tableを角丸にしたかっただけなのに、tableにborder-radiusを指定するだけの単純なことでは無かったので、作成方法のメモです。
原因
リセットCSSのtableに記述されていたborder-collapse: collapse;が原因でした。
解決策
1.border-collapse: collapse;が指定されていると角丸にはならず、角丸にしたいtableにborder-collapse: separate;を指定します。
2.tableに全方向のborderを指定しtd,thのborderを調整します。

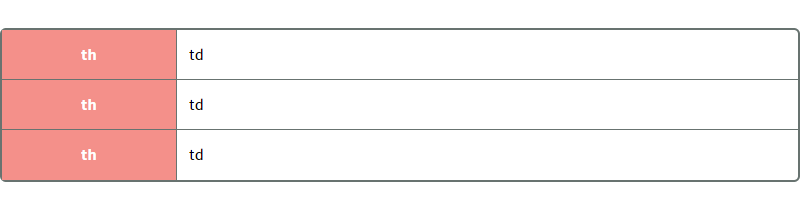
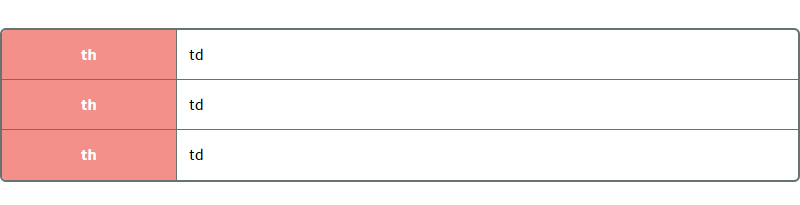
3.角丸にはなりましたが、上記画像のように左側隅の背景色がはみでてしまっているので、tableにoverflow: hidden;を指定し完成です。

サンプルコード
HTML
<table class="table">
<tbody>
<tr>
<th>th</th>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<th>th</th>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<th>th</th>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</tbody>
</table>
CSS
.table {
border: 2px solid #687370;
border-collapse: separate;/*collapseから変更*/
border-spacing: 0;
border-radius: 6px;
overflow: hidden;
}
.table tbody th,
.table tbody td {
padding: 12px;
border-bottom: 1px solid #687370;/*一括指定せず、border-bottomのみ*/
}
.table tbody th {
background-color: #48b9a8;
color: #fff;
}
.table tbody td {
border-left: 1px solid #687370;
}
.table tbody tr:last-child th,
.table tbody tr:last-child td {
border-bottom: none;
}参考サイト
こちらの記事を参考にさせていただきました。

CSS:角丸のテーブルを作成する方法 - NxWorld
テーブルをCSSを使って角丸にする方法です。
NxWorld
外部サイト