illustratorで使っている印刷用テンプレートを、WPS Presentationでも作って誰にでも使えるようにしよう!
※こちらはテンプレートを作る人向けの記事です
Adobeのillustratorって便利ですよね。弊社でも紙面やバナーのデザインで活用する機会は多いです。時には見た目の統一のためにテンプレートを作って複数人で活用することもよくあります。
そんな便利なillustratorですが、悲しいことにillustratorで作ったテンプレートはillustratorでしか開けず、さらにソフトそのものがなかなかいいお値段をしています。そのため、汎用性のあるテンプレートを作っても全然手軽に使えないという、なんとももったいない状態になることも考えられます。
そこで今回の話は、illustratorで作ったテンプレートをWPS Presentationでも作成し、誰でも手軽に使えるようにするための方法をご紹介します。それではいきましょう。
【A4サイズの印刷テンプレートの場合】
今回は、印刷所に注文する前提で行います。社内や自宅で行う場合はこの限りではありません。
用意するもの
・illustratorであらかじめ作っておいたテンプレート
・WPS Presentation
やることのイメージとしては、基本変更しない下地のデザイン画像をillustratorで作り、その画像の上からWPS Presentationで文字を乗せる感じです。
illustrator編
ではまずillustratorで画像を出力するところまでやりましょう。
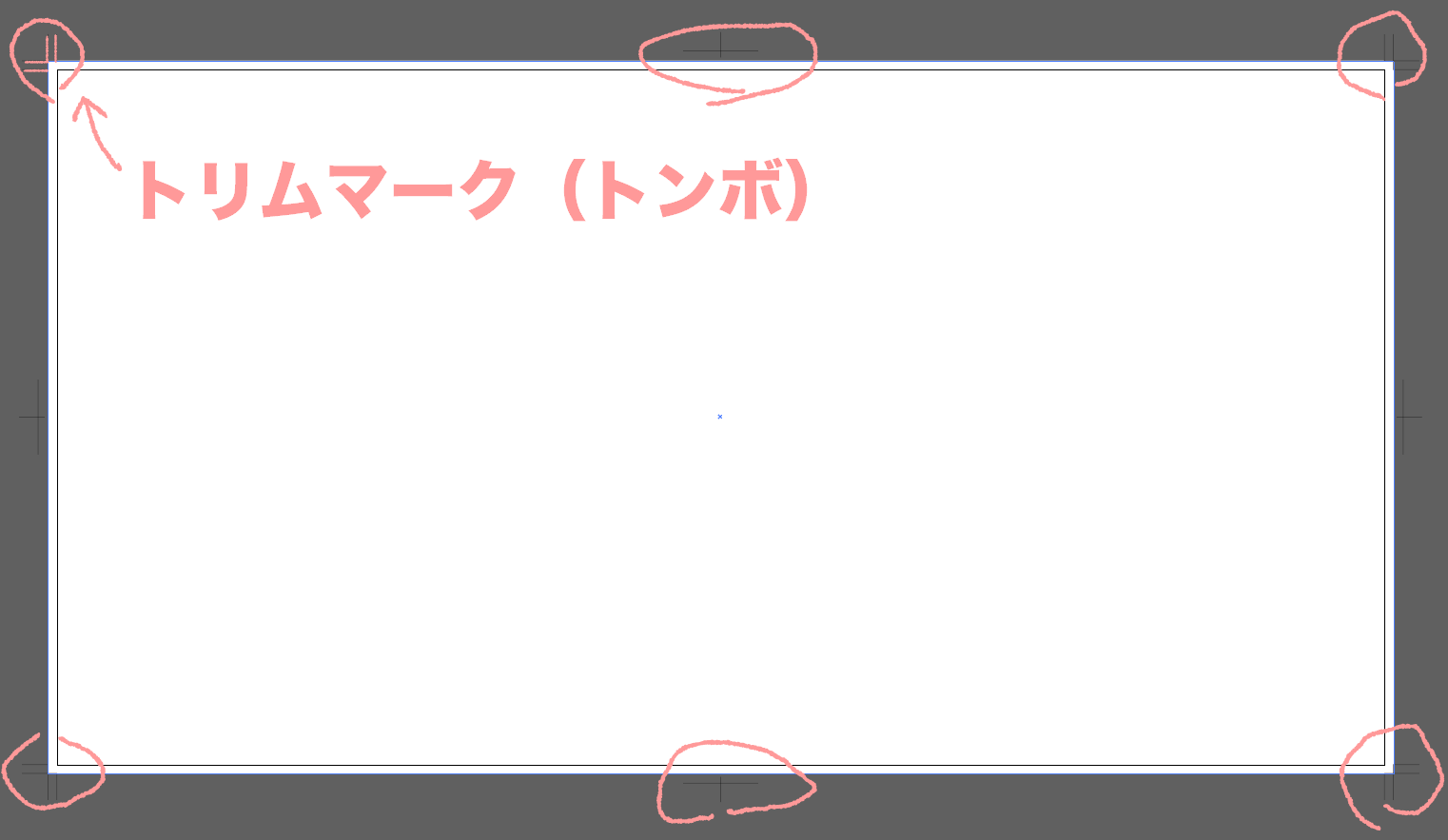
1 トリムマーク(トンボ)をつける
もうつけているならば必要がないのですが、つけていない時はやりましょう。
1 アートボード(キャンバスのようなもの)にぴったり合わせる形で、アートボードと同じ大きさの図形を作ります
2 その図形を選択したうえで「オブジェクト」の中の「トリムマークを作成」を押す
この方法で完成します。周りに3mmずつ線画できていると思うので、その部分まで土台を広げて塗り足ししましょう。
塗り足しした後↓

2 変えない部分を残し、変える部分は非表示
これはものによるのですが例えば名刺の場合、ベースのデザインや社名など原則変えることのない部分は残し、適宜変更する各個人の名前や電話の番号などの部分は非表示にします。
その他の場合も同様に、変える場所は消して、変えない場所は残しておきましょう。
非表示にすると配置がわからなくなる場所が発生しますので、消す前にあらかじめ記入部分が全部埋まっているものを見本として画像出力しておきましょう。
3 画像出力
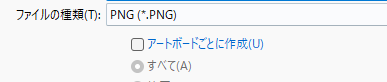
Presentationでも読み込めるように、今回はPNG形式で出力します。
「ファイル」→「書き出し」→「書き出し形式」で書き出しましょう。
アートボードごとに作成にはチェックを入れないでください。
トリムマークが出力されなくなります。

出力するものは以下のものです
・変更する部分が空白になっているもの
・すべての欄が埋まっている見本(2参照)
見本が必要なのは、どの位置に置くのが適切かの参考にするためです。後ほど使います。
WPS Presentation編
ここからはWPS Presentationを使います。順にやっていきましょう。
4 WPS Presentationで新規作成
サイズはA4にしておくとよいですが、選べなくても大丈夫です。後の手順で一緒に変更するので問題ありません。
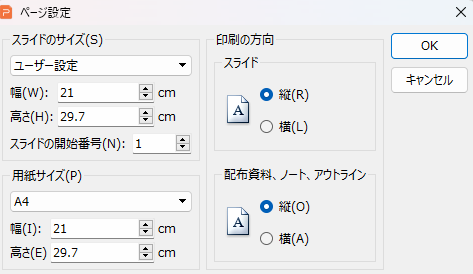
5 A4サイズにする
「デザイン」から「ページ設定」を開きます。

6 illustratorで作った画像を挿入
ここで先ほど作った画像を入れます。ドラッグアンドドロップで出来ます。
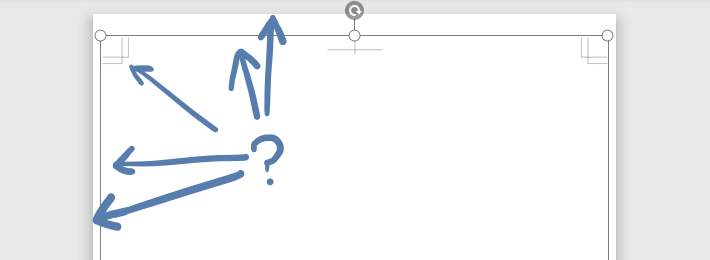
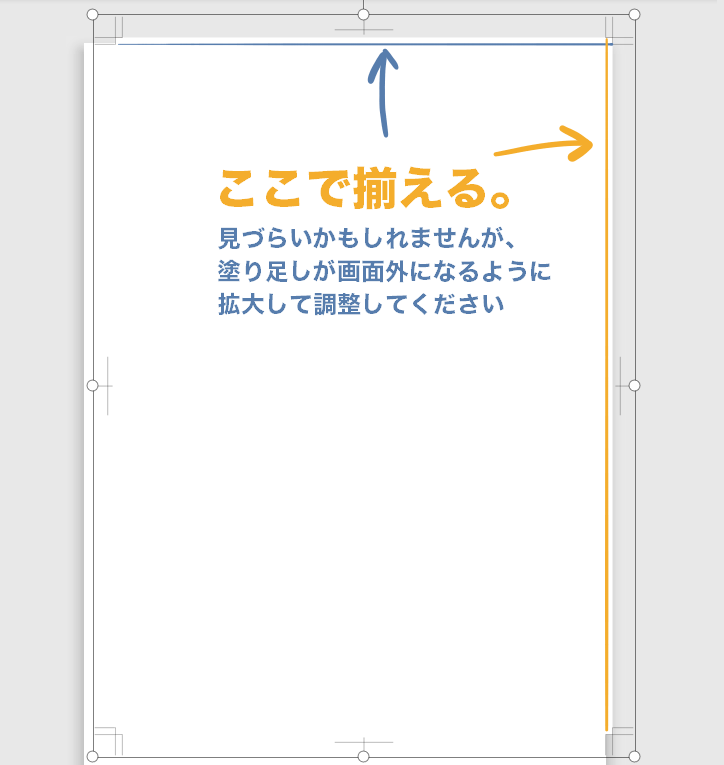
illustratorで出力するとなぜか画面上できっちりにならないケースもあります。その場合は、拡大して大きさを調整してください。(あるいはそれを見越してあらかじめ大きめに作ってもよい)
塗り足しの部分がちょうどスライドの外に出るぐらい拡大しましょう。


拡大後にはきちんと中央配置になるように、「図形ツール」の中にある「配置」で左右中央揃えと上下中央揃えを選択して仕上げましょう。
これを見本の画像と編集で使う画像で一枚ずつ行うと、スライドのページが二枚になったと思います。次に行きます。
7 さらに大きくする
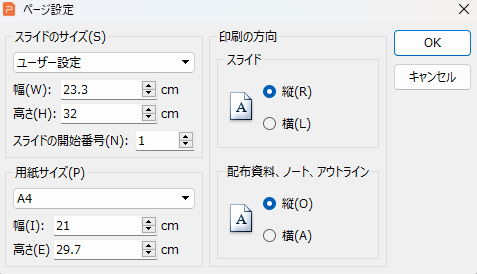
調整が終わったら、もう一度「ページ設定」を開きます。
「スライドのサイズ」の数値をこのようにしてください。

すると、縮尺スライドモードというポップアップが出ますが、こちらはテキストに合わせるを押しましょう。
今回は最終的にPDF出力をするのでどちらでもよいのですが、Presentationから直接印刷をする場合は、用紙サイズもスライドのサイズと同じ数字にしてください。
上の数字はA4サイズからさらに2.3mmずつ大きくなっているのですが、その理由は以下の通りです。
・印刷の塗り足しに必要なのが3mm
・トリムマークが画面内に収まるのが2cm~3cm
トリムマークについては今回は2cmで進めますがこの辺りは様子見て適宜変えてください。
この辺細かい数字わけわからんぞという人でも、端まで綺麗に印刷するために必要なことなんだなというふんわり認識でOKです。次行きます。
お察しの通り、「233mm×320mm」はA4より大きいサイズです。
そのため、コピー機にセットする印刷用紙もA4より大きいものを用意しましょう。(例:A3など)
8 見本を見ながら文字を入れ、位置と大きさを調整
事前に消しておいた記入部分に文字を入れます。テンプレで使う場合はサンプルの文字で構いません。
位置などは見本のページと往復しながら確認しましょう。
9 完成!
完成です。
まとめ
illustratorで作った編集データは社内全員が使えるわけではないので、汎用性の高いテンプレートはこのように他の人も使えるようにしておくと便利でしょう。
いろんな人が使うということで、もともとPCに備わっているフォント(游明朝/メイリオなど)で成り立つようにするのがおすすめです。
他のフリーフォントを使っても構わないのですが、その際は利用規約に気を付けてください。
AdobeフォントはAdobeのソフトを何かしら買えばどの種類も使えるようになるので、もし使いたければお手頃なソフトを買うのも手でしょう。
今回の方法は、用語など細かい部分は違えどPowerPointでも再現可能です。ぜひお試しください。
















