こちらの記事で、master(default)にコミットしていた事を告白しましたが、それがいけない事であるということがわかったので次は管理方法についてまとめてみます。
代表的な管理方法は3つあります。それぞれ基本の解説は省略して要点だけ解説します。
- Git-flow
- GitHub-flow
- GitLab-flow
Git-flow
現在もエンジニアをされているVincent Driessen氏が2010年に個人のブログで提唱した「A successful Git branching model」を基にしたワークフローです。
いろいろなところで解説されているので図だけ載せますが、記事を翻訳したサイトはあるけど図を翻訳してるところがないので図の中のコメントを翻訳してみました。
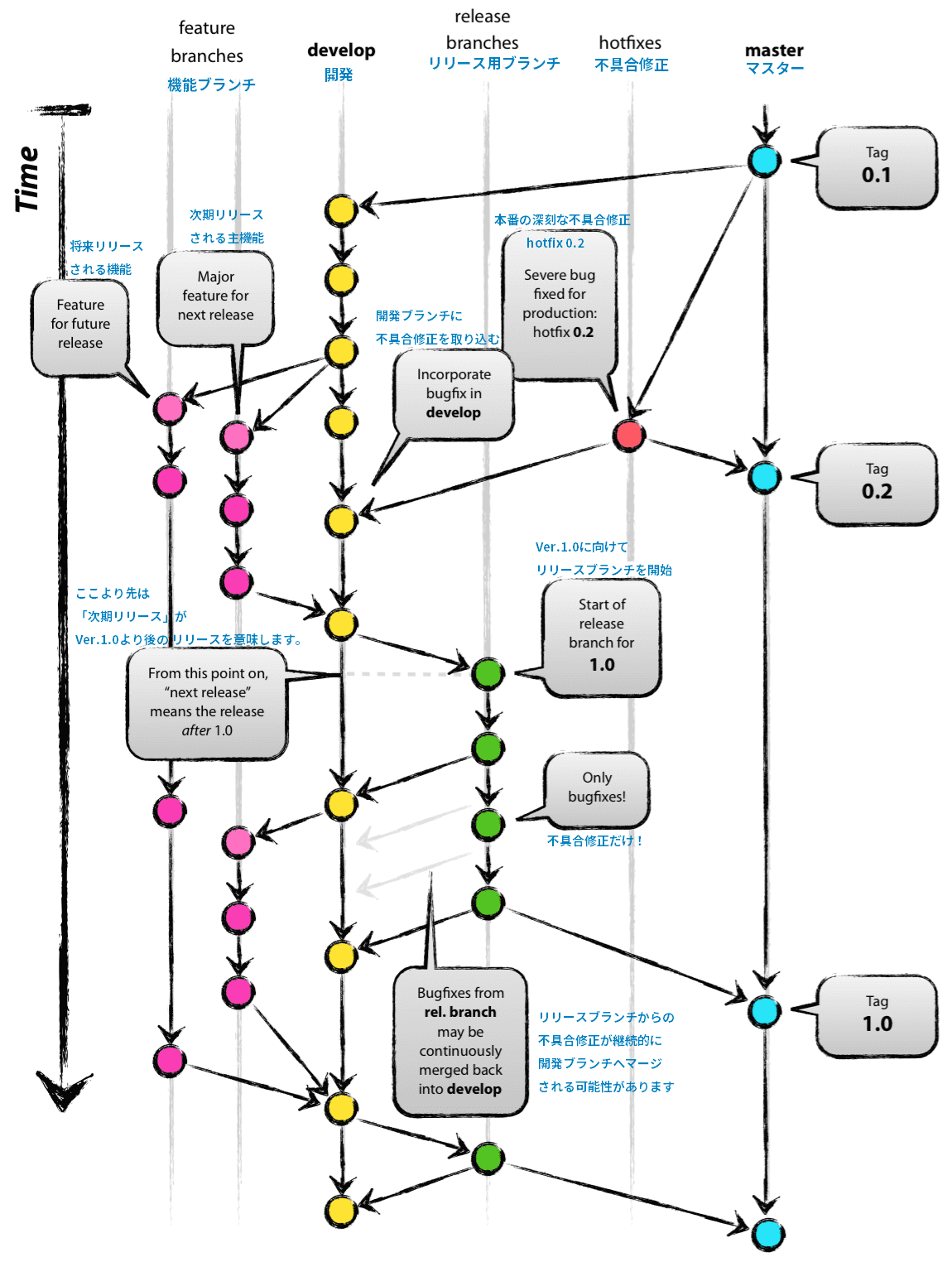
Git-flowの図の翻訳

引用元図:「A successful Git branching model」
私の感想としては、開発ブランチとリリースブランチを分ける必要はあるのかな?というところです。リリースするまで機能ブランチから開発ブランチへマージするのを止めていただいたらいいのでは?と思いました。リリースブランチを切ってからリリースまでが長いのでしょうか?あまり大規模プロジェクトの経験がない私の感想です。
これを開発チームで理解して各々が正しく手動で管理するのは無理なので、git-flowというプラグインがあるそうです。git-flowを利用すれば、簡単なコマンドを実行するだけで、これらのブランチの操作を自動で行ってくれます。git-flowを利用するには、コマンドラインから利用するCUIのgit-flowを利用する方法と、「SourceTree」などのgit-flowに対応したGUIを利用する方法があります。(TortoiseGitはgit-flow非対応)
GitHub-flow
Scott Chacon氏(Githubの開発者)が2011年に提唱したワークフローです。GitHubの開発当時に採用された手法で、GitHubの人たちがドキュメント系を管理するときに今もこのflowで運用しているようです(GitHub-flow)。
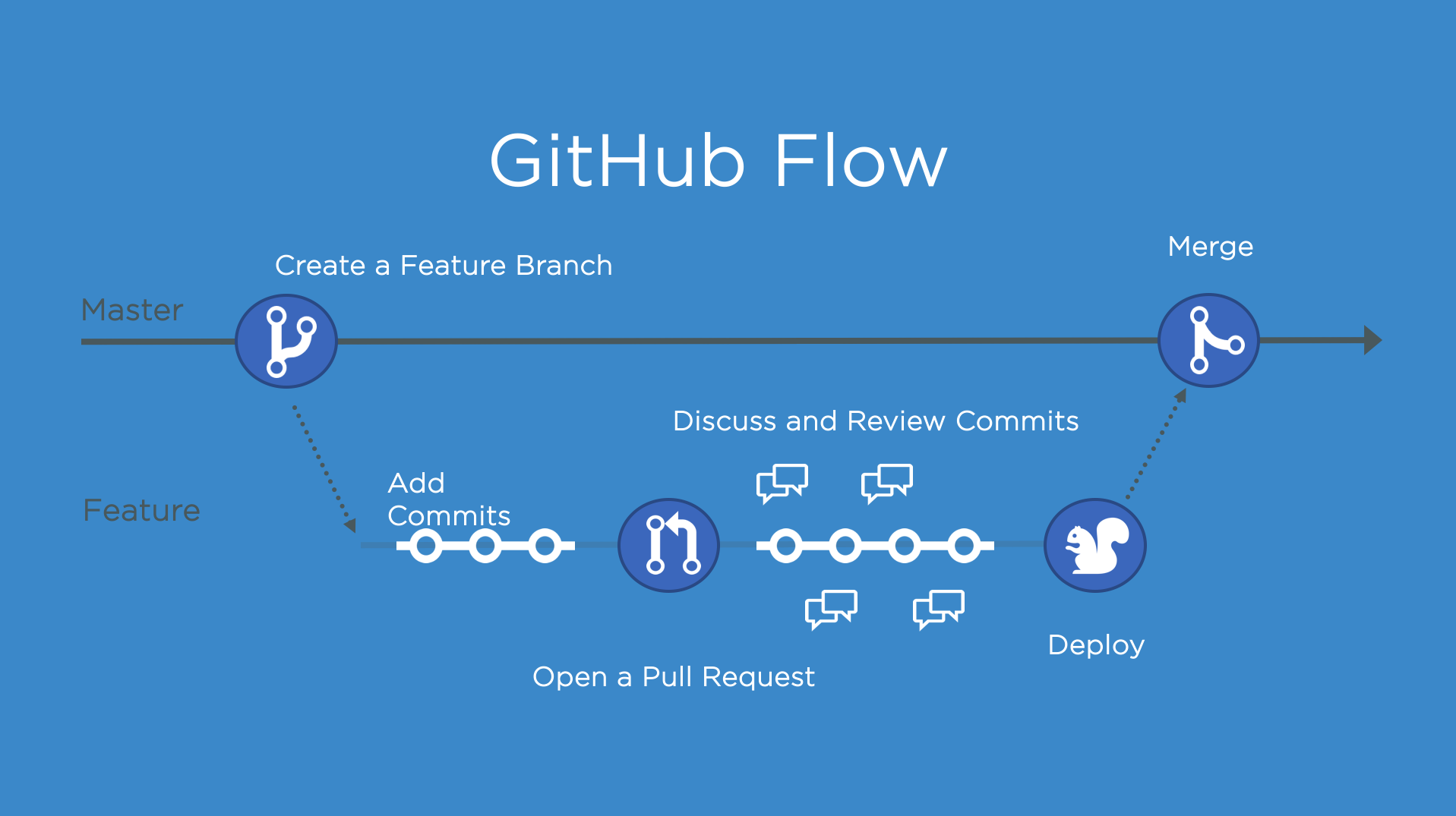
分かりやすい図を探したのですがこちらがコメント付きで一番わかりやすかったです。(けど、デプロイしたあとマージしているじゃんね。)

引用元図:https://github.com/SvanBoxel/release-based-workflow/issues/1
GitHub-flowはメインブランチと「機能」別のブランチしか存在しない単純なモデルです。6つのルールがあります。
- masterブランチ内のものはすべてデプロイ可能
- 何か新しいことに取り組むには、説明的な名前のブランチをmasterから作成します(例:
new-oauth2-scopes) - そのブランチにローカルでコミットし、サーバー上の同じ名前のブランチに作業を定期的にプッシュします
- フィードバックやヘルプが必要な場合、またはブランチをマージする準備ができていると思われる場合は、プル リクエストを開いてください
- 他の誰かが機能をレビューしてサインオフした後、それをマスターにマージできます
- マージされて「マスター」にプッシュされたら、すぐにデプロイできます
リリースまで時間をかけずに、スピード感重視なプロジェクトに向いているとのこと。「毎日本番環境にプッシュし、常にテストとデプロイを行っているチームには、GitHub Flow のようなよりシンプルなものを選ぶことをお勧めします。」だそうです。
私がよく参画するようなプロジェクト=ウェブサイトのHTML、CSS、JS、画像だけの管理ならこれでいいのではないでしょうか。
現在のGitHubの開発ではこのモデルから少し進化しています。こちらの方が安心感がありますね。
2011年の提唱時と比較して、GitHub社ではモデルの一部を変更している。オリジナルのGitHub flowでは更新がmasterへマージされ、そこからデプロイされる。GitHub社ではレビュー後(CI後)のtopic branchが最終テストとしてプロダクション環境へデプロイされる。そこで問題がないと確認されたのちにmasterへmergeされている[45]。このモデル変更により、CIで判明しなかったバグが発生した場合にmasterのrevert commitではなくmasterの再デプロイで対応できる。
GitLab-flow
GitLabは2013年にスタートしたサービスで、2014年にGitLab-flowをSid Sijbrandij氏(GitLabのCEO)が発表したのですけれど、当時の記事は改編されてオリジナルはもうなかった……図ももうありません。当時の記事の翻訳版はこちら。
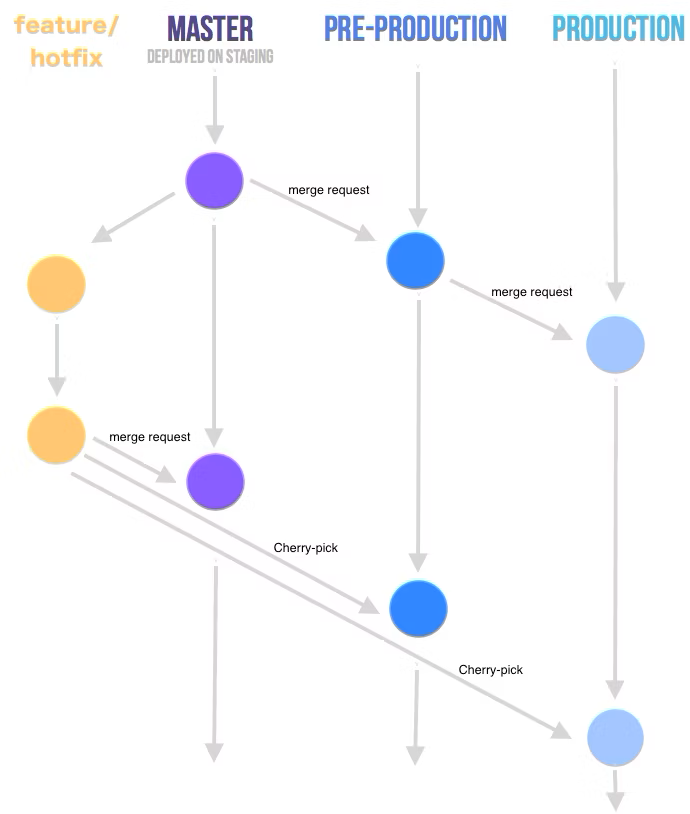
他の二つのフローより、デプロイ環境に寄り添ったフローという感じで、運用イメージが付きやすいように感じました。ステージング、プレ、本番の3つの環境ごとにブランチがあって、作業は機能ブランチで行います。

引用元図:https://qiita.com/tlta-bkhn/items/f2950aaf00bfb6a8c30d
GitHub-flowは「プルリクエスト」で、GitLab-flowだと「マージリクエスト」と言いますが、機能としては同じことだそうです。ニュアンスというか目的がちょっと違う模様。
GitLab-flowが一番安心する感じです。が、プレ環境がないようなプロジェクトならそこを省いたりしてもいいし、改訂版GitHub-flowも良い感じですかね。
まとめ
3つのフローの概要、それぞれに良い点と悪い点があることはわかりました。これが一番という運用方法はなく、プロジェクトごとにマッチするフローを策定する必要があると思います。
抱いた疑問
疑問①②を調べていくと、「CI/CD」「テスト自動化」「DevOps」「Docker」とか出てきます。アプリ開発とかも未経験で勉強嫌いな私はこれらすべてに触れたことがありません。
そこで非常に気が進みませんが、次回はこれらについて調べていこうと思います。