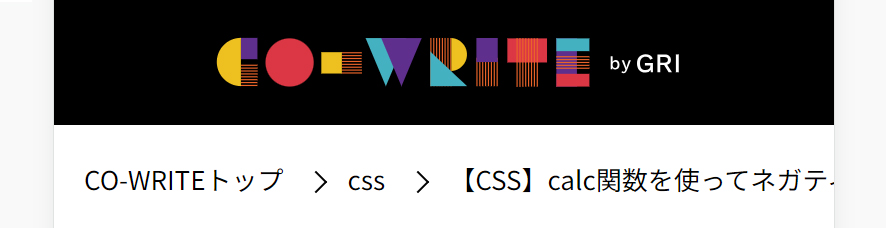
スマホでパンくずが長く切れてしまう時、どのように対処していますか?

各対処方法のデメリット
一般的な、改行させる、三点リーダーで省略する、スマホのみ非表示にするというそれぞれの対処方法には、以下のようなデメリットがあります。
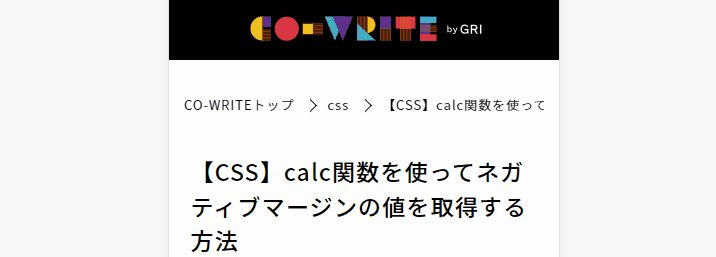
改行させる
縦に3列以上となってしまう場合、可読性が低下し、メインビジュアル等の他のコンテンツの表示領域が制限されてしまう可能性がある。
三点リーダーで省略する
現在地がわからなくなり、ユーザビリティが低下する可能性がある。
スマホのみ非表示にする
Googleのモバイルファーストインデックスの観点からSEOのパフォーマンスに悪影響を及ぼす可能性がある。
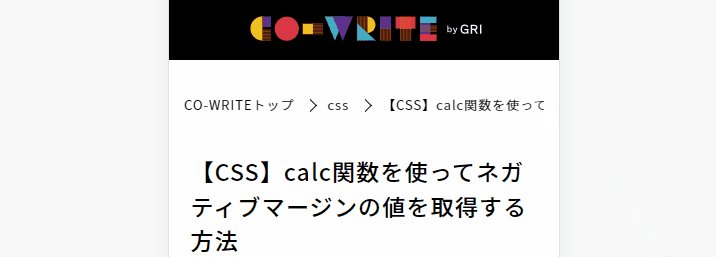
結論
以上を考慮して、全体のパンくずが確認でき、画面のスペースを効果的に活用できる横スクロールが最適ではないでしょうか!

実装方法
HTML
<nav class="breadcrumb">
<ol class="breadcrumb-list">
<li><a href="/" class="hover">CO-WRITEトップ</a></li>
<li><a href="/css/" class="hover">css</a></li>
<li>【CSS】calc関数を使ってネガティブマージンの値を取得する方法</li>
</ol>
</nav>
CSS※デザインのスタイルは省略しています
.breadcrumb {
padding-right: 15px;
padding-left: 15px;
}
.breadcrumb-list {
display: flex; /*横並びにする*/
overflow-x: scroll; /*横にはみ出した要素をスクロールする*/
white-space: nowrap; /*自動改行しないようにする*/
}iOSでスクロールがカクカクなるのをスムーズにするために指定していた「-webkit-overflow-scrolling : touch」は非標準になったので不要です。