です。

6.イージングボタンを押してみる!
タイムライン右下にあるアイコン群のさらに右側、こちらの三つの曲線から簡易的にイージングがつけられます。

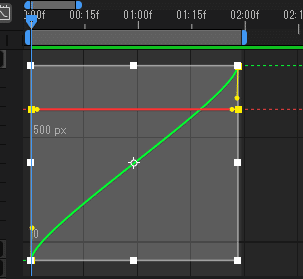
イージングの曲線を選択したうえで、どれか好きなものを押してみてください。今回は、一番左側のイージーイーズを押します。これは最初と最後がゆっくりの加減速になるボタンです。
これが

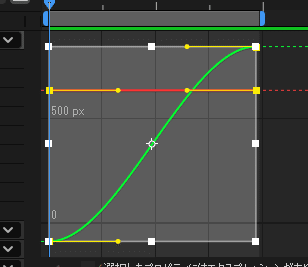
こうなる

完成!


気持ち若干の緩急がつきました!イージングの雰囲気に慣れるまではこのようにイージングボタンを使ってみてください。
以上、イージングお手軽入門編でした。これではまだ足りないと思えてきたら、次は実際自分でカスタムする方法を解説していきます。