CSSの小ネタの記事で:emptyの存在を初めて知ったので、使い方を試してみました。
擬似クラス「:empty」とは
子を持たない要素にスタイルを定義できる擬似要素です。
使い方
HTML
<ul>
<li>テキスト入ります。</li>
<li></li><!--空です-->
<li><!--空です--></li>
<li>
<!--空です-->
</li>
<li> </li>
</ul>CSS
ul li {
margin-bottom: 2em;
padding: 0.5em 1em;
background-color: #f4908a;
color: #fff;
}
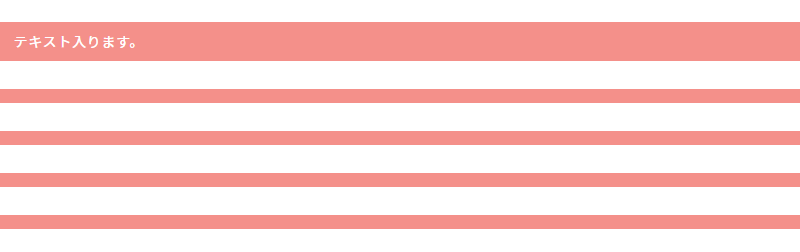
liの背景色を指定すると、liの子要素の有無に関わらず、背景色が表示されます。
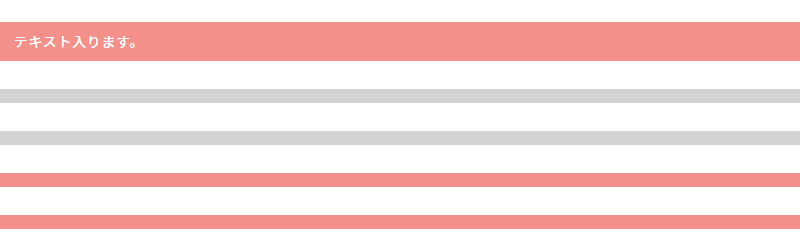
:emptyを使用し、空の要素に背景色グレーを指定してみます。
li:empty {
background-color: #d3d3d3;
}
<li>
<!--空です-->
</li>
<li> </li>改行や空白は空とみなされないので注意が必要です。
どういうときに使える?
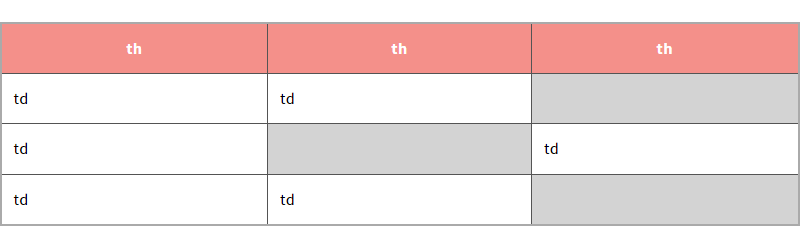
・tableレイアウトの表組でセルが空の時、グレーアウトする

CSS
table {
width: 800px;
margin: 60px auto;
border: 2px solid #545454;
border-collapse: collapse;
border-spacing: 0;
}
table th,
table td {
padding: 12px;
border: 1px solid #545454;
}
table thead th {
background-color: #f4908a;
color: #fff;
}
table td:empty {
background-color: #d3d3d3;
}
・Wordpressのカスタムフィールドでテキストの入力が無いとき

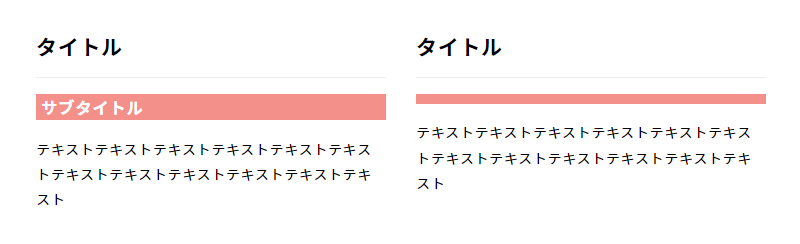
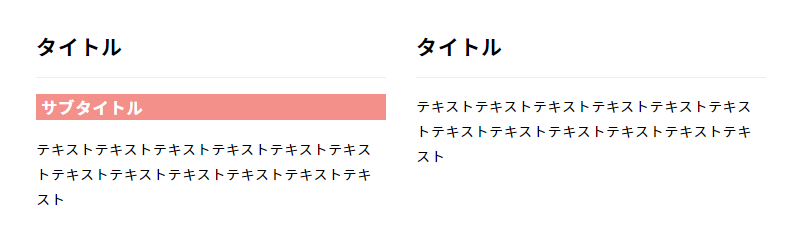
このようなデザインで、サブタイトルが無く空の場合、スタイルは反映されてしまうので、:emptyで、打ち消すスタイルを指定します。

HTML
<ul>
<li>
<h2>タイトル</h2>
<h3>サブタイトル</h3>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
<li>
<h2>タイトル</h2>
<h3></h3>
<p>テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキスト</p>
</li>
</ul>
CSS
ul {
display: flex;
gap: 30px;
}
ul li {
width: 350px;
}
h2 {
margin-bottom: 0.5em;
padding-bottom: 0.5em;
border-bottom: 1px solid #eee;
}
h3 {
margin-bottom: 1em;
padding: 5px;
background-color: #f4908a;
color: #fff;
line-height: 1;
}
h3:empty {
margin-bottom: 0;
padding: 0;
background-color: #fff;
}
p {
margin: 0;
padding: 0;
}まとめ
PHPやJavaScriptの条件分岐でやっていたことを、上記のようなレベルのものであれば:emptyで実現できます。他にいい使い方があったら教えてください!
参考サイト
こちらの記事を参考にさせていただきました。