こんにちは!分析官の望月です。
みなさんはスパゲッティチャートをご存じでしょうか?
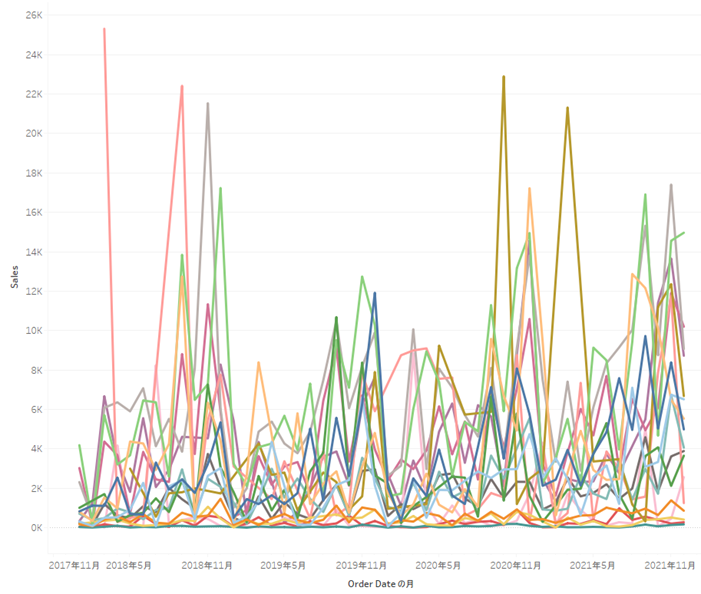
スパゲッティチャートは下図のように同一シート上に折れ線グラフがいくつも重なっているチャートであり、
見た目がスパゲッティのように見えることからそのような名称で呼ばれています。

上図を見れば一目瞭然だと思いますが、
一般的なスパゲッティチャートは情報量が多すぎることで知見が得づらくなるため、可視化の現場では避けられがちです。
しかし、表現方法を少し変えることでスパゲッティチャートも十分有効なグラフになり得ます。
本記事ではTableauを用いたイケてるスパゲッティチャートの作り方を共有します。
使用するデータ
Tableauユーザーにとっては毎度おなじみ、スーパーストアのデータを使用します。
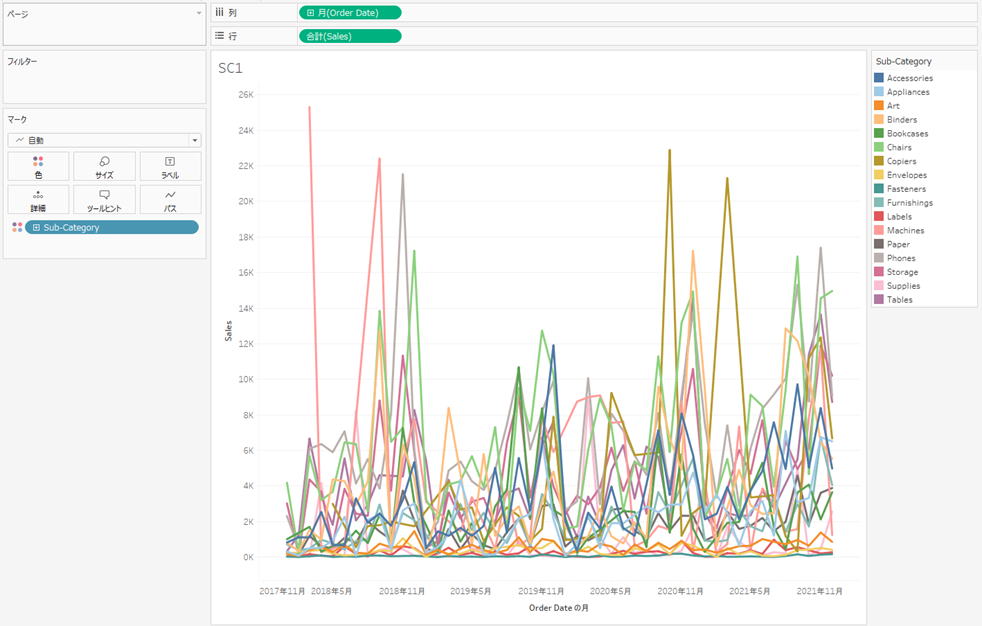
一般的なスパゲッティチャートの作り方
今回はサブカテゴリごとの売上推移をスパゲッティチャートで表現してみます。
作成手順は以下の通りです。
- 列に[order_date], 行に[sales]の合計を入れる
- マークの色に[sub_category]を入れる

イケてるスパゲッティチャートの作り方
一般的なスパゲッティチャートは色を使いすぎており、それが情報量過多の主な要因になっています。
そこで選択したサブカテゴリは目立つ色、それ以外は目立たない色となるようにして1つのサブカテゴリにフォーカスを充てたスパゲッティチャートを作成してみます。
作成手順は以下の通りです。
- 列に[order_date], 行に[sales]の合計を入れる
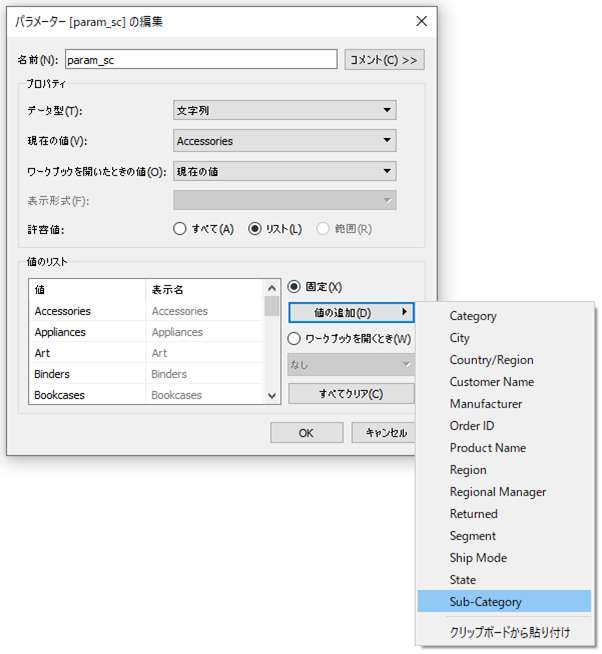
- サブカテゴリ選択用のパラメータ[param_sc]を作成

- 配色を制御する計算式[flg_sc]を作成

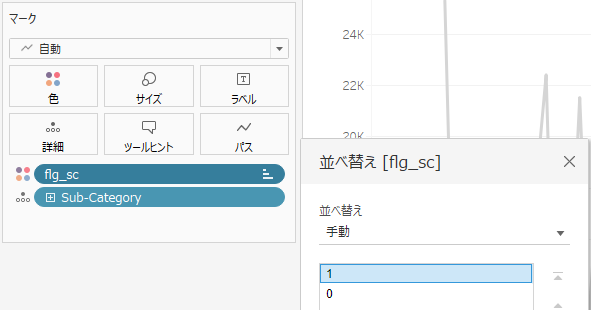
- マークの詳細に[sub_category], 色に[flg_sc]を入れる
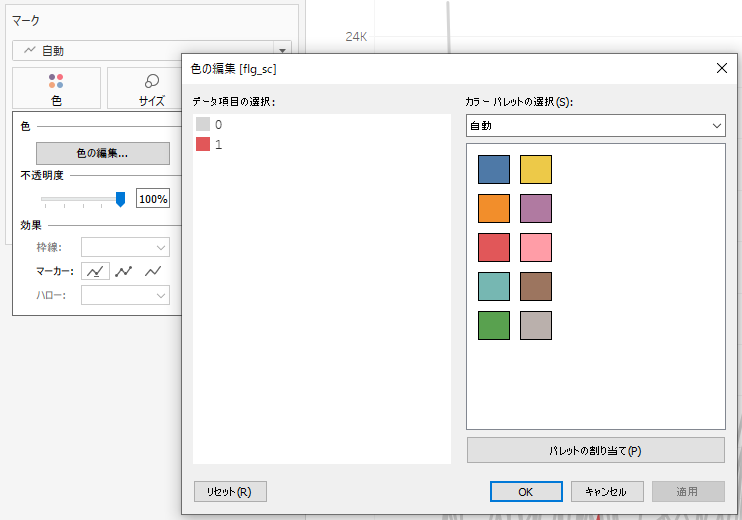
- 色→色の編集から好みの色に変更

- [flg_sc]==1がシート前面にプロットされるよう、[flg_sc]を並べ替える

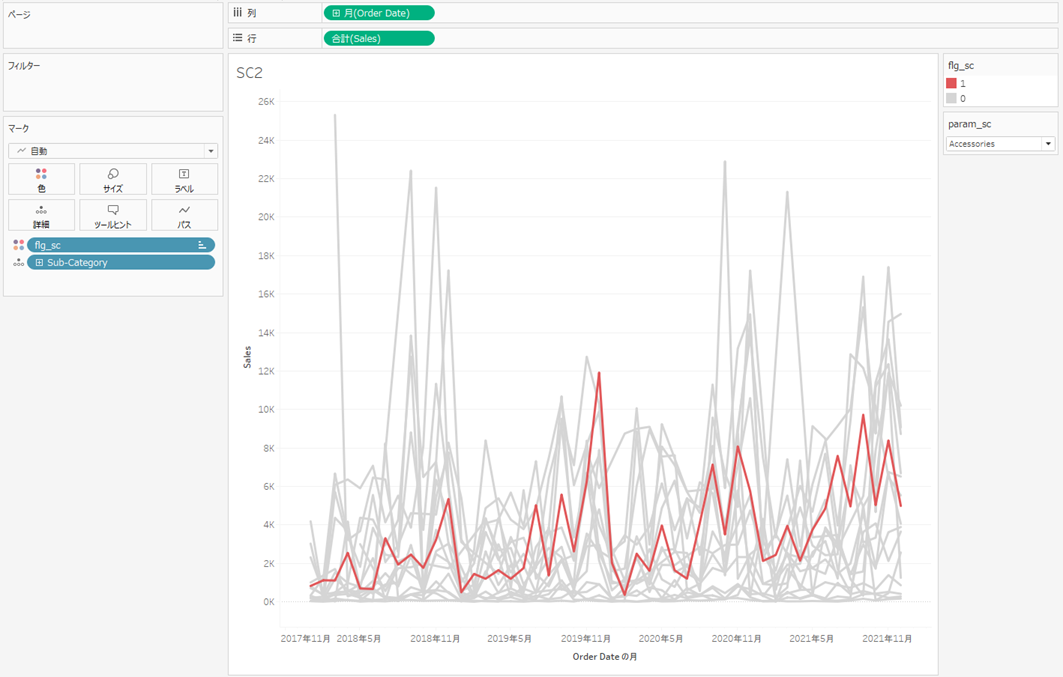
下図が修正後のスパゲッティチャートです。

この表現方法だと、選択したサブカテゴリの売上推移とともにざっくりではありますが他のサブカテゴリとの比較も行うことができます。
修正前と比べるとだいぶスッキリしましたが、次回の記事ではもう少し改良を加えることでより見やすいスパゲッティチャートを作成していきます。
乞うご期待!

Tableauについて——データの海を航海するための羅針盤Tableauは、複雑なデータを誰もが直感的に理解できる「見える化」へと変換する、最先端のビジネスインテリジェンス(BI)ツールです。ス...