BIダッシュボード制作で順番に考慮するポイントPart1では、BIダッシュボードの活用の目的、及び、優れたダッシュボードを作るために注意すべきポイントをいくつか解説しました。
今回Part2では、情報を効果的に伝えるための、より細やかな工夫について、主に私自身が日頃気をつけていることを中心に紹介していきます。
ダッシュボードの細部をデザインするときは、他人が作ったものを、自分がはじめて見てそこから情報を得ようとする場面を想像しながら作っていくといいでしょう。
改めて、BIダッシュボードの目的をおさらいしたいと思います。
- 大切な情報が一眼でわかり、アクションにつながる
- 様々な種類の情報が一覧で俯瞰でき、現状の全体像をつかむことができる
- データを効率的に比較することで、新たな視点で解釈し、知見や発見が得られる
伝えたいことを伝えやすくするための数々の工夫
正しい色を使って情報を際立たせる
「色」をうまく使えこなせると、重要な情報や閲覧者に真っ先に注目してほしい情報を強調させることができます。あるいは、データの正しい解釈を支援することができます。
例1:「目標数値と比較した際に、各項目の達成率が一目で分かるようにしたい」
=> 達成率を数値またはリファランスラインなどで明記し、達成したデータと未達成のデータを色分けで表示することができます。
例2:「特定の月が赤字だった商品カテゴリを特定したい」
=>売上や利益などの指標をカテゴリに対して、棒グラフなどで表示し、その上で赤字(利益がマイナス)のカテゴリについて、棒を赤色にする
例3:「複数の測定値を時系列的にモニターするダッシュボードで、異常値のアラート表示を実装したい」
=> 「一定の値を上回る(下回る)場合に赤字表記になる」ように設定する。
上記の例において、どこに注意が必要か、あるいは異常が発生しているかを一目で確認できる機能を提供し、それらに対して迅速な対策を支援することができます。
一般的に、赤やオレンジなどの赤系色は「要注意」を表すのに使われます。人それぞれ色の好みはあるが、ある程度は慣習に従った方が、より多くのユーザーが違和感を感じなくて済みます。
データを動的に見るための機能
データを動的に見ることとは、なんでしょうか。
「動的」(ダイナミック)とは一般的に、状況に応じて行動を変化または合わせるという柔軟性をもつこととして定義されます。
BIダッシュボードにおいて、「データを動的にみる」とは、「何かを操作しながら、見る視点を変えながら、データを見ることです。これを実現するためには、「インタラクティブ」なダッシュボードを設計することが必要です。フィルターなどをユーザーが操作した際に、その操作がもたらした結果をすぐに反映し返してくれます。インタラクティブなダッシュボードを用いた可視化分析では、素早く、的確に知見を抽出できます。
この「インタラクティブ性」を実現するための機能として、以下では、フィルターとアクションを紹介していきます。
■データを絞り込む機能フィルター
ダッシュボードには、必要に応じて、データを特定の条件に絞り込むためのフィルタをつけましょう。そうすると、ユーザーが主導権を持つことになり、自分自身でフィルタを制御し、それに連動して数々のグラフの変化を観察することで可視化分析を能動的にできます。
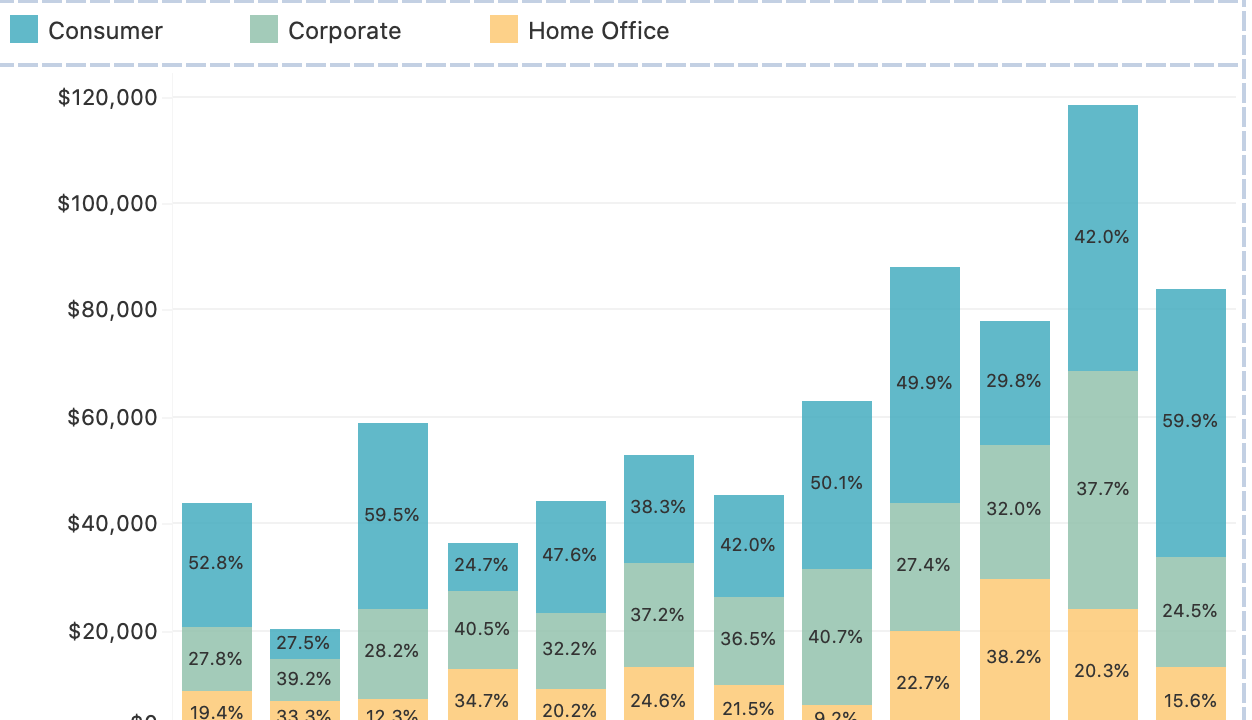
例えば(図)のように、顧客区分を絞ることで、KPIセクションの重要指標やその下にある遷移傾向の変化がわかるようになります。
■アクションでハイライトやフィルター
さらにインタラクティブな分析を実現するために、ダッシュボードの機能である「アクション」を実装することができます。
参考:https://help.tableau.com/current/pro/desktop/ja-jp/actions_filter.htm
「アクション」とは、ダッシュボード上で、1つのグラフでクリックしたり、絞り込みやハイライトをかけたりした時、他のグラフでも同じ操作が反映されるような機能です。この機能によって、異なるグラフを同じ切り口で見比べることができます。アクション機能は、アクションの設定で指定したワークシート間で情報が送信されているために実現されます。
アクションには、多くの場合フィルタに使いますが、他に、ハイライト、同じワークブック内の別のダッシュボードやURLに移動などの操作も可能にします。
「フィルターアクション」を設定した場合、ダッシュボード上にあるグラフ(ワークシート)の1箇所をクリックした際に、その箇所の属性を軸に、同じダッシュボード上の他のグラフ(ワークシート)の属性を、連動して絞り込みます。
「ハイライトアクション」の場合は、他のシートのデータをフィルタリングする代わりにハイライトします。
「別のダッシュボードに移動させるアクション」を使うのが個人的に好きです。1つの画面の上にあまりにたくさんのディテールを細々と詰め込むのを避けて、メインのダッシュボードには最重要なKPIや推移などのチャート、概要にあたる情報を配置させます。それらのチャートの詳細や「ドリルスルー」「ドリルダウン」するように詳細調査するためのチャートを別のサブ的な役割のダッシュボードに配置します。そして、アクションを設定することで、メインダッシュボードの上の1箇所をクリックした際に、自動的にサブ・画面に飛んでいき関連する詳細をハイライト表示させます。「国別→エリア別→店舗別に売上を見る」ときや「メーカー別→カテゴリ別→商品別に売上を見る」ときにもこれが役立ちます。
【具体例】
アクションフィルタを設定
– 各シート間でOrder Date(月)を連動させる
下図では、左上の折れ線グラフの特定の月のデータをクリックした際に、右側にある(時系列表示ではない)カテゴリごとの棒グラフにおいて、データがクリックした月に絞られます。これは、各シート間で日付を表すフィールド(Order Date(月))を連動させているからです。


ダッシュボードの見た目も重要!
以下の「フォント・書式設定のチェックリスト」には主観的な話や個人の好みも含まれています。絶対に正しいとは言えないものの、経験的に業務用ダッシュボードとしてユーザーに好評を受けやすいパターンなので、参考にしながらも、ご自身のベストスタイルを見つけてください。
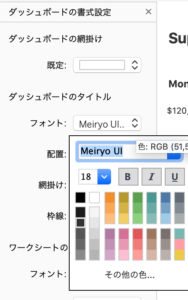
全体に加える書式の変更
- ワークブック全体のフォントを読みやす行くて目に優しいフォントに統一(プレゼンですので、私はメイリオ(Meiryo)に近いものに変更します)
- 字のデフォルトの色も落ち着いた系の黒(最も黒い色から2番目か3番目くらい)に統一

ワークシート間の書式設定の統一等(フォント、サイズ、色)
- 軸目盛、ペインに表示するテキスト、凡例タイトルなどのフォントサイズを揃える(全部サイズ8に揃える)※ただし、長い軸ラベルの場合、文字が切れないようにそこだけ特別により小さいフォントにするのもよいでしょう。
- 軸の数値や単位を揃える:小数点以下何桁かを揃える、KやMの単位を使うのか、それとも実数なのか…
- 大見出し(ダッシュボード全体のタイトル)や中見出し(各グラフのタイトル)のサイズの規則を決めて、それに従って統一させる
軸ラベル
- 軸のラベルは、特に手動で変更しなければ、ワークシートのシェルフに配置させたデータ項目名などがデフォルトで表示されます。そのラベルが意味をなさないものの場合、「軸の編集」から意味のある表示に書き換えます。
- 不要と思われる場合、ヘッダーやラベルを積極的に消すまたは非表示にしましょう(スペースの節約にもなる)。※これは、凡例やフィルターのタイトルにも適用される考え方でしょう。
配置の工夫
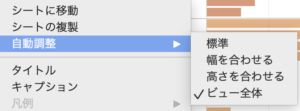
- 基本的に各ワークシートを配置する際に、「ビュー全体」(下図)に設定すると余分な隙間なく、タイル形式でグラフを1つずつ詰められます。
- 各グラフの情報が見やすいように、グラフ間に空白を配置(空白を自由自在に使いこなしてください!)
- 可能の限り、スクロールが生じないように、ラベルなどの表示がつぶされないように、場合によって手動でグラフの配置を微調整する

テキスト
- 各グラフのタイトルやラベルを工夫し、明確な意味合いを持たせます
- 必要に応じてコメント入れます(%表示は何を指すのか、など)
- マウスオーバーしたときに表示される「ツールヒント」の中身も情報が伝えやすい文章に書き直す(最初はデフォルトの表示)
色の選び方
ビジネスに使うBIダッシュボードに載せるグラフは、目に優しい、どちらかというと「渋い」色を使うことが多いです。鮮やかな「現色」同士の色、あるいは1つのダッシュボード上に色の種類が多すぎる場合は、目移りしそうで、伝えたい大切な情報のインパクトが薄れてしまいます。したがって、強調したいことが効果的に強調されるように、全体の色を慎重に選ぶと良いです。
私は一般的に以下のように色を調整しています。
- 「現色」同士を避け、色の透明度を入れて、淡い色またはグレー系を組み合わせる
- むやみに色の種類を増やさない
- (重要)同じ意味を持つ表示項目は類似した色を使い、項目の意味と色の間に矛盾がないように注意する。(例えば、どのグラフでも、売上は青、利益は黄色に統一するなど)
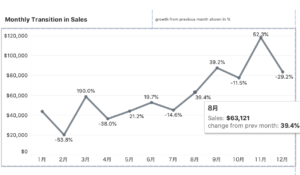
下図の例では、タイトルとその隣のコメントから、グラフが表しているのが「売上」の遷移であることが明らかなので、軸のラベルを省いています。また、売り上げを表す色を主張しない「グレー」に設定しています。さらに、ツールヒントの中身を設定し、特定の月のデータにマウスオーバーした際に、「月」「売上」「前の月からの変化」を表示しています。

優れたダッシュボードの条件については、Tableau社から公開されているホワイトペーパー「効果的なダッシュボードを作成するための10のベストプラクティス」にもTipsが掲載されています。ぜひこちらもご参考になってください。
執筆者:ヤン ジャクリン (分析官・講師)