tableauでのデータ表示方法の「デザイン面」について、作成する代表的なパターンや色々な問題点などを中心とした視点でまとめていってます。
思案:棒グラフの表示デザイン
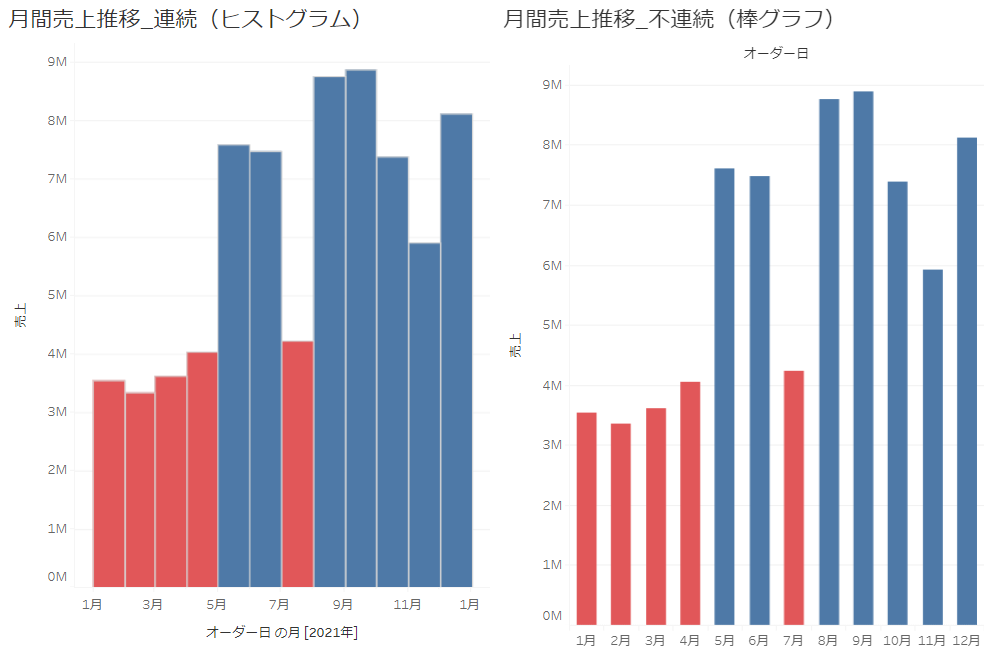
時系列データをtableauで扱う場合、データを「連続」で持たせるべきか「不連続」で持たせるべきかが悩ましいところです。特に月次のボリューム感を見るために棒グラフを利用する場合、連続で持たせた場合にはヒストグラムになり、不連続で持たせた場合は棒グラフになります。

ヒストグラムは1月から2月の間の時系列の連続データを扱うため、上図のような表現になり「その月の状態」をぱっと見で把握するにはすこし理解しがたく、分解されている不連続の棒グラフの方が理解しやすいでしょう。

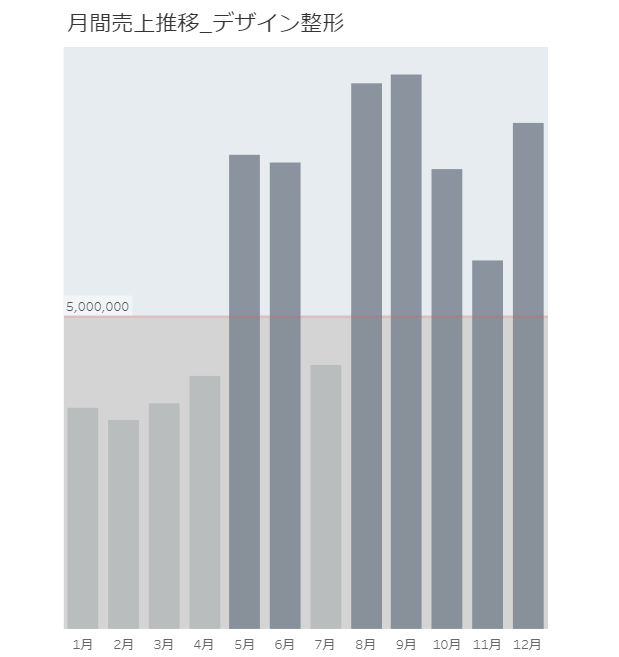
デザイン的な視点として「そのグラフで何を把握したいか」を念頭にまとめると、派手な色を使わずにフラットな色での表現、そして「目標値を超えているかどうか」のみに特化して表現を整理するという視点を取り入れたのが上図となります。
ここでのもう一つのポイントとして「できるだけ意味のない情報(表側の値や軸のタイトル)のカット」という点を対応すべきと考えます。表側もいちいち入れがちですが「表現での理解」が可能であればカットすることもでき、またその対応をすることでスペースが広く使え、見た時の理解度も上がると考えてます。
必要なことを把握するできることが一番重要な点なため、やみくもにデータを詰め込んだ表現をダッシュボードでは避けるようにしましょう。
以上何かの参考になれば幸いです。
※)一方、表下のラベルに年が入り「2023年4月」になるとレイアウトが崩れるのが許せません。縦書きや回転もしっくりこなく太さと文字サイズで調整するのですが、悩ましく皆さんどうでしょうか?
※)一方「官公庁のポンチ絵」や「インフォグラフィック」「カオスマップ」などは一部の皆さん同様、大好物です。パワポも情報ガンガン詰めたい……ですが基本もうやりません。















