業務の中で、AWSのEC2やGCPのCompute Engine等でインスタンスを立てて、Visual Studio Codeを使ってSSH接続する機会が多くあったので、Macにおける接続先クラウドごとの流れを備忘録としてまとめておきます。
Windows版は こちら
この記事でやること
- AWSやGCPでのインスタンスを立てて、接続するまでの流れをMacの場合で説明します。
作業の流れ
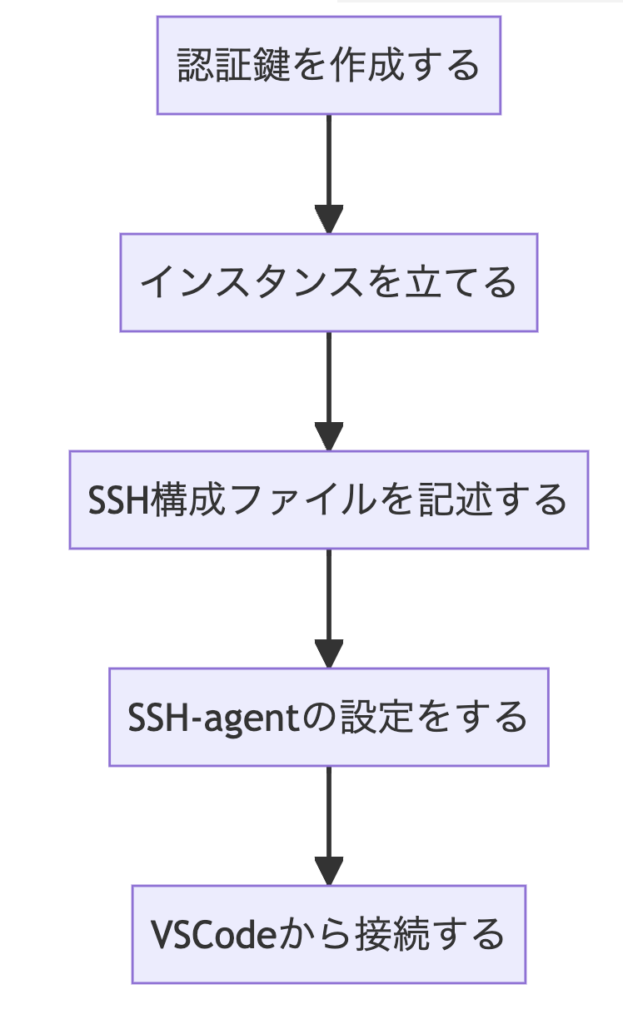
流れとしては以下の通りです。順を追って説明していきます。

1. 認証鍵を作成する
認証鍵はインスタンスとの接続時に自分を認証するために用います。
Terminalを開き、下記コードを実行します。
ssh-keygenそのままEnterを押していくと、デフォルトではUsers/[Username]/.sshの配下にid_rsaとid_rsa.pubが作成されるはずです。
もしUsers/[Username]/.ssh/id_rsa always exists.と表示された場合は既に認証鍵を作成済みなので次へ進んで構いません。
2. インスタンスを立てる
AWSのEC2やGCPのCompute Engine等でインスタンスを立てます。
インスタンスの構成やスペックの詳細は場合によると思うので割愛しますが、ここで重要なのは1. で設定した認証鍵をインスタンスに設定することです。
AWSのEC2の場合
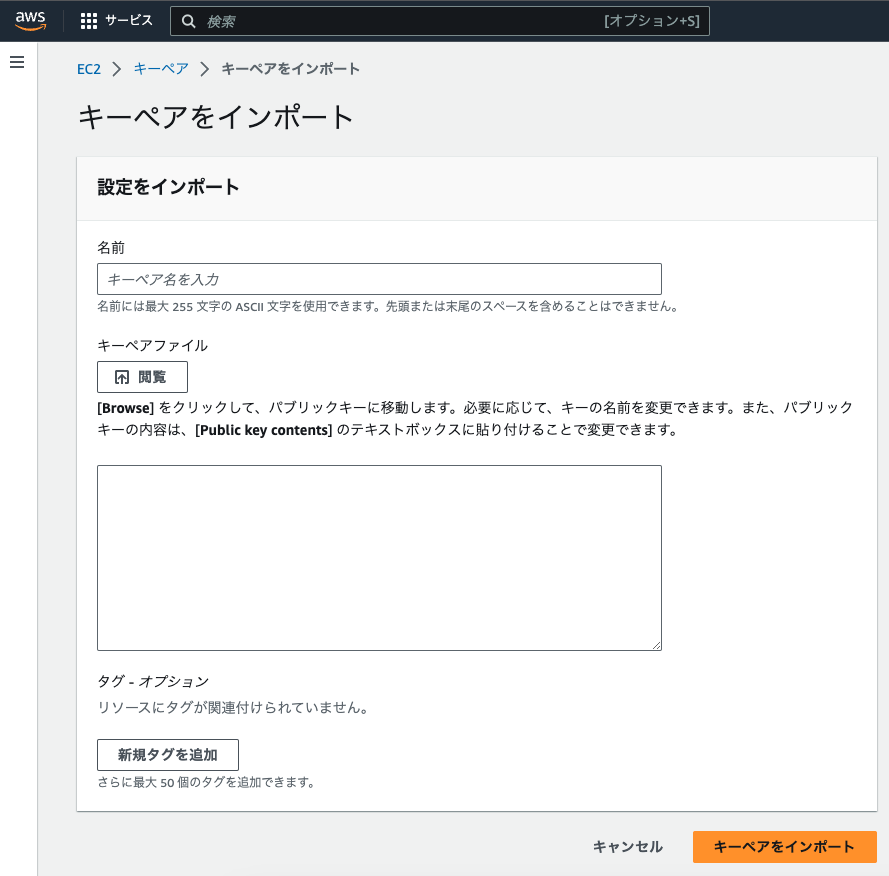
- EC2の[キーペア]のページから[アクション]→[キーペアのインポート]を選択し、公開鍵のインポートを行います。[キーペアファイル]のところには先ほど作成した
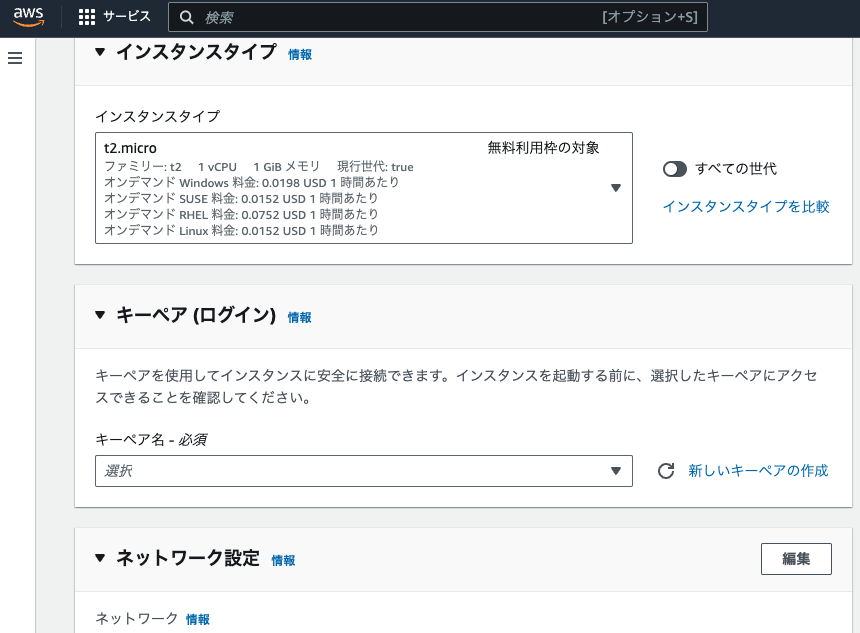
id_rsa.pubのファイルをアップロードするか、中身のテキストを貼り付けます。 - [インスタンス]のページから[インスタンスを起動]を選択し、[キーペア(ログイン)]でインポートしたキーペアを選択します。


GCPのCompute Engineの場合
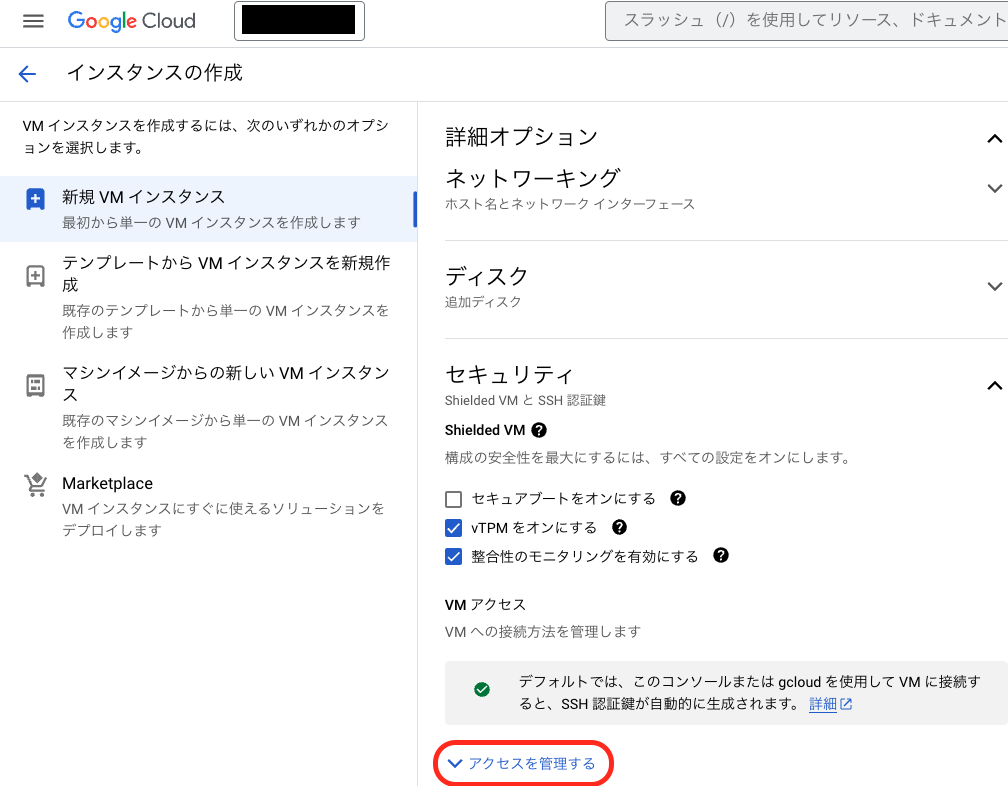
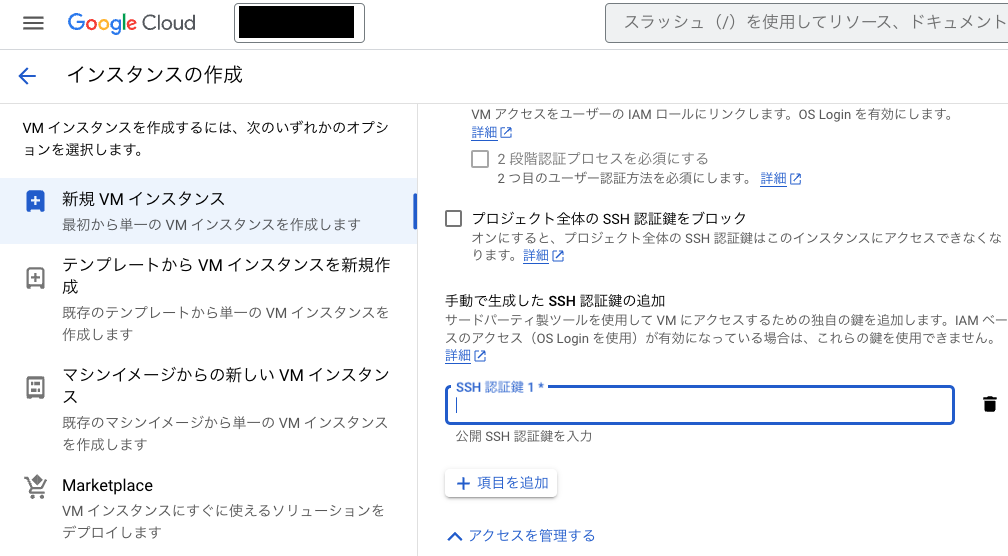
- [VMインスタンス]のページの[インスタンスを作成]を選択し、[詳細オプション]→[セキュリティ]→[アクセスを管理する]を選択します。[手動で生成した SSH 認証鍵の追加]の[+項目の追加]でSSH認証鍵の情報(
id_rsa.pubの中身のテキスト)を貼り付けます。


3. SSH構成ファイルを記述する
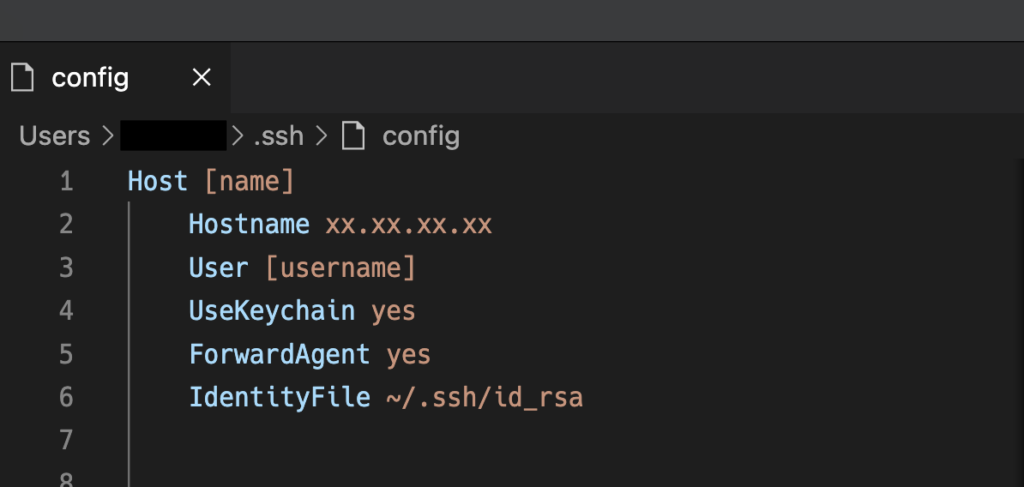
Users/[Username]/.ssh/configのファイルを開きます(ない場合は新規作成します)。下記のように記述します。

- [name]は接続するインスタンスの呼び名を自由につけます。
- HostnameはGCSでは「外部 IP」のアドレスを入力します。AWSでは[インスタンス概要]の[パブリック IPv4 DNS]に記述されている、
.comで終わるアドレスを入力します。 - Userはインスタンスにログインするユーザーネームを記述します。ただしAWSでは
ubuntuとします。
4. ssh-agentの設定をする
Terminalで下記コマンドを実行します。ssh-agentの設定をすることで、インスタンス上でもローカルのSSH認証鍵を引き継ぎ、GitHub等への接続ができるようになります。
ssh-add -K5. VSCodeから接続する
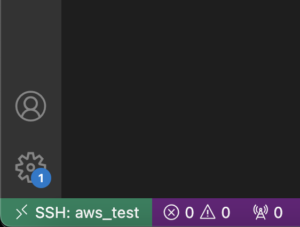
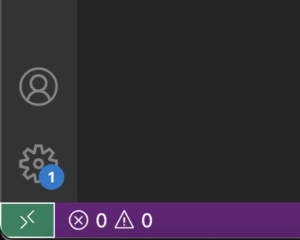
VSCodeに Remote SSH のアドオンを入れます。左下に図のような緑色のアイコンができるためこれをクリックし、[Connect to Host…]から3. で設定した名前のインスタンス名に接続します。

左下に[SSH: インスタンス名]と出れば成功です、おつかれさまでした。