口コミサイトなどで使用される星評価レーティングの作り方です。
contentを使用する方法など様々ありますが、背景画像を指定したやり方です。
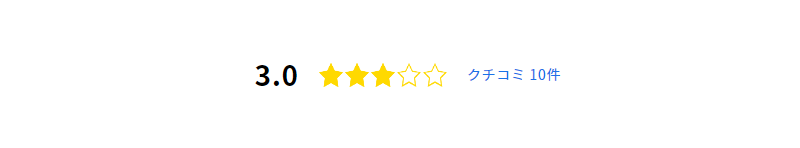
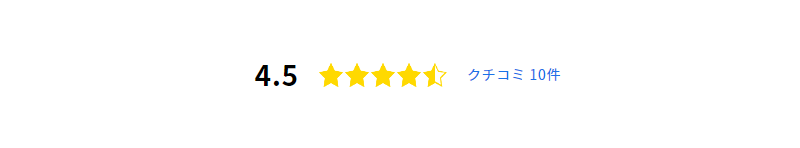
完成イメージ

作成方法
べた塗と縁取りの星の画像を2点準備します。

HTML
<div class="review-container">
<div class="score">4.5</div>
<div class="star-rating star-rating-45">
<span></span><span></span><span></span><span></span><span></span>
<div class="star-rating-front">
<span></span><span></span><span></span><span></span><span></span>
</div>
</div>
<p class="review-number"><a href="">クチコミ 10件</a></p>
</div>
CSS

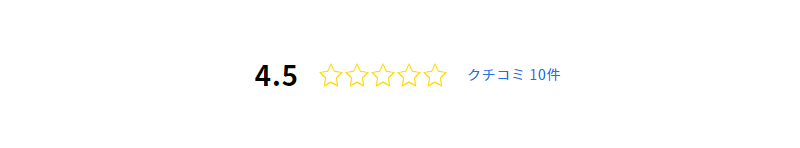
縁取りの星画像を.star-rating直下のspanの背景に指定しflexで横並びにします。
.star-rating {
display: flex;
position: relative;
height: 24px;
line-height: 1;
}
.star-rating span {
display: inline-block;
width: 24px;
height: 24px;
}
.star-rating span:not(:first-child) {
margin-left: 2px
}
.star-rating > span {
background: url(icon_star_edge.png) no-repeat 0 0;
background-size: 24px 24px
}

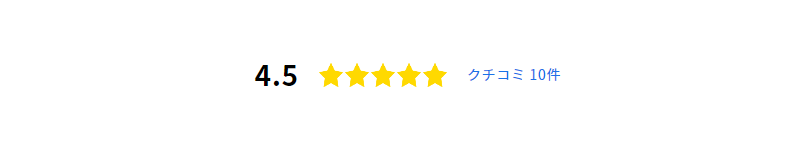
star-rating-front内のspanの背景にべた塗の星画像を指定し、star-ratingに重ねます。
.star-rating-front {
position: absolute;
top: 0;
left: 0;
height: 24px;
overflow: hidden;
white-space: nowrap
}
.star-rating-front > span {
background: url(icon_star.png) no-repeat 0 0;
background-size: 24px 24px
}
star-rating-frontに幅を指定し、overflow: hidden;ではみ出た部分を隠します。
評価の数だけ、幅を指定したclassを用意し、全体を囲っているstar-ratingに該当するclassを追加します。
/*評価1の時*/
.star-rating-1 .star-rating-front {
width: 24px;
}
/*評価1.5の時*/
.star-rating-15 .star-rating-front {
width: 38px;
}
/*評価2の時*/
.star-rating-2 .star-rating-front {
width: 50px;
}
/*評価4.5の時*/
.star-rating-45 .star-rating-front {
width: 116px;
}
完成です!