Tableauで地図データを表示する時の表示の色々を触って見ました。
デフォルトでは無機質なグレースケールの地図の表示ですが、他にも背景の表示を変えたり、市町村や有名な建物を表示したりと色々できることがあるみたいですね。
まず地図の設定は、画面上のタブのマップ>バックグラウンド レイヤーから開きます。
開くと画面左に設定できる項目が出てきました。
まずは背景の画像を変えてみようと思います。
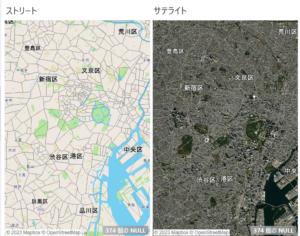
「スタイル」から、ストリートとサテライトを選択してみました。
ストリートは道路、河川が表示されます。
サテライトは航空写真が表示されます。

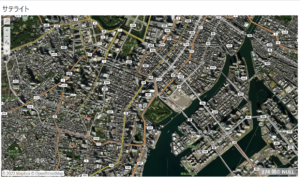
バックグラウンド マップ レイヤーを触ってみたいと思います。
左の画像では「道路/高速道路」にチェックを入れた状態です。幹線道路と高速道路が強調表示されるようになりました。
右の画像では「目標物」と「地下鉄と鉄道の駅」にチェックを入れています。
ちなみにこの地図は弊社の周辺地図になります。社員は浜松町、大門、御成門、芝公園を最寄り駅として使用しています。晴れた日は、オフィスから東京タワーが綺麗に見えます。


最後にデータレイヤーというものがあり、人種、持ち家、職業、人口の情報が地図で可視化できるようになっていますが、残念ながらこちらはアメリカの情報のみなので、私たち日本人がこの機能を使うことは無さそうですね。
しかし職業や人口の情報を分析に使用したいと思われる方は多いと思います。
弊社ではLLocoという郵便番号単位でのポリゴンのデータとそれに紐づく形の人口、性別、年齢、世帯、産業種類、職業大分類などのデータを販売しております。
自社のデータと組み合わせることで地域分析に活用の幅を広げることが期待できます。
興味がある方は是非LLocoのホームページを覗いてみてください。