最近Figmaを使い始めた新米デザイナーの上原です。
バナーやアイキャッチなどのグラフィックを作る時はIllustratorやPhotoshopを使うことが多かったのですが、ちょっとしたグラフィックを作る時はFigmaで良いのでは?と思い始めました。Figmaはブラウザで動くのもあり、より手軽感があって便利だなと感じています。
この記事のアイキャッチもFigmaで作りました!🌟
ノイズグラデ流行ってますよね、なんでかなとちょっと考えてみます💭
ノーマルのグラデーションよりも、素材感があってリッチな印象を演出しやすいからかなーとか、近年のレトロ回帰ブームとかもあるんでしょうか。詳しい人教えてほしいです🥺
プラグインを追加
ノイズ生成してくれる、便利なプラグインです。以下のリンク先で「試す」をクリックすると自分のFigmaプラグインの中に追加されます。
Noise – Figma
ノイズ生成
ではさっそくノイズを作っていきます。
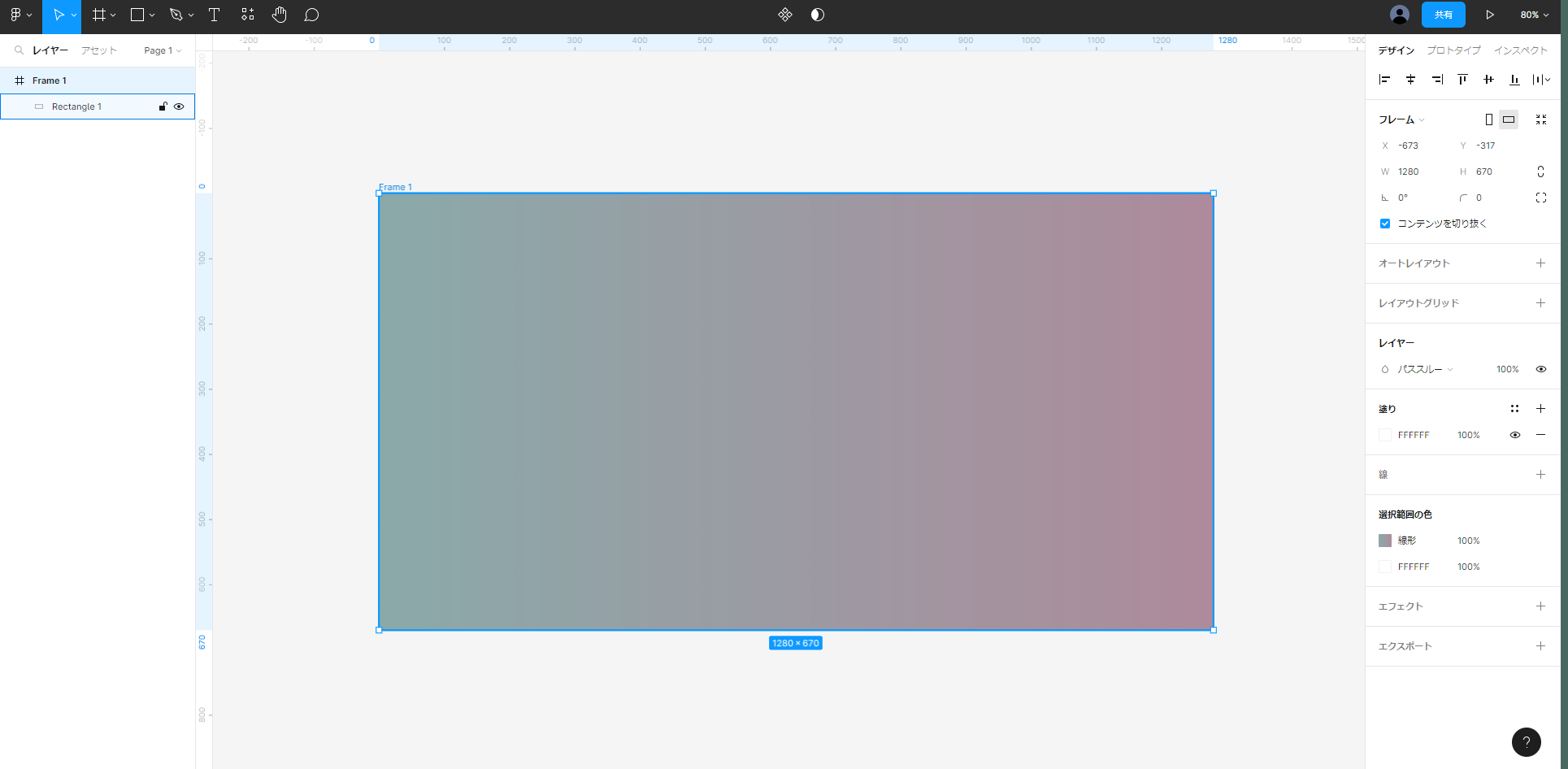
こんな感じで、ノイズをかけたいオブジェクトを用意しました。

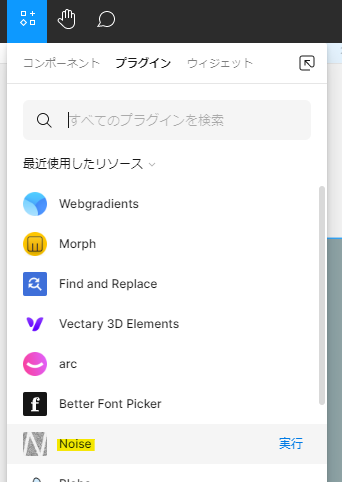
プラグイン一覧からNoiseを選択、実行します。

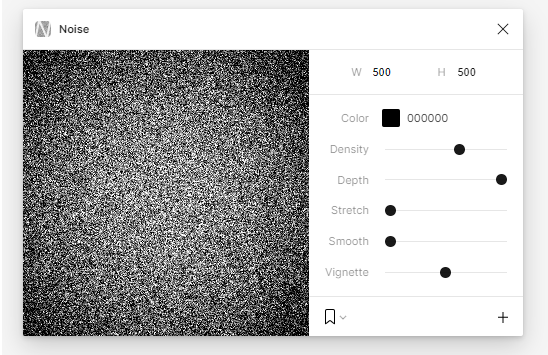
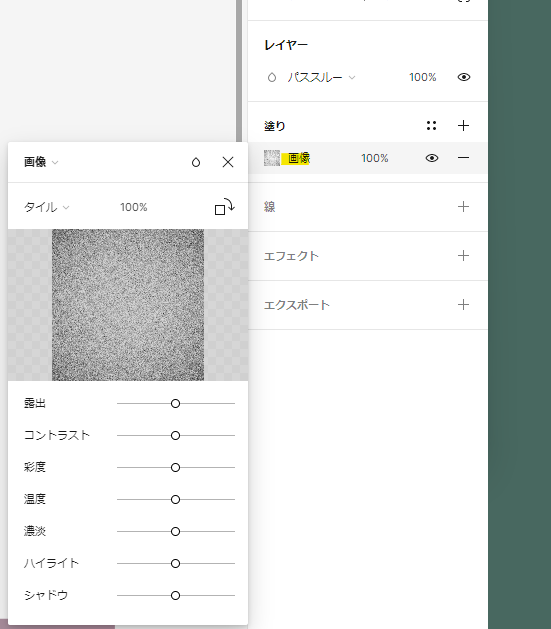
こんな感じ↓のウィンドウが表示されるので、サイズや色、各値を調節して良い感じのノイズを作ります。

パラメータの種類とどんな効果があるのかまとめてみました。調べても良く分からなかったものは実際使ってみた印象になっています、、がニュアンスでお伝えできればと思います🥺
- W/H:画像のサイズを縦横幅を指定
- Color:ノイズの色
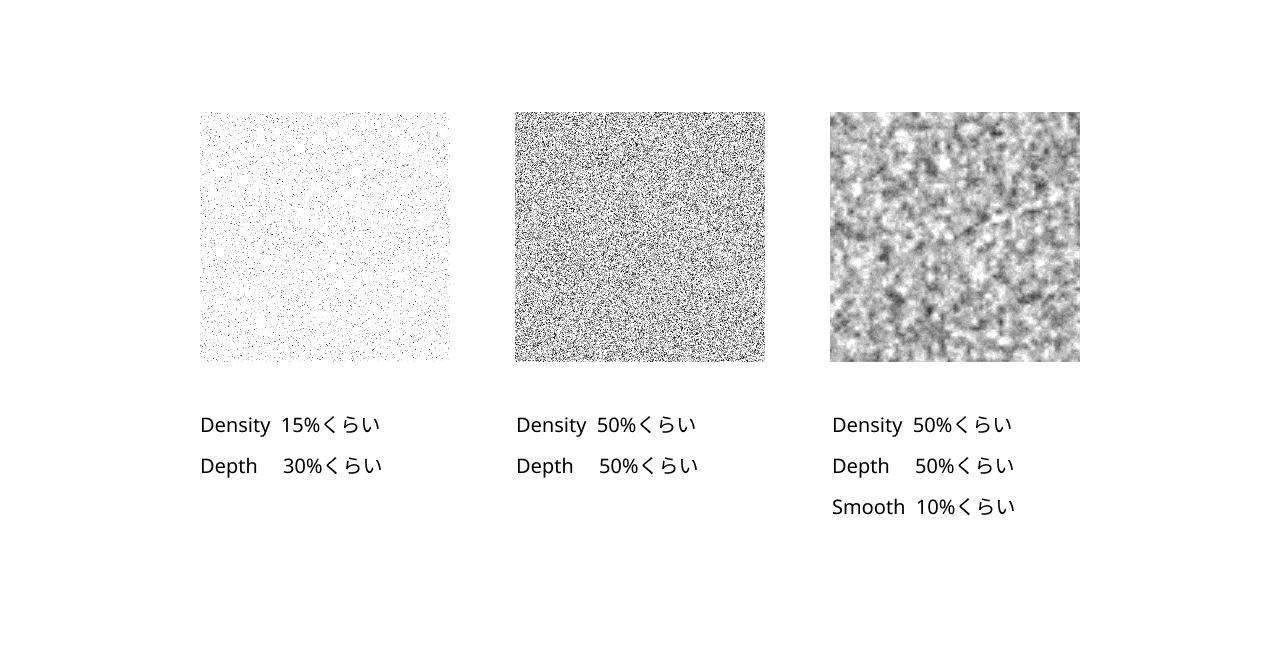
- Density:ノイズの粒の密度
- Depth:ノイズの深さ、値が小さくなるほど2次元平面的に見えるっぽい
- Stretch:ノイズの粒の横幅
- Smooth:値が大きくなるほど、ノイズの輪郭がぼやける
- Vignette:値が大きくなるほど、生成される画像の輪郭がはっきりする
ノイズプレビュー表示部分をクリックすると別のノイズを生成してくれます。
良いノイズができたら、ウィンドウ右下の+を押して、ノイズ画像を追加します。
何パターンかノイズを生成してみました。

表記のない値はすべて0に設定しています。
オブジェクトにノイズをかける
ノイズ画像を選択した状態で、「塗り」だけをコピー(Ctrl + c)します。

ノイズをかけたいオブジェクトを選択→「塗り」にペースト(Ctrl + v)します。
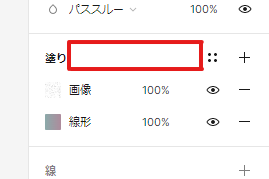
うまくいかない場合は、パネルの「塗り」部分の空白箇所をクリックしてからコピーorペーストするとできるかもしれません。
下画像の赤枠内をクリックすると良さそうです。

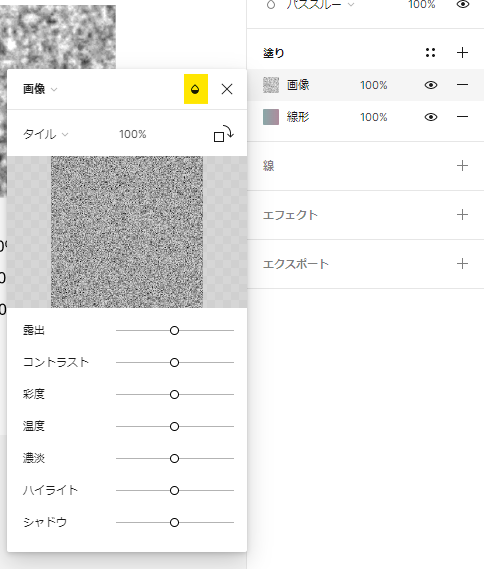
ノイズをペーストできたら、貼り付けたノイズの「画像」を選択して、詳細パネル右上の💧マークを押して、「オーバーレイ」を選択します。

すると、こんな感じのノイズがかかったオブジェクトが完成しました!🙌

色々調整して完成!
テキストやオブジェクトをいい感じに配置して完成です🌟
まとめ
IllustratorやPhotohoと比較して、塗りだけコピペできるところが直感的に操作できるのが良いな~と感じました!まだ使い始めたばかりなので、今後もいろいろ作っていきながら試していきたいと思います💪