はじめに
ネガティブマージンとは、親要素からはみ出させたいときに、marginプロパティにマイナスの値を指定することです。親要素の中に画面幅いっぱいの子要素を作成したいときなどに使用します。

【CSS】親要素の中に画面幅いっぱいの子要素を作成する方法...
やりたいこと
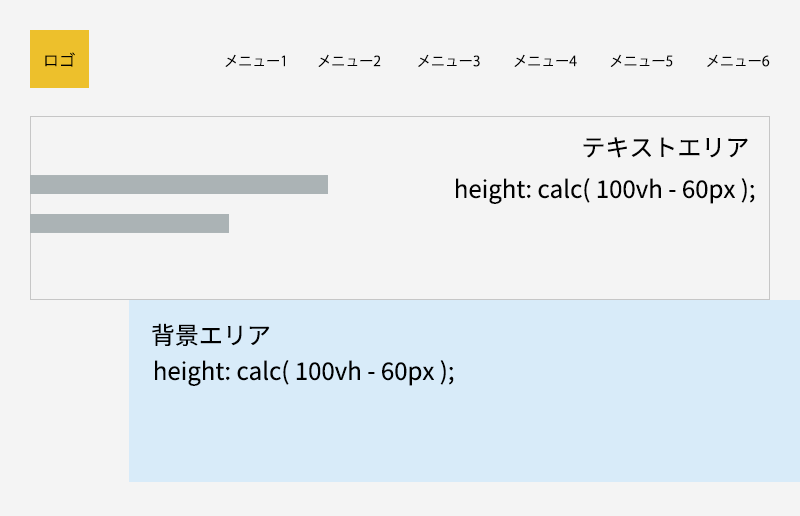
calc()関数で高さを指定した隣り合う要素を

ネガティブマージンを使いこのように重ねたい。

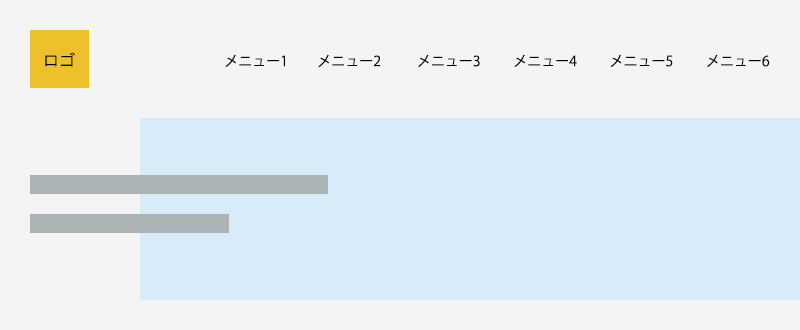
結論
高さに-1をかけるとマイナスの値になりうまくいきました!
数学でしたーー
margin-top: calc( (100vh - 60px) * -1 );
単純なことですが、calcの前にマイナスをつけたり、css変数を駆使してみたり、
どちらもうまくいかず、ここにたどり着くまでに時間がかかってしまいました。
















