AsciiDocsで設計書
先日、打ち合わせでこんなフレーズを聞きました
そこで私は「ほ~、なるほどですね。(完全に理解)」みたいな顔をしましたが内心なにそれでしたので、調べてみました。
AsciiDocは軽量マークアップ言語の一つで可読文書記述形式です。
出力もHTML, PDF, ePubなどが行えるため個人での出版活動から開発環境でのナレッジの共有まで様々な用途で利用する事が可能です。
エンジニアのドキュメント作成に適した「AsciiDoc」とは?
Markdownは知っていましたが、AsciiDocはより高度な文書の論理構造を構築する事が可能とのこと。
MarkdownについてもRedmineで使ってるな、くらいの認識でした。
VSCodeなら何やら簡単にできるっぽい
そしてAsciiDocを編集するのに便利なのがVSCodeだそうで、実はVSCodeも使ったことがありませんでした。ソースコード編集には普段Atomを使っています。
そしてAtomよりもVSCodeのほうが使い勝手がいいという事も今更知りましたので導入して実際にAsciiDocで文書を作成してみようと思いました。
環境構築
入れるのはVSCodeのみ!
使用環境はWindows10です。
AsciiDocで調べてみると、Rubyのインストールが必要だとかいろいろ出てくるのですが、VSCodeをインストールし、VSCの拡張機能としてAsciiDocを入れただけでもHTML文書化できるのでとりあえずこれだけで流れだけでも試してみようと思います。
VSCodeのインストール
下記からダウンロードしてインストールしました。(Windows版)
Download Visual Studio Code – Mac, Linux, Windows
VSCodeの日本語化
メニューが英語でわかりづらいので日本語化しました。
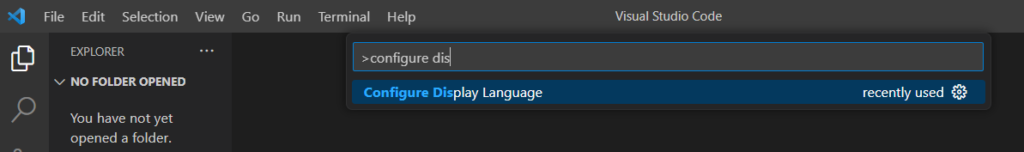
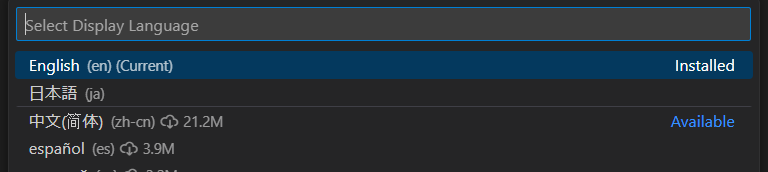
VSCodeを起動して「View」>「Command Palette」で、「Configure Display Language」と入力して選択、日本語を選びます。


拡張機能AsciiDocを追加
「表示」>「拡張機能」を表示したら、検索窓で「AsciiDoc」と入力し、選択します。そして「インストール」します。

AsciiDoc文書を作ってみる
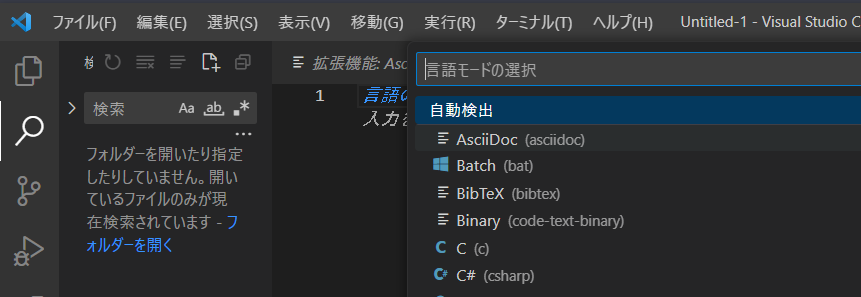
「ファイル」>「新しいテキストファイル」でファイルを作成すると言語を選べと言われるので「AsciiDoc」を選びます。
または、「ファイル」>「新しいファイル」で言語を選択して作成します。

「ファイル」>「保存」で適当なディレクトリに保存すると、拡張子「.adoc」で保存されます。
リファレンスからコピペしてとりあえず文書をつくってみる
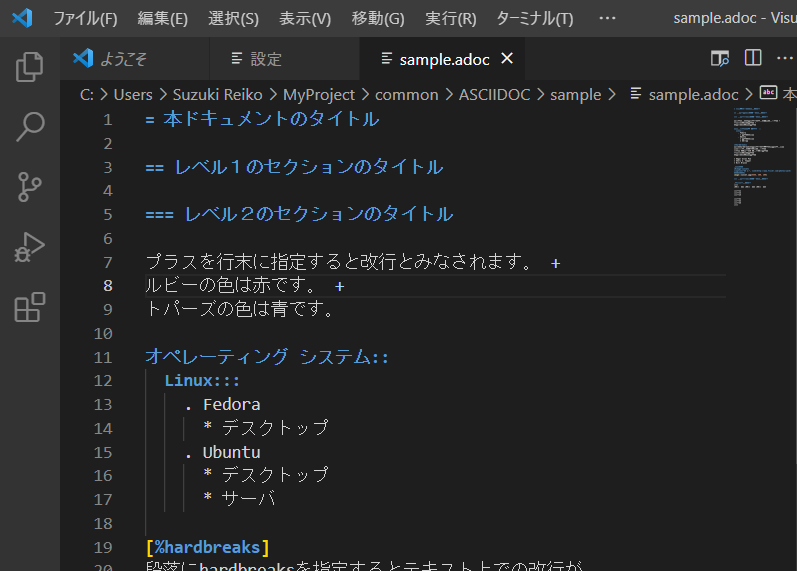
AsciiDoc日本語リファレンス でサンプルをコピペしてみます。

文書をHTML出力してみる
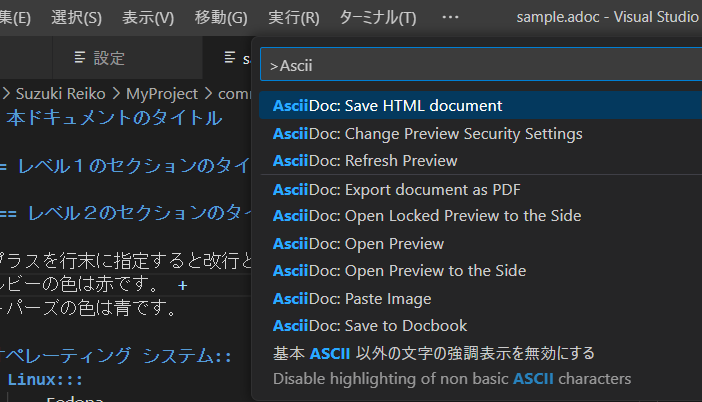
「表示」>「コマンドパレット」で「Ascii」と入力すると使用できるコマンドの一覧がでるので「AsciiDoc: Save HTML Document」を選択する

そうすると、adocと同じディレクトリにHTML文書が保存されます。

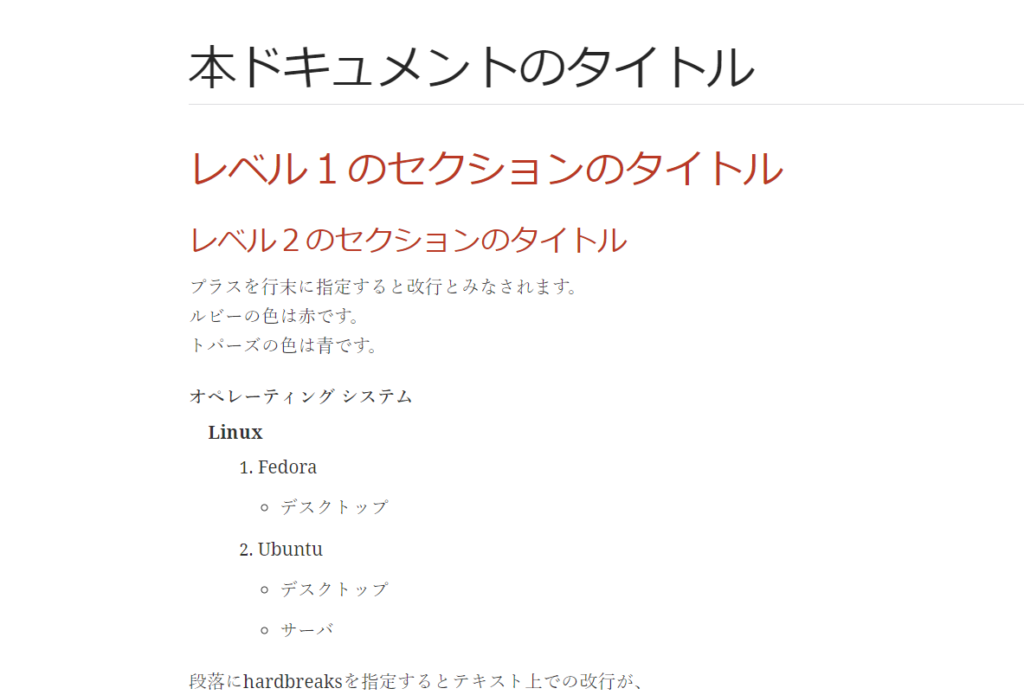
HTML文書が出力された!

AsciiDocの文書は美しい、でもちょっと設計書としてはイケてない
実際にAsciiDocで出力されたHTMLの文書はとても美しい体裁で見やすく作りやすそうだったのですが、デフォルトのスタイルの色がなんか設計書っぽくないな、という印象を受けました。
違うスタイルにするにはどうしたらいいのだろう?と調べると、スタイルシートを指定するコマンドがあるらしいです。
asciidoctor -a stylesheet=style.css -o output.html input.adoc
こちらの記事で紹介されているスタイルシートが設計書っぽくてすてきなのでこれを使ってみたい。
ですが、VSCodeからAsciiDoc拡張機能でHTML出力する時にそのオプションがない。
(おそらくRubyでちゃんとasciidoctorをインストールしておけば設定などをいじくって細かいコマンド指定が使えるのでしょう)
ではVSCodeだけで、どうやって好きなスタイルシートを適用するのか。
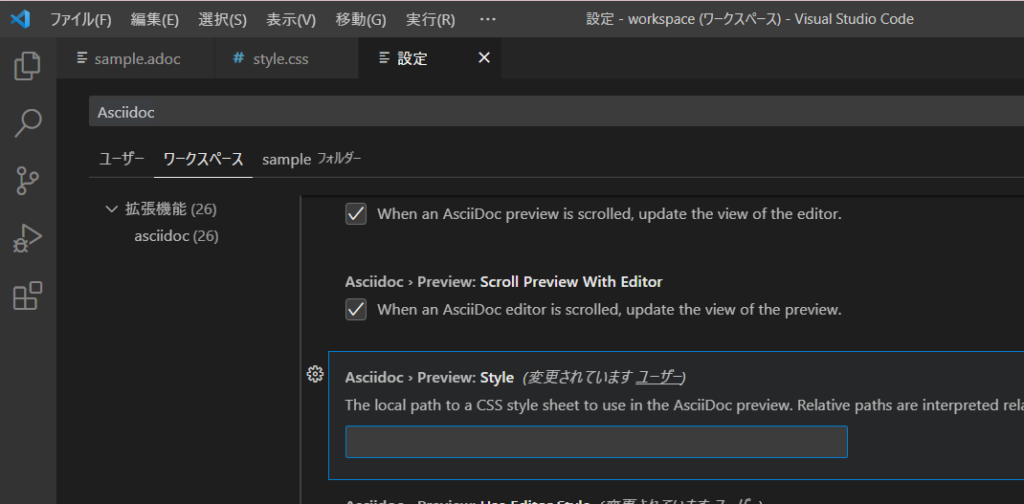
VSCodeの設定からAsciiDocの設定をする
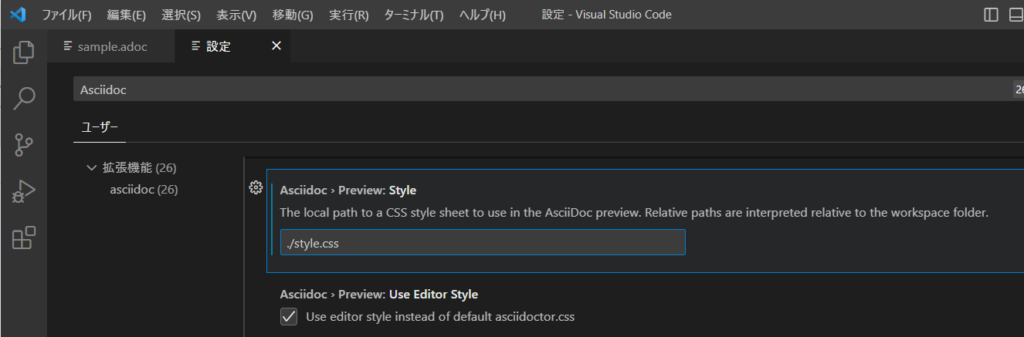
「ファイル」>「ユーザー設定」>「設定」を開いて、検索窓から「AsciiDoc」と入力
「AsciiDoc: Preview Style」に好きなスタイルシートを指定します。

とりあえずadocと同位置に先ほど紹介した記事で例示してあったstyle.cssを配置し、相対パスを指定しました。
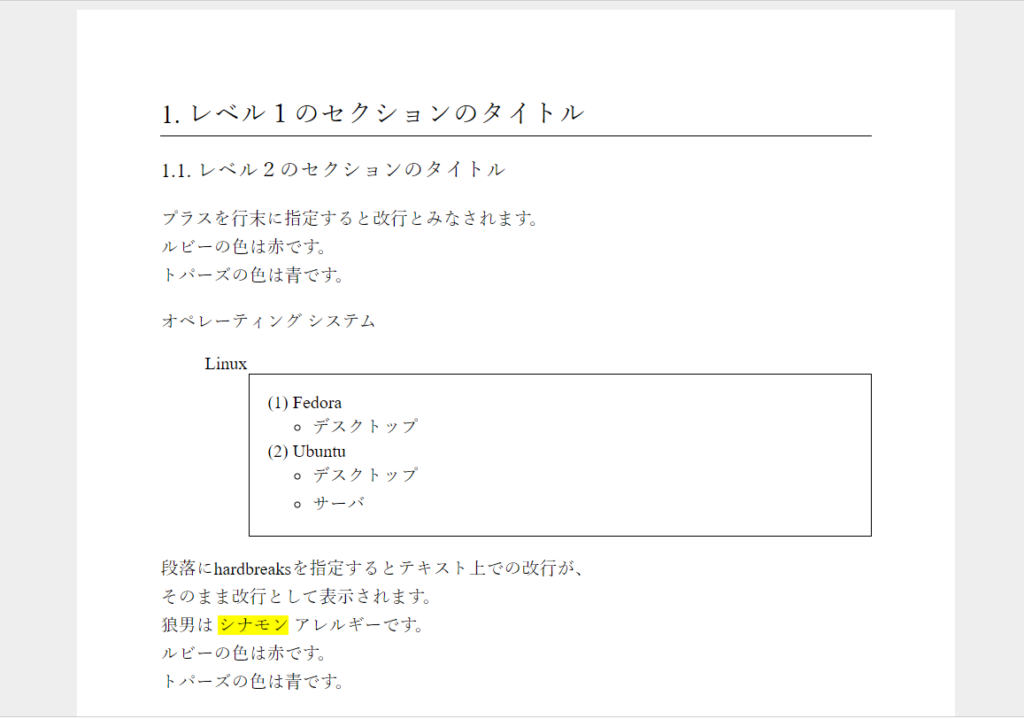
そして再度コマンド「AsciiDoc: Save HTML Document」を実行すると

仕様書っぽい!Wordで作ったっぽい!
ちなみに明朝フォント指定しているのですが、反映されなかったので下記記述に変更しました。(style.css )
/* font-family: "Hiragino Mincho ProN";*/
font-family: "Times New Roman", "YuMincho", "Hiragino Mincho ProN", "Yu Mincho", "MS PMincho", serif;ワークスペースごとにスタイルを変えたい場合
設計書・仕様書ばかり作るわけではないので、ワークスペースごとにスタイルを変えたい場合は、ワークスペースの設定に、それ用のスタイルシートを記載します。

まとめ
VSCodeだけで他の何かをインストールせずにAsciiDocをHTML化することができました。
さらに、スタイルシートも独自に適用できることが分かりました。