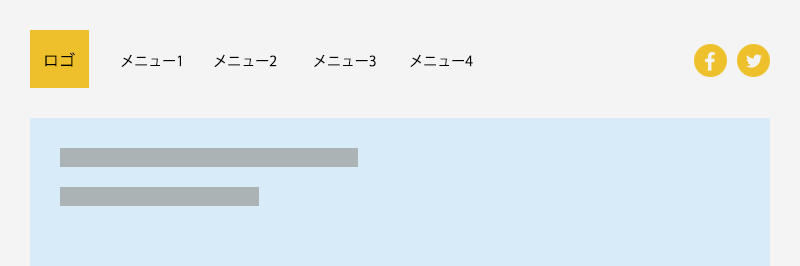
ヘッダーメニューのデザインで、ロゴ、メニューは左寄せの横並び、他ナビゲーションは右寄せのような下記画像のようなパターンがよくあります。

ヘッダーにdisplay: flex;を指定し、ロゴとメニューを一括りにしてjustify-content: space-betweenを指定して左右に分ける方法もありますが、margin-left: auto;を使い、シンプルにマークアップできます。
▼実装サンプル
HTML
<header>
<h1 class="header-logo">
<img src="https://placehold.jp/60x60.png">
</h1>
<nav class="header-menu">
<ul>
<li><a href="">メニュー1</a></li>
<li><a href="">メニュー2</a></li>
<li><a href="">メニュー3</a></li>
<li><a href="">メニュー4</a></li>
</ul>
</nav>
<ul class="header-sns-btn">
<li><a href="">facebook</a></li>
<li><a href="">twitter</a></li>
</ul>
</header>
CSS
header {
display: flex;
align-items: center;
gap: 30px;
}
.header-menu ul {
display: flex;
gap: 30px;
}
.header-sns-btn {
display: flex;
gap: 30px;
margin-left: auto;
}