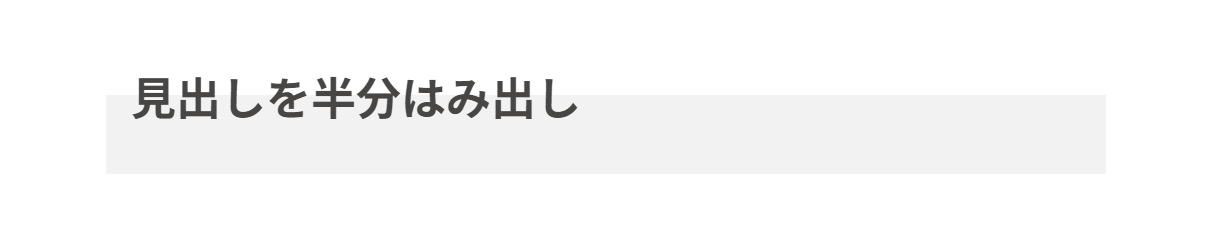
ウェブデザインにおいて、見出しを背景から半分はみ出させたい場面があります。
従来、positionやネガティブマージンを指定して、位置調整をしていましたが、transformを使用し、シンプルに1行のCSSコードで実現することができたので、そのご紹介です。

実装方法
以下がHTMLとCSSのコード例です。
html
<div class="box">
<h2>見出しを半分はみ出し</h2>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</div>css
h2 {
transform: translateY(-50%);
}
transformプロパティのtranslateY(-50%)を指定し、要素を垂直方向に半分だけ上に移動させました。
このシンプルなCSSを適用することで、見出しを背景から半分だけはみ出させることができます!